I need help please, styling my html dashboard using Bootstrap 4.
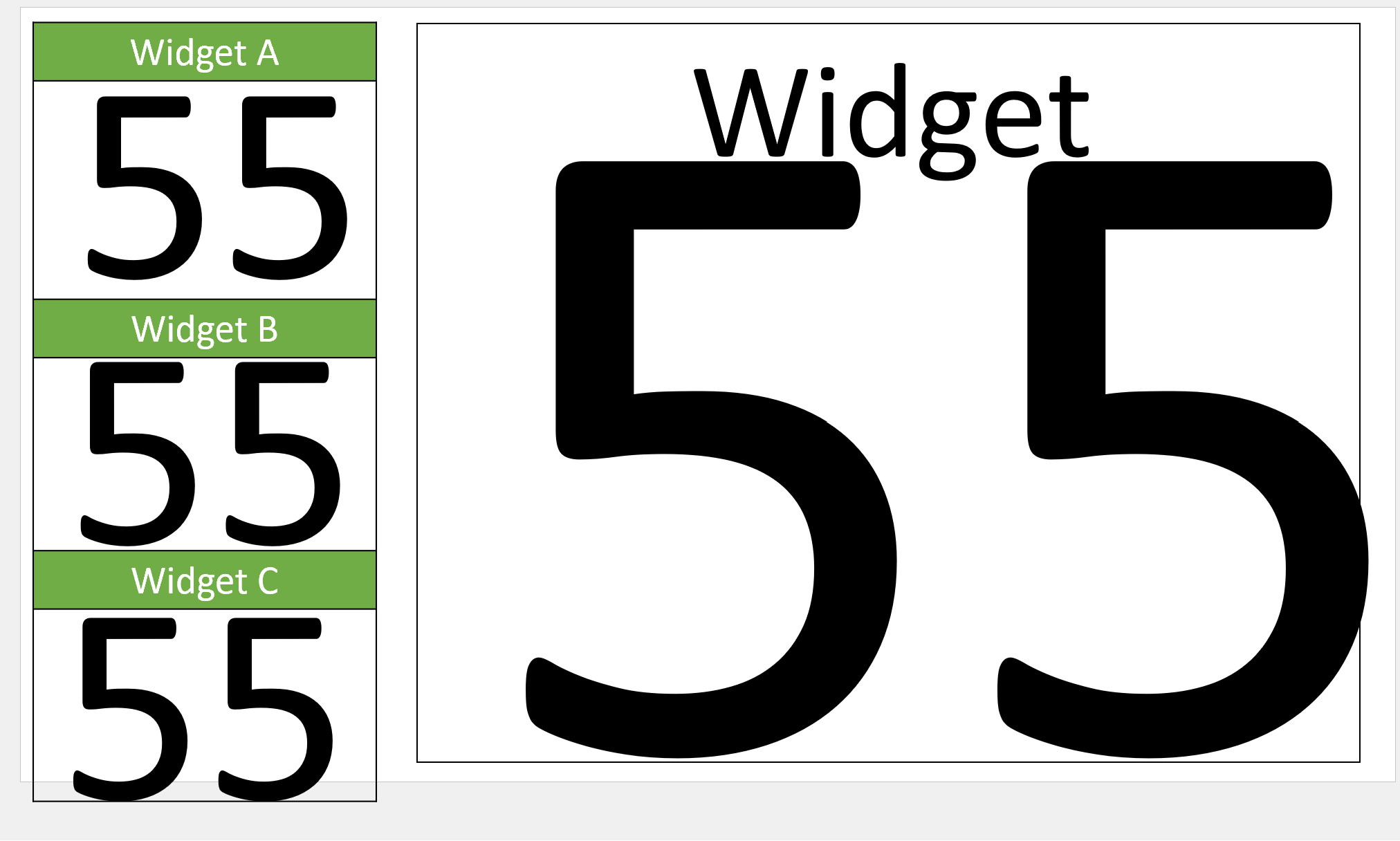
Image below code is what I would like it look like.
In other words, I’d like the text to be as big as possible and with very little white space if possible and where doesn’t look to jumbled together.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#table1 tr td {
font-size: 100px;
}
.widgetLabel {
font-size: 100px;
}
.mainNumber {
font-size: 800px;
}
</style>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-3">
<table id="table1" class="table table-bordered">
<tr><td><div>widget 1</div><div>55</div></td></tr>
<tr><td><div>widget 2</div><div>55</div></td></tr>
<tr><td><div>widget 3</div><div>55</div></td></tr>
</table>
</div>
<div class="col-9 d-flex flex-column align-items-center justify-content-center">
<div class="widgetLabel">Widget</div><div class="mainNumber">55</div>
</div>
</div>
</div>
</body>
</html>





2
Answers
You can add an event listener to resize the font size dynamically.
This is pretty close – I did not go find a rounded looking font however.