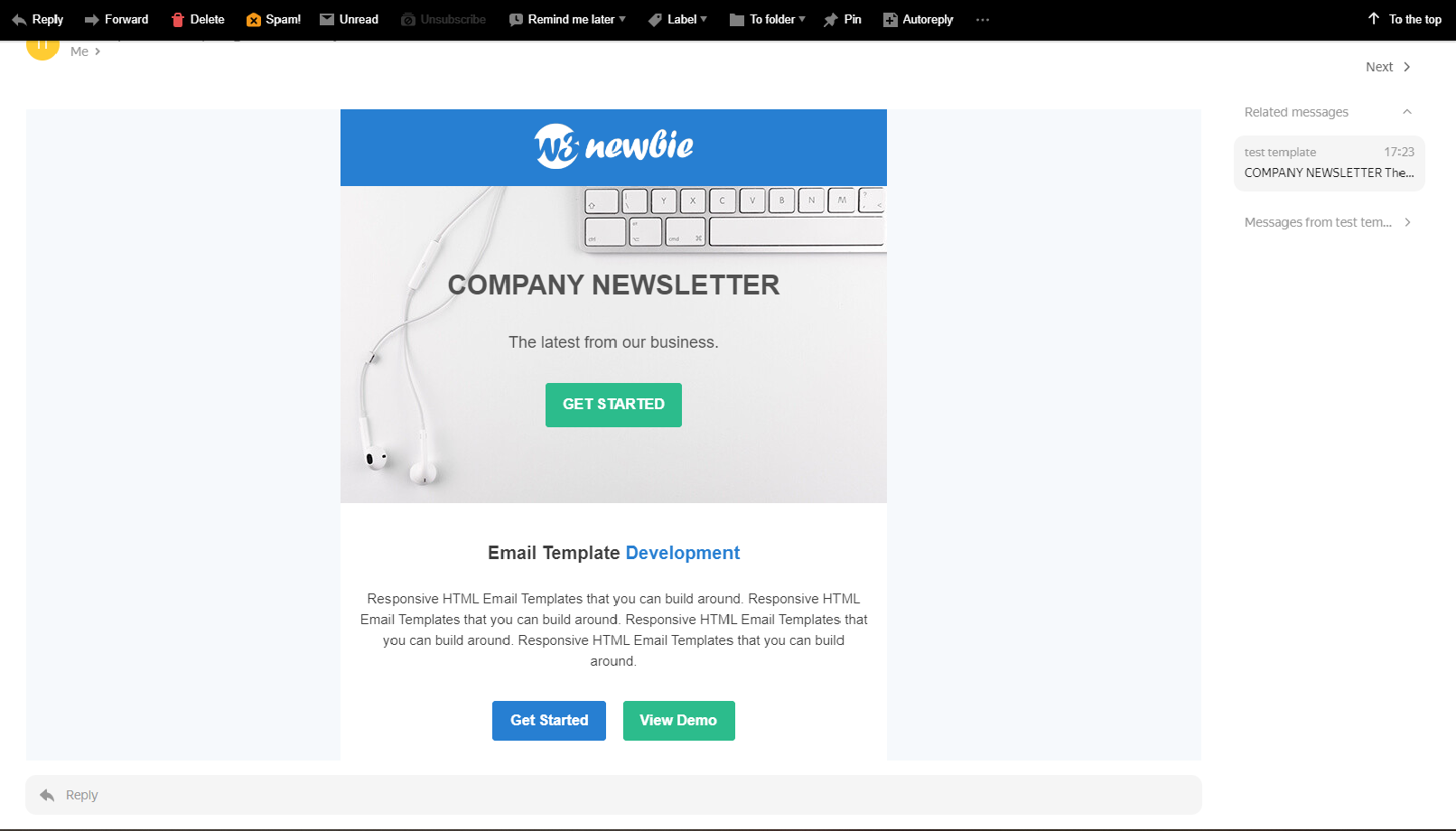
I’m sending template to my yandex mail, everything okay.
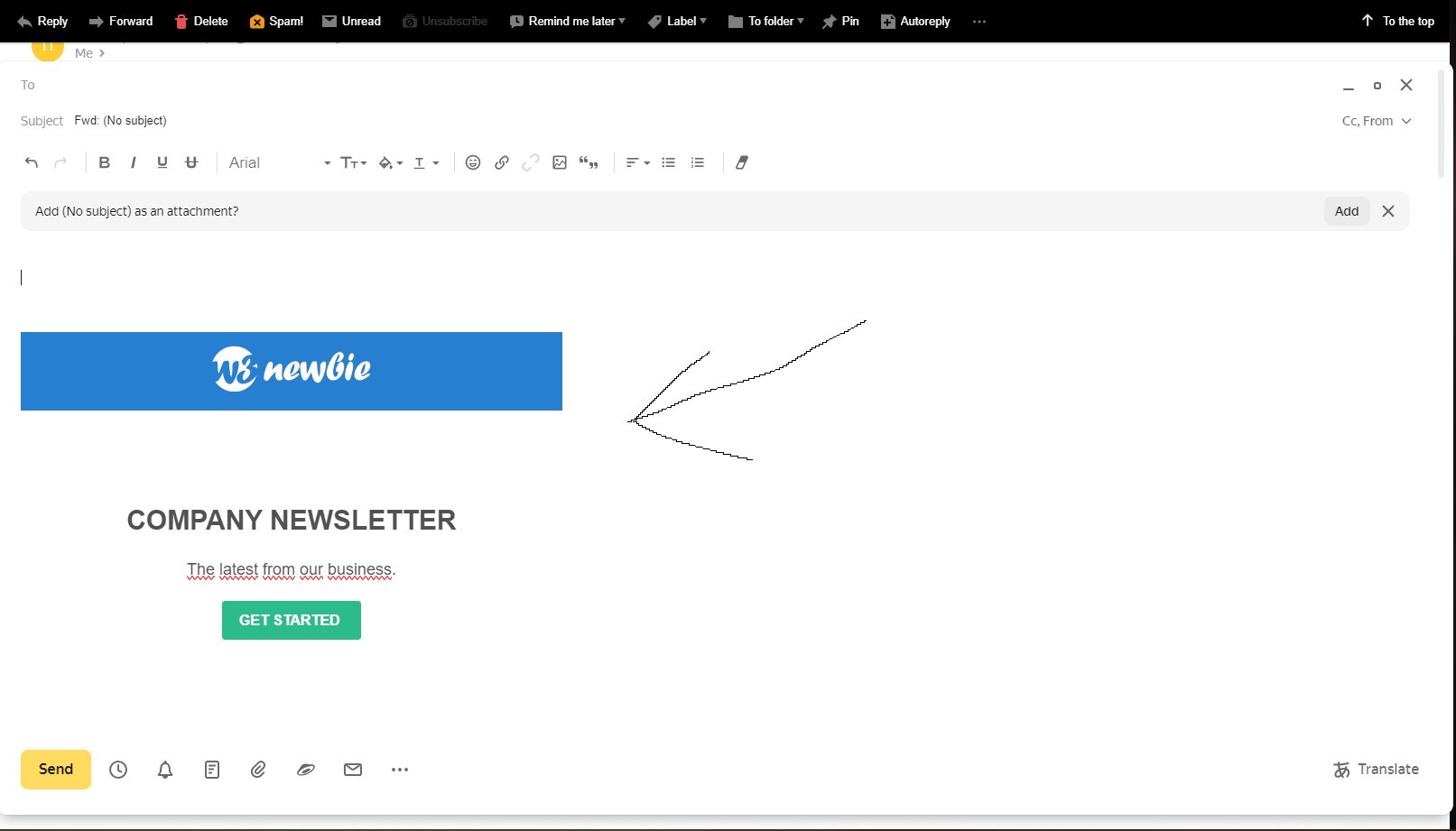
But i need to forward this template from yandex mail. When i click forward, template going to left.
