I am embedding some dashboard widgets in iframe. I want to make them responsive. So when I reduce screen size, I want each widget to occupy full width and when the browser window is big (md+) I want them appear side by side:
iframe {
background: pink;
border: 1px solid #333 !important;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<div id="myContainer" class="flex-row container-fluid col-xs-12 col-xl-8 pl-0 pr-0 pl-lg-4 pr-lg-4">
<div class="row" style="padding-bottom: 160px;">
<div class="col-12 col-md-6 pr-1 mt-1 col">
<iframe src="iframe-link" allowfullscreen="" style="display: initial; height: 200%; border: 0px; width: 100%;"></iframe>
</div>
<div class="col-12 col-md-6 pl-md-1 mt-1 col">
<iframe src="iframe-link" allowfullscreen="" style="display: initial; height: 200%; border: 0px; width: 100%;"></iframe>
</div>
</div>
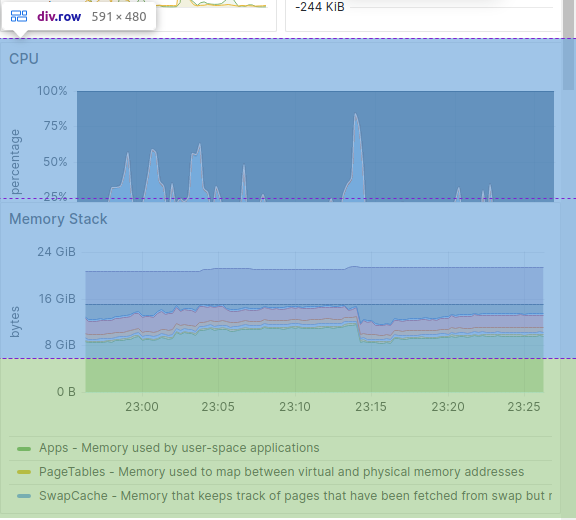
</div>The issue is that when I reduce browser window, the upper iframe gets overlapped by the lower one:
How can I fix this?
PS: I am using following:
"react-bootstrap": "^1.4.3"
"bootstrap": "^4.6.0",





2
Answers
You have a lot going wrong here. You absolutely should not have a container, a flex row, and a column on the same element. I suggest a review of the grid and flex docs, then decide which you’ll use.
After that, don’t mess with the grid by putting padding on containers and rows. They’re carefully choreographed elements, and padding really goofs things up. If you want more spacing around your content, add padding to the column or margin to the content. If you’re trying to remove default column spacing, look at the gutter docs.
col-12isn’t a thing in Bootstrap 4+, by the way. Just use classes for the breakpoint ranges at which you want to define columns. The element will be full-width by default at smaller screen sizes.Then, inline styles are a nightmare for all involved. They’re hard to fine and interpret at a glance and they require much repetition. Use the library at your disposal, and use custom CSS classes for the bit of remaining styling you need.
Firstly, I don’t know your specific case for using this boostrap structure. So, I will leave that to you and you can adjust your structure by reading boostrap docs.
The problem in your code, was that you were giving height: 200% to iframe elements. 200% means that double of the parent height. And because of that, it was overflowing from the parent body.
One simple fix was to give height: 100% to iframe element. So, it takes the full height of the parent div.
Here is the updated code:-
Remember that whenever use the percentage, always look the parent element. Hope it will be helpful.