Issue
When you duplicate a tab in your browser, the current values of form elements are ignored. Tested in the latest versions of Chrome, Firefox and Edge on a Windows 11 computer.
Sample code & demo
var textarea = document.querySelector('textarea');
var p = document.querySelector('p');
var range = document.querySelector('input[type="range"]');
var output = document.querySelector('output');
var checkbox = document.querySelector('input[type="checkbox"]');
var span = document.querySelector('span');
var theme = document.querySelector('select');
function write() {
p.textContent = textarea.value;
output.textContent = range.value;
span.textContent = checkbox.checked;
document.body.className = theme.value;
}
textarea.addEventListener('input', write);
range.addEventListener('input', write);
checkbox.addEventListener('change', write);
theme.addEventListener('change', write);
write();body {
display: grid;
grid-template-columns: repeat(2, max-content);
gap: 1em 0.5em;
}
body.Dark {
color: white;
background: black;
}<textarea>Hello, world!</textarea>
<p></p>
<input type="range">
<output></output>
<input type="checkbox">
<span></span>
<select>
<option>Light</option>
<option>Dark</option>
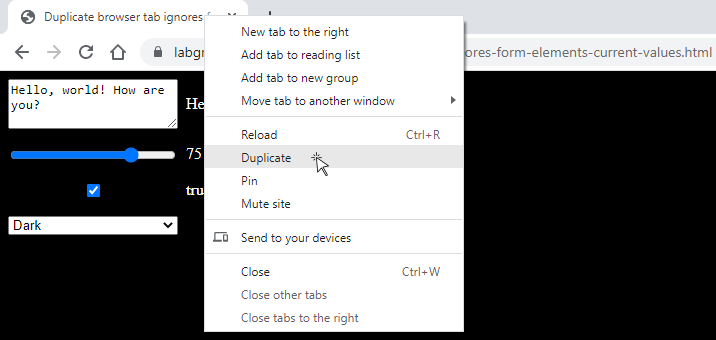
</select>Steps to reproduce the issue
- Open the demo page or create your own.
- Change the
textarea,inputs, andselectdefault values. - Duplicate the tab.
- The
p,outputandspanelements don’t show the expected text content and the theme is still light.
Question
- Why does it happen?
- What’s the solution?





5
Answers
When the browser duplicates tabs, it will not fire the change event of textarea/range/checkbox. After, duplicating the tab, when the dom is loaded it will set its value. So, you need to provide some delay for your
writefunction so the browser finishes setting the content of an element and then our write function will get the proper value of an element.Updated code as following:
But Chrome is not copying state of checkbox in duplicated tab.
To detect if tab is duplicated or not on Chrome/Firefox/IE(Chromium) you can use following JS:
When duplicating a tab, input fields values are saved, with exception
:checkedprops.As an option, you can save
:checkedprops insessionStorage.For testing, I created a small example.
I divided the scripts into three parts:
:checkedI am adding all the code here:
Update: added change theme.
I observed that the duplication of checkboxes and radiobuttons works reliably if the
valueof the checkbox/radiobutton is overwritten.Both checkbox and text field are duplicated correctly, along with their textual representations, in the following example. The theme is also duplicated.
I tested the steps you provided on Firefox and Brave (based on Chromium) and they both behave differently on tab duplication.
'change'listen to'input'on your<select>. The reason is that'change'only fires when user actively selects a value, which doesn’t happen during duplication.)This difference in behaviour shows well that the "tab duplication" isn’t standardized, but rather a feature that each browser vendor implements the way it sees best. Each browser gets to decide how much of the original tab’s state gets duplicated, which can have UX, performance and perhaps even security implications, and as my testing has shown the degree of duplication can differ substantially across browsers.
So as you can see, one can’t rely on a perfect duplication nor consistency across different browsers. This means that you need some kind of persistency to make sure the values in the form get saved and reused in duplicated tab.
As others have already mentioned, you can use sessionStorage or localStorage for testing or save the values in some kind of a database as a more robust solution.