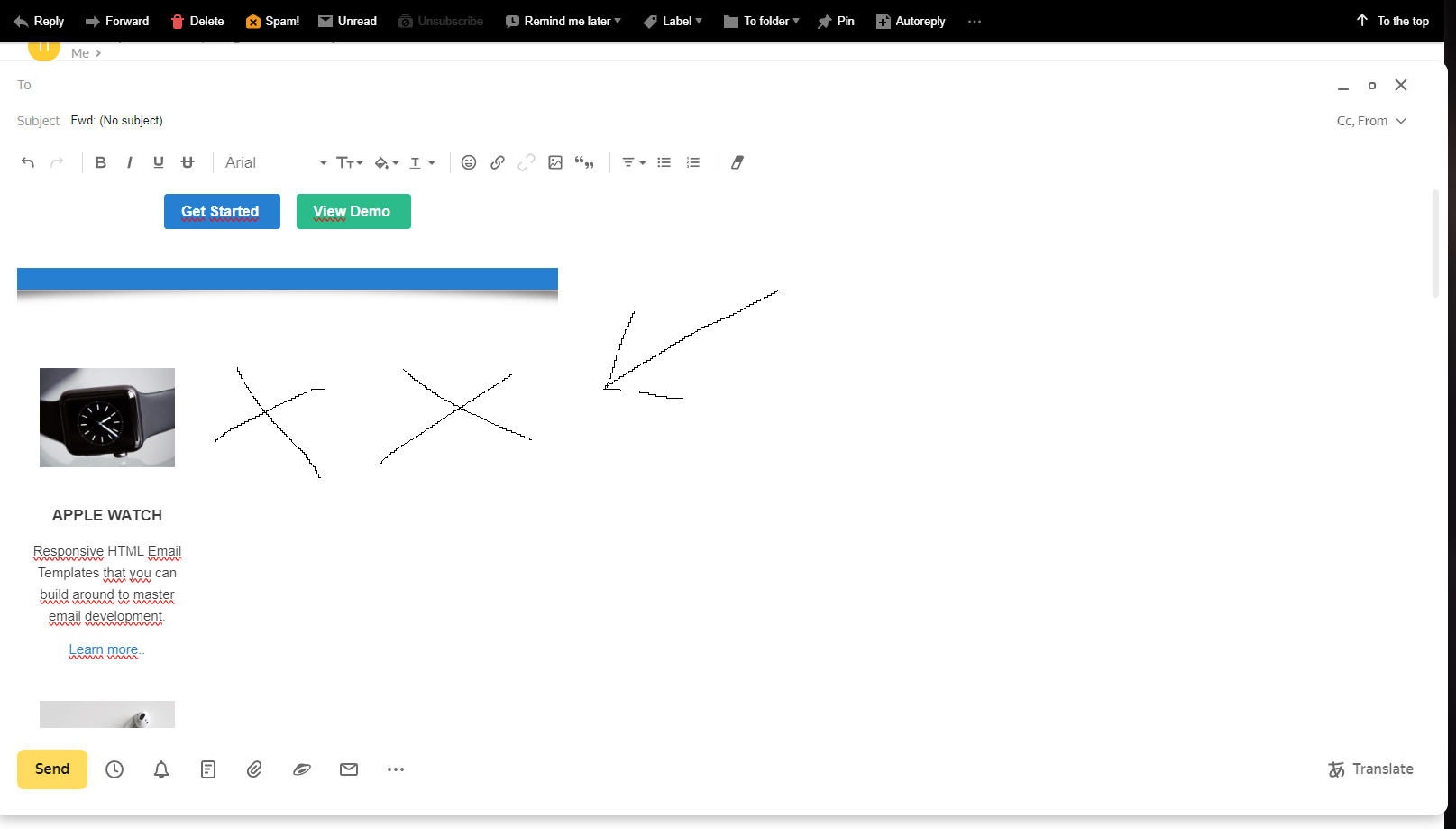
And also somehow deleting some css or i don’t know what is going on here. But it shows like this. It shows like in mobile version.
I added Margin: 0 auto; in first div, and template now in center. But blocks shows like mobile version. Can someone help me please?
Here is code:
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
<title>Email Template 1</title>
<style type="text/css">
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@300;400;700&display=swap');
table {
border-spacing: 0;
}
td {
padding: 0;
}
p {
font-size: 15px;
}
img {
border: 0;
border-width: 0;
}
a {
color: #277fd2;
text-decoration: none;
}
@media screen and (max-width: 599.98px) {
.px-600-0 {
padding-left: 0 !important;
padding-right: 0 !important;
}
.pt-600-0 {
padding-top: 0 !important;
}
img.third-img-last {
width: 200px !important;
max-width: 200px !important;
}
.d-600-none {
display: none !important;
}
.pr-large {
padding-right: 140px !important;
}
.center-text-mobile {
text-align: center !important;
}
}
@media screen and (max-width: 549.98px) {
.pt-550-0 {
padding-top: 0 !important;
}
.pr-large {
padding-right: 100px !important;
}
}
@media screen and (max-width: 499.98px) {
.pt-500-0 {
padding-top: 0 !important;
}
.pr-large {
padding-right: 60px !important;
}
}
@media screen and (max-width: 399.98px) {
.banner {
height: auto !important;
padding-top: 50px !important;
padding-bottom: 30px !important;
}
.px-sm-0 {
padding-left: 0 !important;
padding-right: 0 !important;
}
.pt-400-0 {
padding-top: 0 !important;
}
img.third-img {
width: 200px !important;
max-width: 200px !important;
}
.pr-large {
padding-right: 25px !important;
}
}
:root {
color-scheme: light dark;
supported-color-schemes: light dark;
}
@media (prefers-color-scheme: dark) {
body,
center,
table,
.darkmode-bg {
background: #2d2d2d !important;
color: #ffffff !important;
}
.darkmode-transparent {
background-color: transparent !important;
}
}
</style>
</head>
<body
style="Margin:0;padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;min-width:100%;background-color:#F6F9FC;">
<center style="width: 100%;table-layout:fixed;background-color: #F6F9FC;padding-bottom: 40px;">
<div style="max-width: 600px;background-color: #ffffff;box-shadow: 0 0 10px rgba(0, 0, 0, .2);">
<table align="center"
style="border-spacing:0;color:#3D3D3D;font-family: 'Lato',sans-serif, Arial, Helvetica;background-color: #ffffff;Margin:0;padding-top: 0;padding-right: 0;padding-bottom: 0;padding-left: 0;width: 100%;max-width: 600px;"
role="presentation">
<tr>
<td style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;">
<table width="100%" style="border-spacing:0;" role="presentation">
<tr>
<td
style="background-color:#277fd2;padding-top:10px;padding-bottom:8px;width:100%;width:600px;text-align:center;">
<a href="https://www.example.com"><img
src="https://i.ibb.co/M6WP8Xy/w3newbie-white.png" alt="logo" width="180"
style="border-width:0;" border="0"></a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="banner" background="https://i.ibb.co/fS3mbtd/600x350-2.jpg" width="600" height="350"
style="background-position: center top;">
<table class="darkmode-transparent" cellpadding="0" cellspacing="0" role="presentation">
<tr>
<td width="600" align="center" valign="middle">
<table class="darkmode-transparent" cellpadding="0" cellspacing="0"
role="presentation">
<tr>
<td align="center">
<table class="darkmode-transparent" role="presentation">
<tr>
<td valign="middle" align="center"
style="padding-right: 10px;padding-left: 10px;padding-bottom:15px;vertical-align:middle;">
<p style="font-size: 30px;color: #515151;font-weight:bold;">
COMPANY NEWSLETTER</p>
<p align="center" style="font-size:18px;color: #515151;">The
latest from our business.</p>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center">
<table class="darkmode-transparent" align="center" border="0"
cellspacing="0" cellpadding="0" role="presentation">
<tr>
<td align="center" style="border-radius:4px;" bgcolor="#2cbc8c">
<a href="https://example.com" target="_blank"
style="font-size: 16px;font-weight: bold;text-decoration: none;color: #ffffff;background-color: #2cbc8c;border:1px solid #2cbc8c;border-radius:4px;padding:12px 18px;display: inline-block;">GET
STARTED
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="25"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;">
<table width="100%" style="border-spacing:0;" role="presentation">
<tr>
<td
style="padding-top:22px;padding-right:20px;padding-bottom:50px;padding-left:20px;width:100%;text-align:center;font-size:20px;">
<p style=" font-size:20px; font-weight:bold; padding-bottom: 5px;">Email Template
<strong style="color: #277fd2;">Development</strong>
</p>
<p style="font-size:15px; line-height: 23px; padding-bottom: 18px;">Responsive HTML
Email Templates that you can build around. Responsive HTML Email Templates that
you can build around. Responsive HTML Email Templates that you can build around.
Responsive HTML Email Templates that you can build around.</p>
<table align="center" border="0" cellspacing="0" cellpadding="0"
role="presentation">
<tr>
<td align="center">
<table border="0" cellspacing="0" cellpadding="0" role="presentation">
<tr>
<td align="center" style="border-radius:4px;" bgcolor="#277fd2">
<a href="https://example.com" target="_blank"
style="font-size: 16px;font-weight: bold;text-decoration: none;color: #ffffff;background-color: #277fd2;border:1px solid #277fd2;border-radius:4px;padding:10px 18px;display: inline-block;">Get
Started
</a>
</td>
<td align="center" width="18"></td>
<td align="center" style="border-radius:4px;" bgcolor="#2cbc8c">
<a href="https://example.com" target="_blank"
style="font-size: 16px;font-weight: bold;text-decoration: none;color: #ffffff;background-color: #2cbc8c;border:1px solid #2cbc8c;border-radius:4px;padding:10px 18px;display: inline-block;">View
Demo
</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;">
<table width="100%" style="border-spacing: 0;" role="presentation">
<tr>
<td height="5" style="background-color: #277fd2;"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;">
<img src="https://i.ibb.co/JFX5QvX/shadow-2.jpg" width="600" alt=""
style="border-width:0;width:100%;max-width:600px;">
</td>
</tr>
<tr>
<td style="padding-top:0;padding-right:0;padding-bottom:0;padding-left:0;">
<table width="100%" style="border-spacing:0;" role="presentation">
<tr>
<td class="three-columns"
style="padding-top:40px;padding-right:0;padding-bottom:30px;padding-left:0;text-align:center;font-size:0;">
<table class="column"
style="border-spacing:0;width:100%;max-width:200px;display:inline-block;vertical-align:top;"
role="presentation">
<tr>
<td class="padding px-sm-0"
style="padding-top:20px;padding-right:10px;padding-bottom:20px;padding-left:10px;">
<table class="content" style="border-spacing:0;text-align:center;"
role="presentation">
<tr>
<td>
<a href="https://www.example.com"><img class="third-img"
src="https://i.ibb.co/M56gsgd/380x280.png"
width="150" alt=""
style="border-width:0;width:100%;max-width:150px;height:auto;"></a>
</td>
</tr>
<tr>
<td align="center">
<table align="center" width="100%" border="0"
cellpadding="0" cellspacing="0" role="presentation"
style="border-spacing:0;text-align:center;">
<tr>
<td style="padding-top:15px;">
<p
style="font-size:17px;line-height:20px;font-weight:bold;">
APPLE WATCH</p>
<p style="font-size:15px;">Responsive HTML Email
Templates that you can build around to
master email development.</p>
<a href="https://www.example.com"
target="_blank"
style="font-size: 15px;line-height:20px;font-family:'Lato',sans-serif;color: #277fd2; text-decoration: none; display: inline-block;">Learn
more..</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table class="column"
style="border-spacing:0;width:100%;max-width:200px;display:inline-block;vertical-align:top;"
role="presentation">
<tr>
<td class="padding px-sm-0"
style="padding-top:20px;padding-right:10px;padding-bottom:20px;padding-left:10px;">
<table class="content" style="border-spacing:0;text-align:center;"
role="presentation">
<tr>
<td>
<a href="https://www.example.com"><img class="third-img"
src="https://i.ibb.co/p15Gw9H/380x280-2.png"
width="150" alt=""
style="border-width:0;width:100%;max-width:150px;height:auto;"></a>
</td>
</tr>
<tr>
<td align="center">
<table align="center" width="100%" border="0"
cellpadding="0" cellspacing="0" role="presentation"
style="border-spacing:0;text-align:center;">
<tr>
<td style="padding-top:15px;">
<p
style="font-size:17px;line-height:20px;font-weight:bold;">
EAR PODS</p>
<p style="font-size:15px;">Responsive HTML Email
Templates that you can build around to
master email development.</p>
<a href="https://www.example.com"
target="_blank"
style="font-size: 15px;line-height:20px;font-family:'Lato',sans-serif;color: #277fd2; text-decoration: none; display: inline-block;">Learn
more..</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<table class="column"
style="border-spacing:0;width:100%;max-width:200px;display:inline-block;vertical-align:top;"
role="presentation">
<tr>
<td class="padding px-sm-0"
style="padding-top:20px;padding-right:10px;padding-bottom:20px;padding-left:10px;">
<table class="content" style="border-spacing:0;text-align:center;"
role="presentation">
<tr>
<td>
<a href="https://www.example.com"><img
class="third-img-last"
src="https://i.ibb.co/Hpn49Y1/380x280-3.png"
width="150" alt=""
style="border-width:0;width:100%;max-width:150px;height:auto;"></a>
</td>
</tr>
<tr>
<td align="center">
<table align="center" width="100%" border="0"
cellpadding="0" cellspacing="0" role="presentation"
style="border-spacing:0;text-align:center;">
<tr>
<td style="padding-top:15px;">
<p
style="font-size:17px;line-height:20px;font-weight:bold;">
WATCH BANDS</p>
<p style="font-size:15px;">Responsive HTML Email
Templates that you can build around to
master email development.</p>
<a href="https://www.example.com"
target="_blank"
style="font-size: 15px;line-height:20px;color: #277fd2; text-decoration: none; display: inline-block;">Learn
more..</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</center>
</body>
</html>

 Question posted in
Question posted in 




2
Answers
Emails do not handle advanced CSS or HTML well, so the ideal is to use tables, including for positioning and spacing.
I replaced and created a table, centered the td inside it:
It’s very common for emails clients to filter HTML and CSS features when viewing an email. And it’s even more common for them to do so when forwarding an email. It’s usually not recommended to ever test the render of an email using forward as you won’t forward your original HTML code but instead the code as transformed by the email client.
Here are a few links about this: