I am ready in a website with bootstrap, and when I am making the screen smaller, the logo and navigation are stacking on each other instead of lined up.
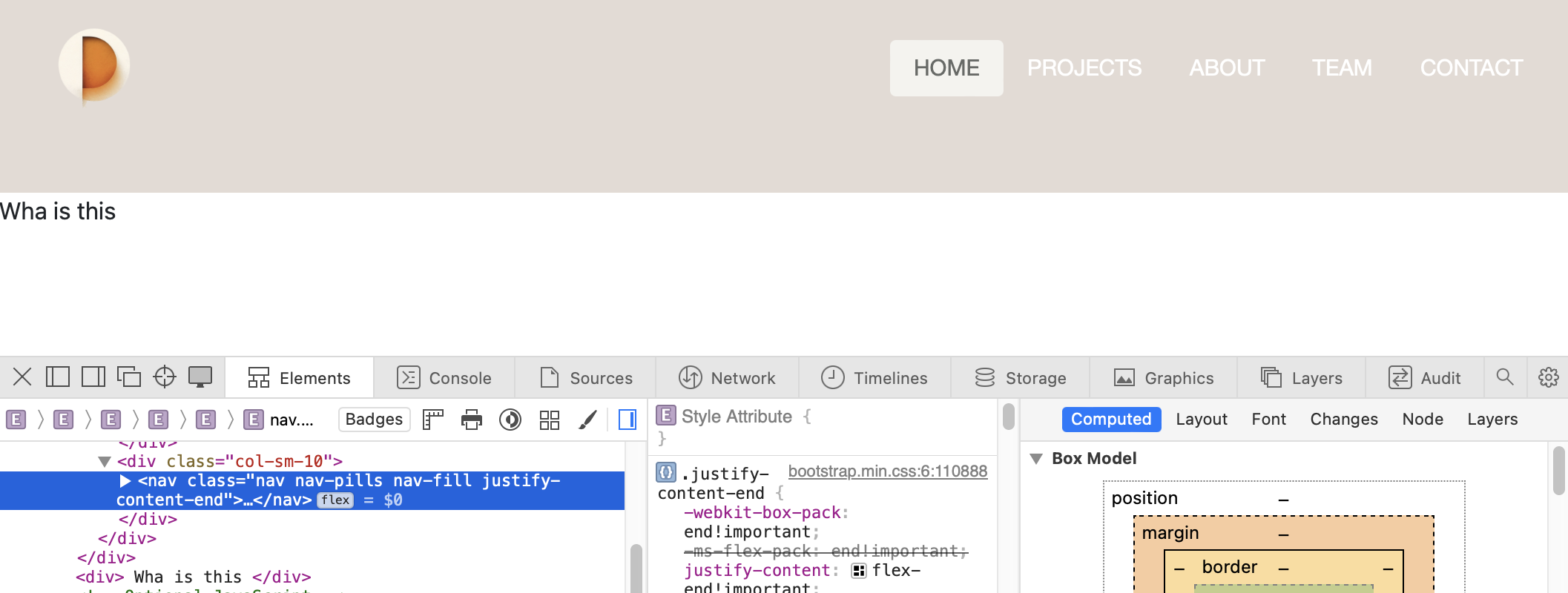
When the screen is in the regular, medium or large size, the logo and navigation are lined up perfectly see the photo below.
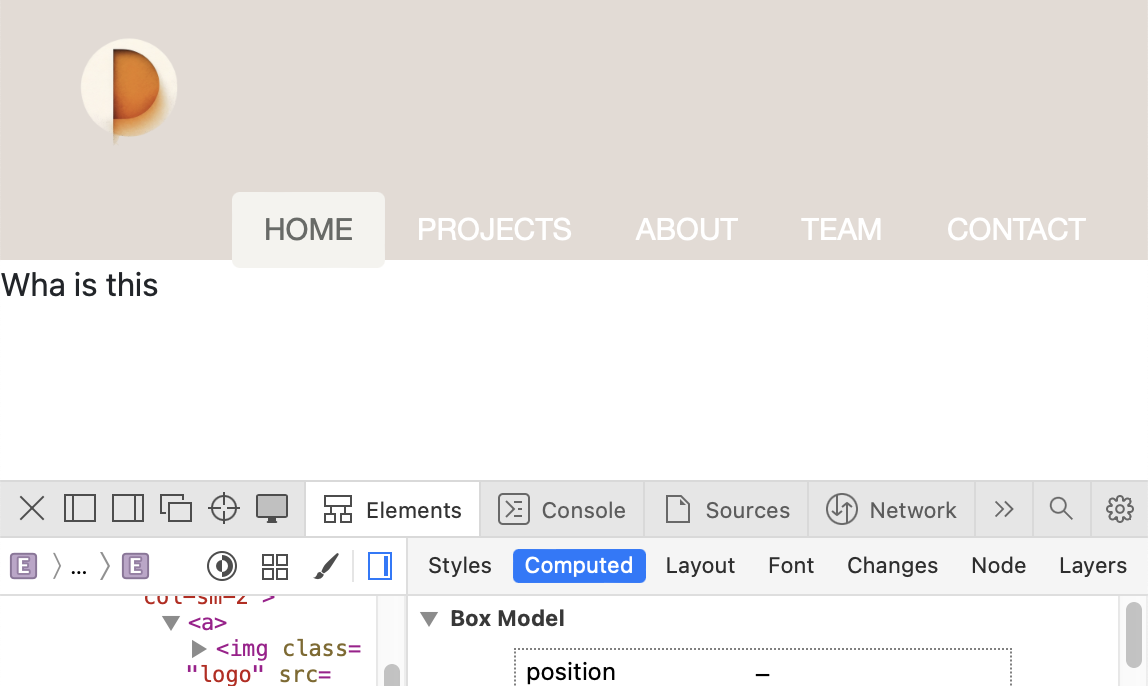
But when I make the screen smaller, they stacked on top of each other see the photo below as well.
<div class="container-fluid hero-section">
<div class="row align-items-center">
<div class="col-sm-2">
<a><img class="logo" src="assets/logo.png" alt="Pangu Logo"></a>
</div>
<div class="col-sm-10">
<nav class="nav nav-pills nav-fill justify-content-end">
<a class="nav-link active" aria-current="page" href="#">HOME</a>
<a class="nav-link" href="#">PROJECTS</a>
<a class="nav-link" href="#">ABOUT</a>
<a class="nav-link" href="#">TEAM</a>
<a class="nav-link" href="#">CONTACT</a>
</nav>
</div>
</div>
</div>
Many thanks to the help!






2
Answers
You are using the Small breakpoint which requires a minimum viewport width of 576px. Try using the Extra small (none) breakpoint.
<div class="col-sm-2"> <div class="col-sm-10"><div class="col-2"> <div class="col-10">It is becouse in small screens you must use xs classes (I assume you are using bootstrap)
But remember that bootstrap is mobile first, so I recommend to you to use classes without sm, so they are applied to all screen sizes
Reference: https://getbootstrap.com/docs/5.3/layout/grid/#grid-options
But, far from that, for the layout that you are using, I would recommend to use a flex layout, like this:
Reference: https://getbootstrap.com/docs/5.3/utilities/flex/
Good luck!