I want to make a font selection combo box (html ‘select’ element) where different fonts are displayed in each row of the popup window of the combo box. It works fine when I style the rows (option tags) with the fonts only in the case the font is installed on the client’s operating system.
For some reason it seems like the google font is not taken from my google font link.
E.g.
Has someone an idea how I can use the google font from the link in the rows?
This is my select code:
function onFontSelectChange(font) {
document.getElementById("fontSelect").style.fontFamily = font.value;
}<link href="https://fonts.googleapis.com/css2?family=Kaushan+Script&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Splash&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Sedgwick+Ave&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Julee&family=Amatic+SC&&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Courgette&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Handlee&display=swap" rel="stylesheet">
<select id="fontSelect" class="form-select art_font_inkfree" name="param_Font" onchange="onFontSelectChange (this)">
<option value="Julee" selected style="font-family:Julee">
Julee
</option>
<option value="Amatic SC" style="font-family:Amatic">
Amatic SC
</option>
<option value="Courgette" style="font-family:Courgette">
Courgette
</option>
<option value="Handlee" style="font-family:Handlee">
Handlee
</option>
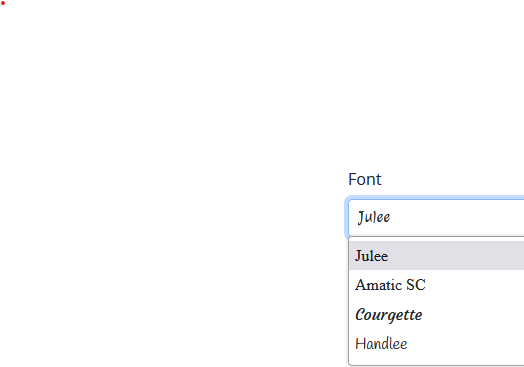
</select>In the image below you can see that some fonts are applied and some not. The Fonts which are applied are installed on my operating system: Drop Down Box
Thanks in advance
Thomas
Styling the rows is not working when font is not installed on the client’s operating system.





2
Answers
You can use google fonts developer api to get the list of all font family and theie variants
by using this link with your developer apikey
https://www.googleapis.com/webfonts/v1/webfonts?key=YOUR-API-KEY
you can refer the following link for more
https://developers.google.com/fonts/docs/developer_api
hey i have updated your code try this and if you want anything more please let me know