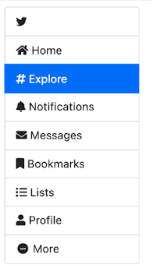
I am aiming to use Bootstrap’s list group to create a navigation bar like this:
I’m wondering how I can move them to the left. Here’s what I’ve tried.
.list-group-item {
display: flex;
align-items: center;
}
.list-group-item a {
float: left;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<div class="list-group">
<a class="list-group-item list-group-item-action"><i class="fa-brands fa-twitter"></i></a>
<a href="../home.html" class="list-group-item-action"><i class="fa-solid fa-house"></i>Home</a>
<a href="../explore/index.css" class="list-group-item list-group-item-action active" aria-current="true"><i class="fa-solid fa-hashtag"></i>Explore</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-bell"></i>Notifications</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-envelope"></i>Messages</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-bookmark"></i>Bookmarks</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-list"></i>Lists</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-user"></i>Profile</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-circle-minus"></i>More</a>
</div>Update
I tried setting the min-width of the icons, but it doesn’t work on my end because I realize I didn’t demonstrate the whole problem well… This list-group is in a column of my grid. I am sorry!
Following is my full code:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Explore</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center">
<div class="row">
<!-- Left column -->
<div class="col">
<div class="list-group">
<a class="list-group-item list-group-item-action"><i class="fa-brands fa-twitter"></i></a>
<a href="../home.html" class="list-group-item list-group-item-action"><i
class="fa-solid fa-house"></i>Home</a>
<a href="../explore/index.css" class="list-group-item list-group-item-action active" aria-current="true"><i class="fa-solid fa-hashtag"></i>Explore</a>
<a href="#" class="list-group-item list-group-item-action"><i
class="fa-solid fa-bell"></i>Notifications</a>
<a href="#" class="list-group-item list-group-item-action"><i
class="fa-solid fa-envelope"></i>Messages</a>
<a href="#" class="list-group-item list-group-item-action"><i
class="fa-solid fa-bookmark"></i>Bookmarks</a>
<a href="#" class="list-group-item list-group-item-action"><i class="fa-solid fa-list"></i>Lists</a>
<a href="#" class="list-group-item list-group-item-action"><i
class="fa-solid fa-user"></i>Profile</a>
<a href="#" class="list-group-item list-group-item-action"><i
class="fa-solid fa-circle-minus"></i>More</a>
</div>
</div>
<!-- Center column -->
<div class="col">
Column
</div>
<!-- Right column -->
<div class="col">
Column
</div>
</div>
</div>
</body>




2
Answers
You could simply give the icons a minimum width so they’re all the same, and align them to center. Then the text stacks nicely.
Flexbox doesn’t really work because it’s one-dimensional. It doesn’t facilitate alignment between rows.
I guess you want align the navbar to left in the
colas per your code. If so, here is the solution