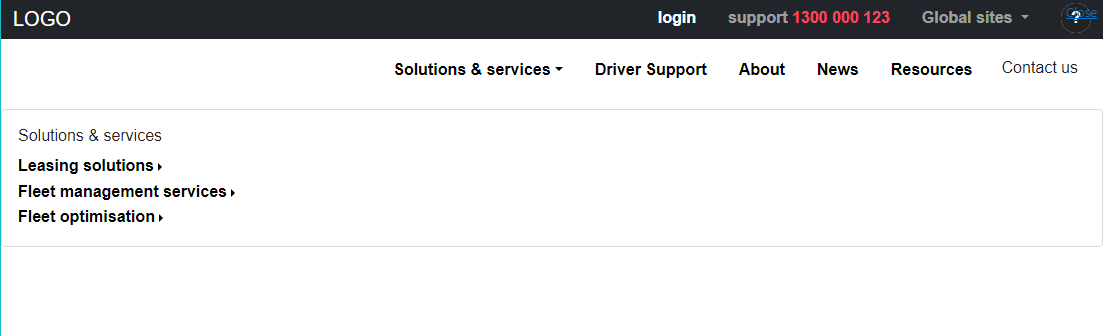
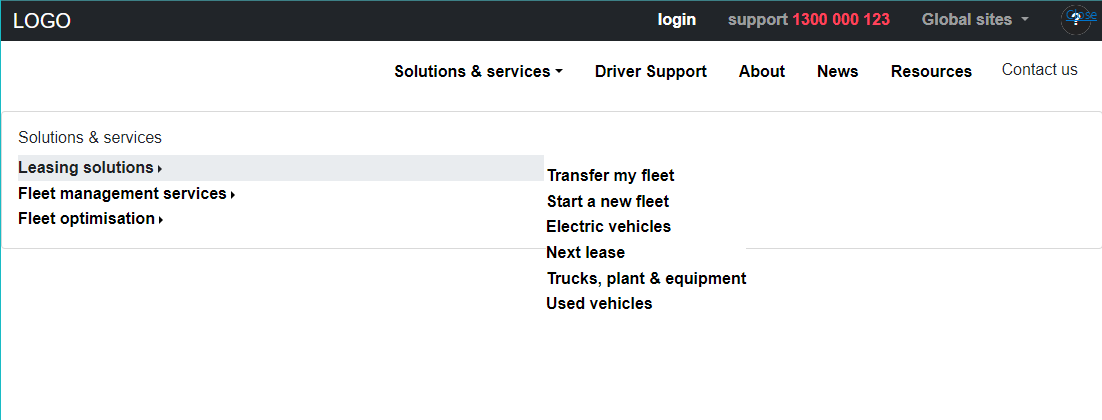
I have multiple dropdowns within a top level dropdown menu. I have an issue where when I click to open one submenu, the contents overlaps the container. I would like to scale the container to the sub-menu contents height when opening and then reducing it back when closing the sub-menu.
HTML:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<style>
html {
overflow-x: hidden;
}
body {
padding-right: 0 !important;
font-family: "Cera-PRO-Regular", Arial, sans-serif;
font-weight: 300 !important;
font-size: 1rem;
line-height: 1.6;
overflow-x: hidden;
margin-top: 70px;
}
.navbar-collapse.in {
max-height: 100%;
}
.no-border {
border: none;
}
.menu-two li a.nav-link {
color: white !important;
}
.navbar-collapse {
padding-top: 70px;
padding-left: 40px;
padding-right: 40px;
}
.dropdown-menu li a {
text-decoration: none;
padding-left: 15px;
font-weight: 400;
color: #000;
}
.dropdown-menu {
--bs-dropdown-padding-y: 0;
}
@media (min-width: 768px) {
body {
margin-top: 40px;
/*130px;*/
}
.navbar-collapse {
float: left;
width: 100%;
clear: both;
}
.navbar-inverse {
border-top: 50px solid pink;
}
/* .navbar-nav:nth-child(2) {
margin-top: 20px;
clear: both;
}
.navbar-nav:nth-child(1) {
margin-top: -20px;
clear: both;
} */
}
.second-nav {
margin-top: 40px;
}
li#search.nav-item {
margin-left: 0;
}
.navbar {
height: auto;
}
div.search-box.nav-link {
margin-top: 30px;
}
nav ul,
.dropdown-menu li a {
font-size: 0.875rem;
font-weight: 700;
padding: var(--bs-dropdown-item-padding-y) var(--bs-dropdown-item-padding-x);
display: block;
}
.text-red {
color: #D6001C;
}
.text-ltred {
color: #FF435C;
}
.text-white {
color: #fff;
}
.dropend .dropdown-menu[data-bs-popper] {
background-color: lightgrey;
}
@media (min-width: 576px) {
.navbar {
height: auto;
}
li#search.nav-item {
margin-left: 0;
}
div.search-box.nav-link {
margin-top: 30px;
}
.navbar-expand-md .navbar-nav .nav-link {
margin-right: 0.2rem;
margin-left: 0.2rem;
padding-right: 0;
padding-left: 0;
}
}
@media (min-width: 768px) {
.navbar {
height: 40px;
}
.navbar-brand img {
left: 50px;
top: 0;
width: 160px;
}
.menu-one {
margin-top: 50px;
}
.menu-two {
margin-top: 10px;
}
.menu-two li a.nav-link {
color: black !important;
}
.navbar-collapse {
padding-top: 0px;
padding-left: 0px;
padding-right: 0px;
}
div.search-box.nav-link {
margin-top: 0;
}
nav ul,
.dropdown-menu li a {
font-size: 0.75rem;
font-weight: 700;
}
li#search.nav-item {
margin-left: -1rem;
/**was -3**/
}
.navbar-expand-md .navbar-nav .nav-link {
margin-right: 0.6rem;
margin-left: 0.6rem;
padding-right: 0;
padding-left: 0;
}
.dropend .dropdown-menu[data-bs-popper] {
background-color: #fff;
}
}
@media (min-width: 992px) {
nav ul,
.dropdown-menu li a {
font-size: 1rem;
font-weight: 700;
}
.navbar-expand-md .navbar-nav .nav-link {
margin-right: 1rem;
margin-left: 1rem;
padding-right: 0;
padding-left: 0;
}
}
.navbar-nav {
--bs-nav-link-padding-x: 0;
--bs-nav-link-padding-y: 0.5rem;
--bs-nav-link-font-weight: ;
--bs-nav-link-color: #fff;
--bs-nav-link-hover-color: #fff;
}
.btn-bd-primary {
--bs-btn-color: #fff !important;
--bs-btn-bg: #D6001C;
--bs-btn-border-color: #D6001C;
--bs-btn-hover-color: #D6001C !important;
--bs-btn-hover-bg: #2E3138;
--bs-btn-hover-border-color: #2E3138;
--bs-btn-focus-shadow-rgb: 49, 132, 253;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #D6001C;
--bs-btn-active-border-color: #D6001C;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #fff;
--bs-btn-disabled-bg: #D6001C;
--bs-btn-disabled-border-color: #D6001C;
--bs-btn-border-radius: 1.5rem;
}
/**Start - Search box**/
/* div */
.search-box {
position: relative;
/*was absolute*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #F6F6F6;
/* was #cd595a;*/
height: 30px;
/*was 40px*/
border-radius: 50px;
padding: 0;
/*was 10px*/
}
/* input */
.search-input {
outline: none;
border: none;
background: none;
width: 0;
padding: 0;
color: #2E3138;
float: left;
font-size: 14px;
transition: .3s;
line-height: 30px;
}
.search-input::placeholder {
color: #dbc5b0;
}
/* icon */
.search-btn {
color: #fff;
float: right;
width: 30px;
height: 30px;
border-radius: 50px;
background: #222223;
/* was #cd595a;*/
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
transition: .3s;
}
.search-input:focus,
.search-input:not(:placeholder-shown) {
width: 120px;
/*was 240px*/
padding: 0 6px;
}
.search-box:hover > .search-input {
width: 120px;
padding: 0 6px;
}
.search-box:hover > .search-btn,
.search-input:focus + .search-btn,
.search-input:not(:placeholder-shown) + .search-btn {
background: #222223;
color: #fff;
}
/**End - Search box**/
/**/
.dropdown-menu li {
position: relative;
}
.dropdown-menu .dropdown-submenu {
display: none;
position: absolute;
left: 100%;
top: -7px;
}
.dropdown-menu .dropdown-submenu-left {
right: 100%;
left: auto;
}
.dropdown-menu > li:hover > .dropdown-submenu {
display: block;
}
/**/
/*megamenu*/
.navbar .megamenu {
padding: 1rem;
}
.navbar .megamenu {
margin-top: 0px;
}
/* ============ desktop view ============ was 992px */
@media all and (min-width: 767px) {
.navbar .has-megamenu {
position: static !important;
}
.navbar .megamenu {
left: 0;
right: 0;
width: 100%;
margin-top: 70px;
}
}
</style>
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<div class="container-fluid"> <a class="navbar-brand" href="#"> LOGO </a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<!-- start test -->
<div class="row navbar-collapse" id="navbarCollapse">
<div class="col-md-12 order-last menu-one">
<!-- start-->
<ul class="navbar-nav ms-auto mb-2 mb-md-0 nav navbar-right justify-content-end">
<hr class="white d-block d-md-none">
<li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">login </a> </li>
<li class="nav-item"> <a class="nav-link" href="#">support <span class="text-ltred">1300 000 123</span></a> </li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> Global sites </a>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">United States / Canada</a></li>
<li><a class="dropdown-item" href="#">New Zealand</a></li>
</ul>
</li>
<li class="nav-item" id="search">
<div class="search-box nav-link">
<input type="text" class="search-input" placeholder="Search">
<a class="search-btn" href="#"> ? </a> </div>
</li>
</ul>
<!-- end -->
</div>
<div class="col-md-12 order-md-last menu-two">
<!-- start-->
<ul class="navbar-nav ms-auto mb-2 mb-md-0 nav navbar-right justify-content-end">
<li class="nav-item dropdown has-megamenu"> <a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown">Solutions & services</a>
<div class="dropdown-menu megamenu" role="menu">
<div class="row g-3">
<div class="col-md-6 col-12">
<div class="col-megamenu">
<h6 class="title">Solutions & services</h6>
<ul class="list-unstyled">
<li class="dropend"> <a href="#" class="dropdown-item dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" data-bs-auto-close="true" aria-expanded="false">Leasing solutions</a>
<ul class="dropdown-menu no-border">
<li><a class="dropdown-item" href=""> Transfer my fleet</a></li>
<li><a class="dropdown-item" href=""> Start a new fleet</a></li>
<li><a class="dropdown-item" href=""> Electric vehicles</a></li>
<li><a class="dropdown-item" href=""> Next lease</a></li>
<li><a class="dropdown-item" href=""> Trucks, plant & equipment</a></li>
<li><a class="dropdown-item" href=""> Used vehicles</a></li>
</ul>
</li>
<li class="dropend"> <a href="#" class="dropdown-item dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" data-bs-auto-close="true" aria-expanded="false">Fleet management services</a>
<ul class="dropdown-menu no-border">
<li><a class="dropdown-item" href=""> Accident management</a></li>
<li><a class="dropdown-item" href=""> Acquisition and disposals</a></li>
<li><a class="dropdown-item" href=""> Driver safety</a></li>
<li><a class="dropdown-item" href=""> Fleet card</a></li>
<li><a class="dropdown-item" href=""> Hire vehicles</a></li>
<li><a class="dropdown-item" href=""> Infringement management</a></li>
<li><a class="dropdown-item" href=""> Insurance</a></li>
<li><a class="dropdown-item" href=""> Maintenance</a></li>
<li><a class="dropdown-item" href=""> PoolCar sharing platform</a></li>
<li><a class="dropdown-item" href=""> Registration</a></li>
<li><a class="dropdown-item" href=""> Roadside assistance</a></li>
<li><a class="dropdown-item" href=""> Telematics</a></li>
<li><a class="dropdown-item" href=""> Toll management</a></li>
</ul>
</li>
<li class="dropend"> <a href="#" class="dropdown-item dropdown-toggle" data-bs-toggle="dropdown" aria-haspopup="true" data-bs-auto-close="true" aria-expanded="false">Fleet optimisation</a>
<ul class="dropdown-menu no-border">
<li><a class="dropdown-item" href=""> Corporate financing</a></li>
<li><a class="dropdown-item" href=""> Leasing</a></li>
<li><a class="dropdown-item" href=""> Sales and lease back</a></li>
<li><a class="dropdown-item" href=""> Strategic consulting</a></li>
<li><a class="dropdown-item" href=""> Technology integration</a></li>
</ul>
</li>
</ul>
</div>
<!-- col-megamenu.// -->
</div>
<!-- end col-3 -->
</div>
<!-- end row -->
</div>
<!-- dropdown-mega-menu.// -->
</li>
<li class="nav-item"> <a class="nav-link" href="#">Driver Support</a></li>
<li class="nav-item"> <a class="nav-link" href="#">About</a></li>
<li class="nav-item"> <a class="nav-link" href="#">News</a></li>
<li class="nav-item"> <a class="nav-link" href="#">Resources</a></li>
<li class="nav-item"> <a class="btn btn-bd-primary" href="#" role="button">Contact us</a></li>
</ul>
<!-- end -->
</div>
</div>
<!-- end test -->
</div>
</nav>
CSS:
html {
overflow-x: hidden;
}
body {
padding-right: 0 !important;
font-family: "Cera-PRO-Regular", Arial, sans-serif;
font-weight: 300 !important;
font-size: 1rem;
line-height: 1.6;
overflow-x: hidden;
margin-top: 70px;
}
.navbar-collapse.in {
max-height: 100%;
}
.no-border {
border: none;
}
.menu-two li a.nav-link {
color: white !important;
}
.navbar-collapse {
padding-top: 70px;
padding-left: 40px;
padding-right: 40px;
}
.dropdown-menu li a {
text-decoration: none;
padding-left: 15px;
font-weight: 400;
color: #000;
}
.dropdown-menu {
--bs-dropdown-padding-y: 0;
}
@media (min-width: 768px) {
body {
margin-top: 40px;
/*130px;*/
}
.navbar-collapse {
float: left;
width: 100%;
clear: both;
}
.navbar-inverse {
border-top: 50px solid pink;
}
/* .navbar-nav:nth-child(2) {
margin-top: 20px;
clear: both;
}
.navbar-nav:nth-child(1) {
margin-top: -20px;
clear: both;
} */
}
.second-nav {
margin-top: 40px;
}
li#search.nav-item {
margin-left: 0;
}
.navbar {
height: auto;
}
div.search-box.nav-link {
margin-top: 30px;
}
nav ul,
.dropdown-menu li a {
font-size: 0.875rem;
font-weight: 700;
padding: var(--bs-dropdown-item-padding-y) var(--bs-dropdown-item-padding-x);
display: block;
}
.text-red {
color: #D6001C;
}
.text-ltred {
color: #FF435C;
}
.text-white {
color: #fff;
}
.dropend .dropdown-menu[data-bs-popper] {
background-color: lightgrey;
}
@media (min-width: 576px) {
.navbar {
height: auto;
}
li#search.nav-item {
margin-left: 0;
}
div.search-box.nav-link {
margin-top: 30px;
}
.navbar-expand-md .navbar-nav .nav-link {
margin-right: 0.2rem;
margin-left: 0.2rem;
padding-right: 0;
padding-left: 0;
}
}
@media (min-width: 768px) {
.navbar {
height: 40px;
}
.navbar-brand img {
left: 50px;
top: 0;
width: 160px;
}
.menu-one {
margin-top: 50px;
}
.menu-two {
margin-top: 10px;
}
.menu-two li a.nav-link {
color: black !important;
}
.navbar-collapse {
padding-top: 0px;
padding-left: 0px;
padding-right: 0px;
}
div.search-box.nav-link {
margin-top: 0;
}
nav ul,
.dropdown-menu li a {
font-size: 0.75rem;
font-weight: 700;
}
li#search.nav-item {
margin-left: -1rem;
/**was -3**/
}
.navbar-expand-md .navbar-nav .nav-link {
margin-right: 0.6rem;
margin-left: 0.6rem;
padding-right: 0;
padding-left: 0;
}
.dropend .dropdown-menu[data-bs-popper] {
background-color: #fff;
}
}
@media (min-width: 992px) {
nav ul,
.dropdown-menu li a {
font-size: 1rem;
font-weight: 700;
}
.navbar-expand-md .navbar-nav .nav-link {
margin-right: 1rem;
margin-left: 1rem;
padding-right: 0;
padding-left: 0;
}
}
.navbar-nav {
--bs-nav-link-padding-x: 0;
--bs-nav-link-padding-y: 0.5rem;
--bs-nav-link-font-weight: ;
--bs-nav-link-color: #fff;
--bs-nav-link-hover-color: #fff;
}
.btn-bd-primary {
--bs-btn-color: #fff !important;
--bs-btn-bg: #D6001C;
--bs-btn-border-color: #D6001C;
--bs-btn-hover-color: #D6001C !important;
--bs-btn-hover-bg: #2E3138;
--bs-btn-hover-border-color: #2E3138;
--bs-btn-focus-shadow-rgb: 49, 132, 253;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #D6001C;
--bs-btn-active-border-color: #D6001C;
--bs-btn-active-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.125);
--bs-btn-disabled-color: #fff;
--bs-btn-disabled-bg: #D6001C;
--bs-btn-disabled-border-color: #D6001C;
--bs-btn-border-radius: 1.5rem;
}
/**Start - Search box**/
/* div */
.search-box {
position: relative;
/*was absolute*/
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #F6F6F6;
/* was #cd595a;*/
height: 30px;
/*was 40px*/
border-radius: 50px;
padding: 0;
/*was 10px*/
}
/* input */
.search-input {
outline: none;
border: none;
background: none;
width: 0;
padding: 0;
color: #2E3138;
float: left;
font-size: 14px;
transition: .3s;
line-height: 30px;
}
.search-input::placeholder {
color: #dbc5b0;
}
/* icon */
.search-btn {
color: #fff;
float: right;
width: 30px;
height: 30px;
border-radius: 50px;
background: #222223;
/* was #cd595a;*/
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
transition: .3s;
}
.search-input:focus,
.search-input:not(:placeholder-shown) {
width: 120px;
/*was 240px*/
padding: 0 6px;
}
.search-box:hover > .search-input {
width: 120px;
padding: 0 6px;
}
.search-box:hover > .search-btn,
.search-input:focus + .search-btn,
.search-input:not(:placeholder-shown) + .search-btn {
background: #222223;
color: #fff;
}
/**End - Search box**/
/**/
.dropdown-menu li {
position: relative;
}
.dropdown-menu .dropdown-submenu {
display: none;
position: absolute;
left: 100%;
top: -7px;
}
.dropdown-menu .dropdown-submenu-left {
right: 100%;
left: auto;
}
.dropdown-menu > li:hover > .dropdown-submenu {
display: block;
}
/**/
/*megamenu*/
.navbar .megamenu {
padding: 1rem;
}
.navbar .megamenu {
margin-top: 0px;
}
/* ============ desktop view ============ was 992px */
@media all and (min-width: 767px) {
.navbar .has-megamenu {
position: static !important;
}
.navbar .megamenu {
left: 0;
right: 0;
width: 100%;
margin-top: 70px;
}
}
JAVASCRIPT:
document.addEventListener("DOMContentLoaded", function() {
/////// Prevent closing from click inside dropdown
document.querySelectorAll('.dropdown-menu').forEach(function(element) {
element.addEventListener('click', function(e) {
e.stopPropagation();
});
})
const subMenus = [];
document.querySelectorAll('.dropend .dropdown-toggle').forEach(function(menu, index) {
subMenus.push(new bootstrap.Dropdown(menu));
menu.addEventListener('click', function(e) {
for (let i = 0; i < subMenus.length; i++) {
if (i !== index) subMenus[i].hide();
}
});
});
// make it as accordion for smaller screens
if (window.innerWidth < 992) {
// close all inner dropdowns when parent is closed
document.querySelectorAll('.navbar .dropdown').forEach(function(everydropdown){
everydropdown.addEventListener('hidden.bs.dropdown', function () {
// after dropdown is hidden, then find all submenus
this.querySelectorAll('.submenu').forEach(function(everysubmenu){
// hide every submenu as well
everysubmenu.style.display = 'none';
});
})
});
document.querySelectorAll('.dropdown-menu a').forEach(function(element){
element.addEventListener('click', function (e) {
let nextEl = this.nextElementSibling;
if(nextEl && nextEl.classList.contains('submenu')) {
// prevent opening link if link needs to open dropdown
e.preventDefault();
console.log(nextEl);
if(nextEl.style.display == 'block'){
nextEl.style.display = 'none';
} else {
nextEl.style.display = 'block';
}
}
});
})
}
// end if innerWidth
});
Please see full code at: https://jsfiddle.net/babithao/zgabfstL/2/
I am stuck, and really would like the help to get this menu looking and working beautifully.
I attempted to add a script in to change the height of that container, but I only managed to get it to toggle larger when opening the sub-menu but cannot get it to reduce back when closing the sub-menu.






2
Answers
I have found the solution to this issue, finally.
Try removing this