This is my code:
.gallery {
display: flex;
overflow-x: auto;
resize: both;
background-color: rgb(200, 200, 200);
padding: 10px;
height: 200px;
}
.item {
display: flex;
flex: 0 0 auto;
max-width: 100%;
}
.item img,
.item video {
max-width: 100%;
max-height: 100%;
object-fit: contain;
min-width: 0;
}
.description {
margin-right: 30px;
margin-left: 5px;
writing-mode: vertical-rl;
transform: rotate(180deg);
text-align: center;
}<div class="gallery">
<div class="item">
<video controls>
<source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4">
</video>
<div class="description">Video</div>
</div>
<div class="item">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/1/1e/Wald018.jpg/256px-Wald018.jpg">
<div class="description">One</div>
</div>
<div class="item">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/2d/Ung_norsk_furuskog_og_morgent%C3%A5ke.jpg/256px-Ung_norsk_furuskog_og_morgent%C3%A5ke.jpg">
<div class="description">Two</div>
</div>
<div class="item">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/fa/Swedish_Spruce_Forest.jpg/297px-Swedish_Spruce_Forest.jpg">
<div class="description">Three</div>
</div>
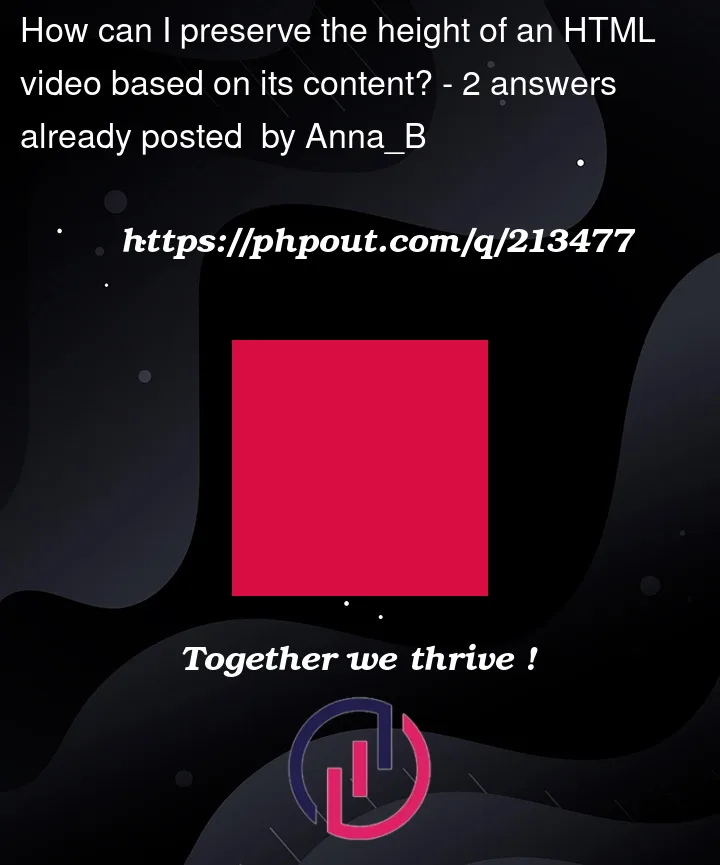
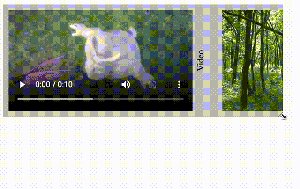
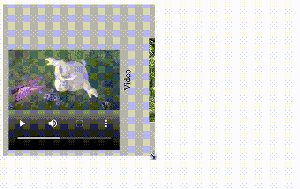
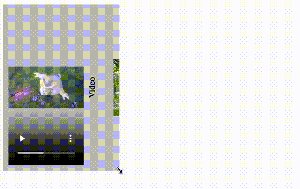
</div>My question is based on this article. It works well with images, and also seems to work well with videos. But if for example the ratio of the browser window changes, then the container of a HTML video is bigger than the actual video. You can see it here in an abstract way:
How can we let the video container always keep the size of the actual video?





2
Answers
i think the only way you can fix this is by setting the
object-fitproperty in the css tocover. This won’t change the size of the audio controls, instead will make the video adjust its size accordingly.I will put the code snippet below for what I just said
Since we can’t change the size of the audio controls, this is the only way.
We can use
align-items: centerto the.itemsclass so that they aren’t stretched, and then we can stretch it by addingheight: 100%to the image and video selector then also addmax-width: noneto both.itemsand image and video selector, like this: