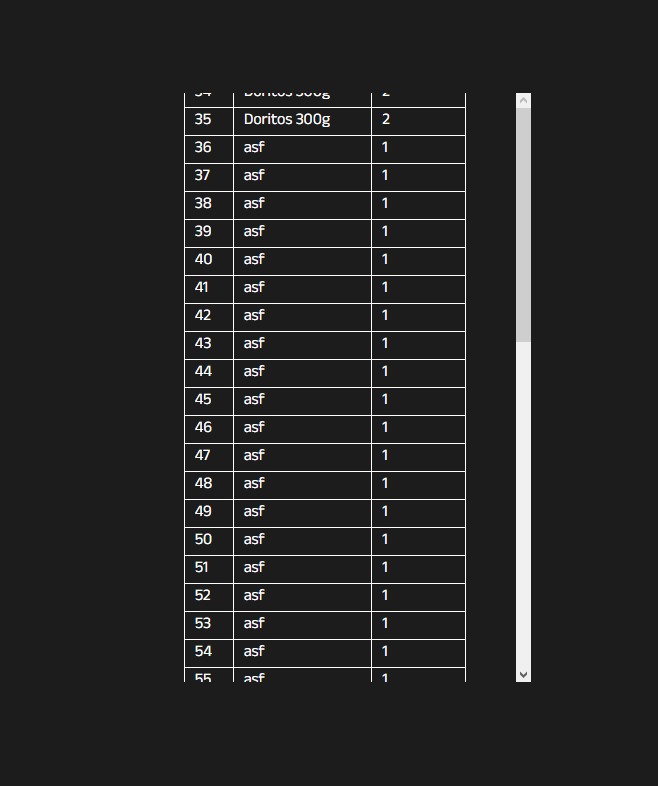
Basically i cant go up with the scrollbar, this is a table that is being filled with data from a data base, if i filled too much i cant go upside with the scrollbar, some ideas?
If someone need more information im here all day i think.
HTML
<div class="talbe-div">
<table>
<tr>
<th>ID</th>
<th>Nombre</th>
<th>Cantidad</th>
</tr>
<?php
foreach($filas->fetch_all(MYSQLI_ASSOC) as $fila){
?>
<tr>
<td><?=$fila["ID"]?></td>
<td><?=$fila["Nombre"]?></td>
<td><?=$fila["Cantidad"]?></td>
</tr>
<?php
}
?>
</table>
</div>
CSS
.table-div{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 50px;
height: 50vh;
overflow-y: auto;
overflow-x: hidden;
}
table{
min-width: 15vw;
border: 1px solid white;
color: white;
border-collapse: collapse;
}
th{
text-align: left;
padding-left: 10px;
padding-right: 20px;
border: 1px solid white;
}
td{
padding-left: 10px;
padding-right: 20px;
border: 1px solid white;
}





2
Answers
I had the same issue. Try to change the height. If this doesn’t work, please provide an example output and I am sure I can help you. Scroll always has to do with height.
You want your table to be scrollable but to show just 50vh in height at any time.
One way of doing this would be to put everything in a container which has height 50vh and scroll that, letting the table with its flexed outer div have as much height as they need.
Here’s a simple example: