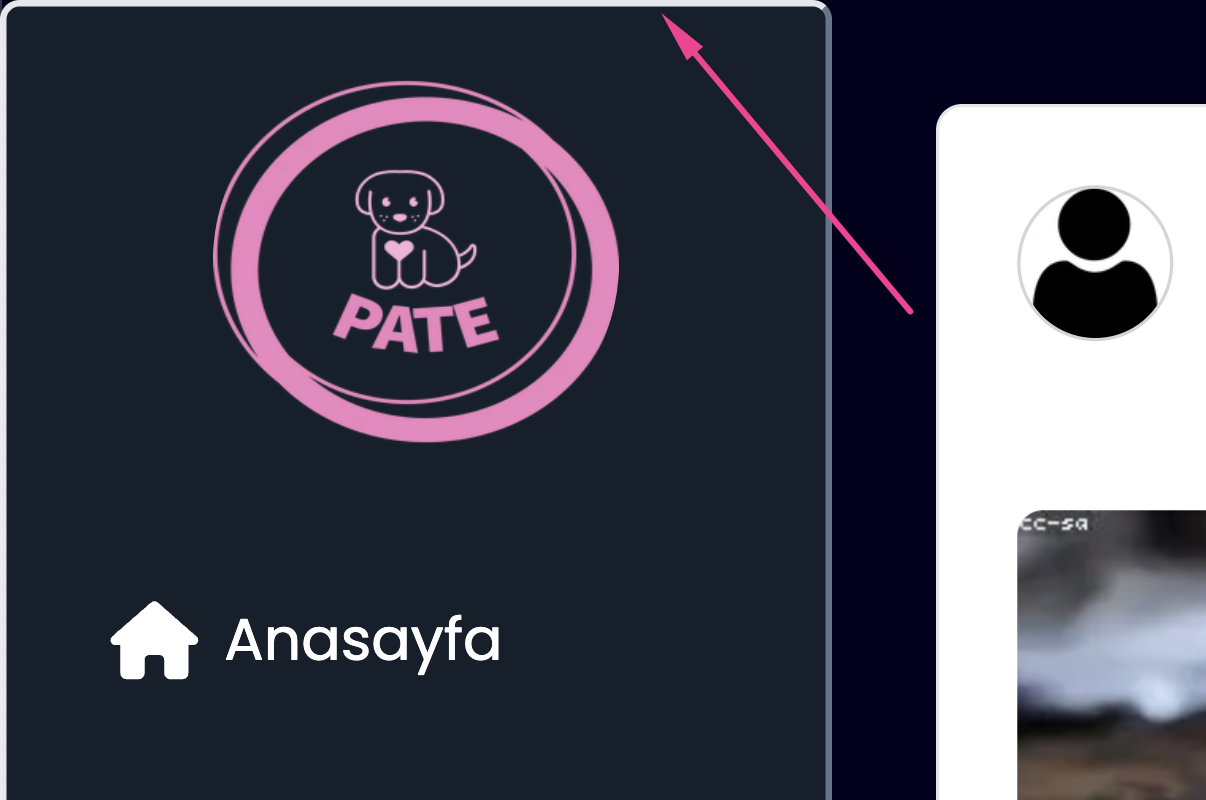
I’m trying to develop an application using Next.js and Tailwind CSS. However, I’m facing the following problem: The Sidebar component on the Feed page has a border-style that I don’t want. I want to make it border-style: none; but I couldn’t do it.
First I will share an image and then I will share the code.
I want to add only border-right to the sidebar component.
MY CODES
Sidebar.tsx:
import React, { useState, useEffect, useRef } from "react";
import Image from "next/image";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import {
faHouse,
faMagnifyingGlass,
faPaw,
faUser,
faSun,
faMoon,
} from "@fortawesome/free-solid-svg-icons";
import Link from "next/link";
import { useTheme } from "next-themes";
const Sidebar = () => {
const [searchMode, setSearchMode] = useState<boolean>(false);
const searchInputRef = useRef<HTMLInputElement | null>(null);
const { resolvedTheme, theme, setTheme } = useTheme();
const handleSearchClick = () => {
setSearchMode(true);
};
const handleSearchSubmit = (event: React.FormEvent<HTMLFormElement>) => {
event.preventDefault();
// TODO: Arama API'si yaz
console.log("Search submitted");
};
const handleClickOutside = (event: MouseEvent) => {
if (
searchInputRef.current &&
event.target instanceof Node &&
!searchInputRef.current.contains(event.target)
) {
setSearchMode(false);
}
};
useEffect(() => {
document.addEventListener("mousedown", handleClickOutside);
return () => {
document.removeEventListener("mousedown", handleClickOutside);
};
}, []);
return (
<div className="bg-violet-50 flex flex-col rounded-md justify-between w-64 h-screen sticky top-0 border-2 border-r-pink-200 dark:bg-dark-secondary dark:border-2 dark:border-r-slate-500">
<div className="p-4 overflow-y-auto max-h-screen">
<div className="text-3xl font-bold text-center mb-6 flex items-center justify-center">
<Link href="/feed">
<div className="flex-shrink-0 w-125 h-125 rounded-full overflow-hidden hover:opacity-80">
<Image
src="/logo/png/logo-no-background-pink.png"
width={125}
height={125}
alt="logo"
style={{
width: "125px",
height: "125px",
}}
/>
</div>
</Link>
</div>
<nav>
<ul>
<li className="mb-2">
<div className="flex items-center p-4 text-pink-600 hover:bg-pink-200 dark:hover:bg-dark-hover rounded-lg cursor-pointer">
<FontAwesomeIcon
icon={faHouse}
className="text-2xl text-pink-600 mr-2 dark:text-white"
/>
<span className="text-lg font-medium dark:text-white ">Anasayfa</span>
</div>
</li>
<li className="mb-2">
{!searchMode ? (
<div
className="flex items-center p-4 text-pink-600 hover:bg-pink-200 rounded-lg cursor-pointer"
onClick={handleSearchClick}
>
<label htmlFor="searchInput">
<FontAwesomeIcon
icon={faMagnifyingGlass}
className="text-2xl text-pink-600 mr-2"
/>
</label>
<span className="text-lg font-medium">Ara</span>
</div>
) : (
<form
onSubmit={handleSearchSubmit}
className="flex items-center"
>
<label htmlFor="searchInput" className="relative">
<input
ref={searchInputRef}
type="text"
id="searchInput"
placeholder="Ara..."
className="w-full p-2 pr-10 rounded-lg border-2 border-pink-600 dark:bg-pink-200 dark:text-black"
/>
<FontAwesomeIcon
icon={faMagnifyingGlass}
className="absolute right-3 top-3 text-pink-600"
/>
</label>
</form>
)}
</li>
<li className="mb-2">
<div className="flex items-center p-4 text-pink-600 hover:bg-pink-200 rounded-lg cursor-pointer">
<FontAwesomeIcon
icon={faPaw}
className="text-2xl text-pink-600 mr-2"
/>
<span className="text-lg font-medium">Keşfet</span>
</div>
</li>
<li className="mb-2">
<div className="flex items-center p-4 text-pink-600 hover:bg-pink-200 rounded-lg cursor-pointer">
<FontAwesomeIcon
icon={faUser}
className="text-2xl text-pink-600 mr-2"
/>
<span className="text-lg font-medium">Profil</span>
</div>
</li>
</ul>
</nav>
</div>
<div className="p-4 mx-auto">
<div className="flex items-center p-4 text-pink-600 rounded-lg">
<button className="transition-all cursor-pointer">
{resolvedTheme === "dark" ? (
<FontAwesomeIcon
icon={faSun}
className={`icon-style mr-2 ${
theme === "light" ? "rotate-0" : "rotate-90"
} transition-transform animate-spin-slow`}
onClick={() => setTheme("light")}
style={{ fontSize: "3rem" }} // İstediğiniz boyutu burada belirleyin
/>
) : (
<FontAwesomeIcon
icon={faMoon}
className={`icon-style mr-2 ${
theme === "dark" ? "rotate-0" : "rotate-0"
} transition-transform animate-spin-slow`}
onClick={() => setTheme("dark")}
style={{ fontSize: "3rem" }} // İstediğiniz boyutu burada belirleyin
/>
)}
</button>
</div>
</div>
</div>
);
};
export default Sidebar;
Feed.tsx:
import Sidebar from "@/components/sidebar";
import Image from "next/image";
import { useState, useEffect } from "react";
import { z } from "zod";
import PostComponent from "@/components/post";
type Post = {
id: number;
author: {
username: string;
profile_picture: string | null;
};
authorId: number;
caption: string;
postImage: string;
createdAt: string;
updatedAt: string;
};
const infiniteScrollResponseSchema = z.object({
success: z.boolean(),
posts: z.array(
z.object({
id: z.number(),
author: z.object({
username: z.string(),
profile_picture: z.string().nullable(),
}),
authorId: z.number(),
caption: z.string(),
postImage: z.string(),
createdAt: z.string(),
updatedAt: z.string(),
}),
),
errors: z.record(z.array(z.string())).optional(),
});
const PAGE_SIZE_OPTIONS = [10, 25, 50, 100];
function HomePage() {
const [posts, setPosts] = useState<Post[]>([]);
const [totalPages, setTotalPages] = useState<number>(1);
const [pageSize, setPageSize] = useState<number>(PAGE_SIZE_OPTIONS[0]);
const [pageNumber, setPageNumber] = useState<number>(1);
const [isLoading, setIsLoading] = useState<boolean>(false);
const [showNoContentMessage, setShowNoContentMessage] =
useState<boolean>(false);
useEffect(() => {
const loadPosts = async (pageNumber: number, pageSize: number) => {
setIsLoading(true);
const res = await fetch(
`/api/post/query?page=${pageNumber}&pageSize=${pageSize}`,
);
try {
const data = await infiniteScrollResponseSchema.parseAsync(
await res.json(),
);
if (data.posts.length === 0) {
setShowNoContentMessage(true);
return;
}
if (data.success === true) {
setPosts((prevPosts) => [...prevPosts, ...data.posts]);
setIsLoading(false);
console.log("DATA:", data);
} else {
console.error(data.errors);
}
} catch (error) {
console.error(error);
}
};
loadPosts(pageNumber, pageSize);
}, [pageNumber, pageSize]);
const handleLoadMore = () => {
setPageNumber((prevPageNumber) => prevPageNumber + 1);
};
const handleScroll = () => {
const bottom =
Math.ceil(window.innerHeight + window.scrollY) >=
document.documentElement.scrollHeight;
if (bottom && !isLoading && !showNoContentMessage) {
handleLoadMore();
}
};
useEffect(() => {
window.addEventListener("scroll", handleScroll);
return () => {
window.removeEventListener("scroll", handleScroll);
};
}),
[];
return (
<>
<div className="flex flex-row">
<Sidebar />
<ul className="px-8">
{posts.map((post, id) => (
<PostComponent key={id} post={post} />
))}
</ul>
</div>
{isLoading && <p>Loading...</p>}
{pageNumber < totalPages && !isLoading && (
<button onClick={handleLoadMore} disabled={pageNumber >= totalPages}>
Load More
</button>
)}
{showNoContentMessage && (
<p className="text-center text-gray-400 font-bold my-5">
Gösterilecek yeni içerik yok.
</p>
)}
</>
);
}
export default HomePage;
What have I done to solve this problem?
Firstly, I added the following codes to globals.css file:
*,
::before,
::after {
border-style: none;
border-width: 0;
}
However, this time the following problem occurred: All the borders I wanted/added manually disappeared.
Secondly, I removed the border in the div element.
Before:
<div className="bg-violet-50 flex flex-col rounded-md justify-between w-64 h-screen sticky top-0 border-2 border-r-pink-200 dark:bg-dark-secondary dark:border-2 dark:border-r-slate-500">
After:
<div className="bg-violet-50 flex flex-col rounded-md justify-between w-64 h-screen sticky top-0 dark:bg-dark-secondary">
But that didn’t work either.
Thanks in advance!





2
Answers
The problem was caused by my misinformation about setting borders in Tailwind CSS. I was thinking that we only need to type
bordereven when we want a border on one side, but I was wrong. For the right one, see:https://tailwindcss.com/docs/border-width
The border can usually be applied by the following properties:
borderoutlinebox-shadowSo you can use the inspection tool and click on the unwanted border. It should reveal you which element you need to edit in order to remove the border using one of the previous properties.
All of the three properties requires the
noneor!nonevalue to be reset.