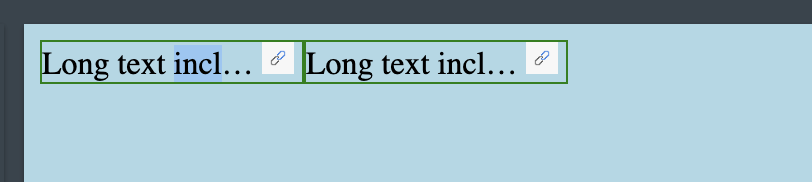
The div is having some width and the text inside that is dynamically coming from API and it has styles ellipsis. I can’t provide the width of the text as the text is completely dynamic and not sure about the text length. Below is the code that explains the issue.
body {
background-color: lightblue;
}
.container {
display: flex;
width: 130px;
}
.d-flex {
display: flex;
}
.flex-column {
flex-direction: column;
}
.justify-content-center {
justify-content: center;
}
.justify-content-between {
justify-content: space-between;
}
.table-header__width-ellipses {
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
white-space: nowrap;
}<div class="d-flex">
<div class="container">
<div class="d-flex justify-content-between w-100 align-items-center">
<div class=" d-flex flex-column justify-content-center">
<div>
<!-- style="width: 110px" ---- is showing correct ellipsis and text fits in the width -->
<span class="table-header__width-ellipses pl-2">Long text included here </span>
</div>
</div>
<div class="d-flex">
<div class="header--sort_icon"></div>
<div class="cursor-pointer cell-header-addcol">
<img src="https://cdn.pixabay.com/photo/2022/01/11/21/48/link-6931554_1280.png" alt="menu" width="16" height="16">
</div>
</div>
</div>
</div>
<div class="container">
<div class="d-flex justify-content-between w-100 align-items-center">
<div class=" d-flex flex-column justify-content-center">
<div>
<span class="table-header__width-ellipses pl-2">Long text included here </span>
</div>
</div>
<div class="d-flex">
<div class="header--sort_icon"></div>
<div class="cursor-pointer cell-header-addcol">
<img src="https://cdn.pixabay.com/photo/2022/01/11/21/48/link-6931554_1280.png" alt="menu" width="16" height="16">
</div>
</div>
</div>
</div>
<div>I am trying to generate content like this for the tabular styles. Can someone help me with this?





2
Answers
For the
text-overflow: ellipsis;to work, you should specify the width of theinline-blockspan element.So add
width: 130px;to.table-header__width-ellipsesand usewidth: 150px;for.containerWorking Code.
One option is to apply the fixed width to the
table-header__width-ellipsesclass rather than the container and remove the fixed width from the container. In this approach, the container’s width will change depending on how long the text is, and if the text is too long, an ellipsis will be used to break it up.