I’m trying to automate a web form using Selenium and VBA. The webform has a search box that creates an autogenerated list. I know how to enter a value into the search box and execute the javascript to generate the list. The problem is the list has a different ID value every time. I "think" the solution is to use Xpath search to get the ID but I can’t figure out how to do it correctly.
This executes the autocomplete to generate the dynamic list using "121312" as the search value. This will generate the list with only 1 value. The value I search on will always limit the autocomplete list to be 1 item. So we just need to get the 0 index value from the auto generated list.
$('.ui-autocomplete-input').slice(20,21).val("121312").autocomplete('search')
This will correctly fill the cell with the value from the autogenerated list. The problem is the "ui-id-6". The number after ui-id-XXX will be different every time. Thats the number I need to be able to autofind.
$('#ui-id-6.ui-menu.ui-widget.ui-widget-content.ui-autocomplete.ui-front').children().first().click()
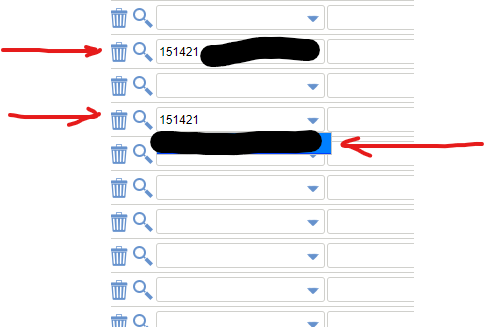
Here is the HTML inspection. I’ve highlighted in Blue the ID value. Everything but the number is static.
I’ve been stuck on this for several days so any help is greatly appreciated!
I "think" the answer is Xpath to auto determine the value to be clicked. but i don’t fully understand Xpath and when I inspect the drop down then copy the Xpath its giving the specific ID value which will be different every time.
here are 2 xpath examples from inspecting and copying them.
`/html/body/ul[21]/li[14]/div
//*[@id="ui-id-1855"]
//*[@id="ui-id-563"]
/html/body/ul[31] `
UPDATE
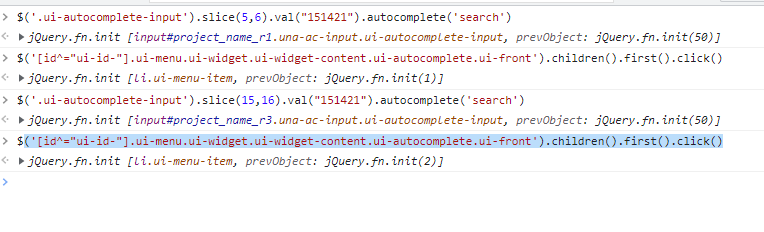
So I’m getting some interesting results from Michael M’s suggestion
I needed to put the ID search at the start of the CSS selector.
$('[id^="ui-id-"].ui-menu.ui-widget.ui-widget-content.ui-autocomplete.ui-front').children().first().click().
This works. BUT it’s only working on the first entry box. Which doesn’t make any sense to me.
The top entry box worked completely correctly. The search fired and then I was able to enter the value into the box with
`$('[id^="ui-id-"].ui-menu.ui-widget.ui-widget-content.ui-autocomplete.ui-front').children().first().click()`
Then I tried a box a few lines down and nothing happened at all.
The first 2 lines worked perfectly. The 3rd line is the search on the 2nd box. The 4th line ‘should’ have entered the searched value but did nothing. Which I don’t understand.






2
Answers
This is closed. I ended up using Selenium sendKeys to send a down arrow, tab, then enter command after executing the search. This was far far easier then trying to find the dynamically generated ID each time.
Thank you to Michael M for answering though
You can change your CSS selector to only match the start of the ID using an
[id^="ui-id-"](if you’d like, you can find all the rules for matching an attribute like this here on MDN). This way, the first part of the ID will match and it will ignore the rest of the ID. For example: