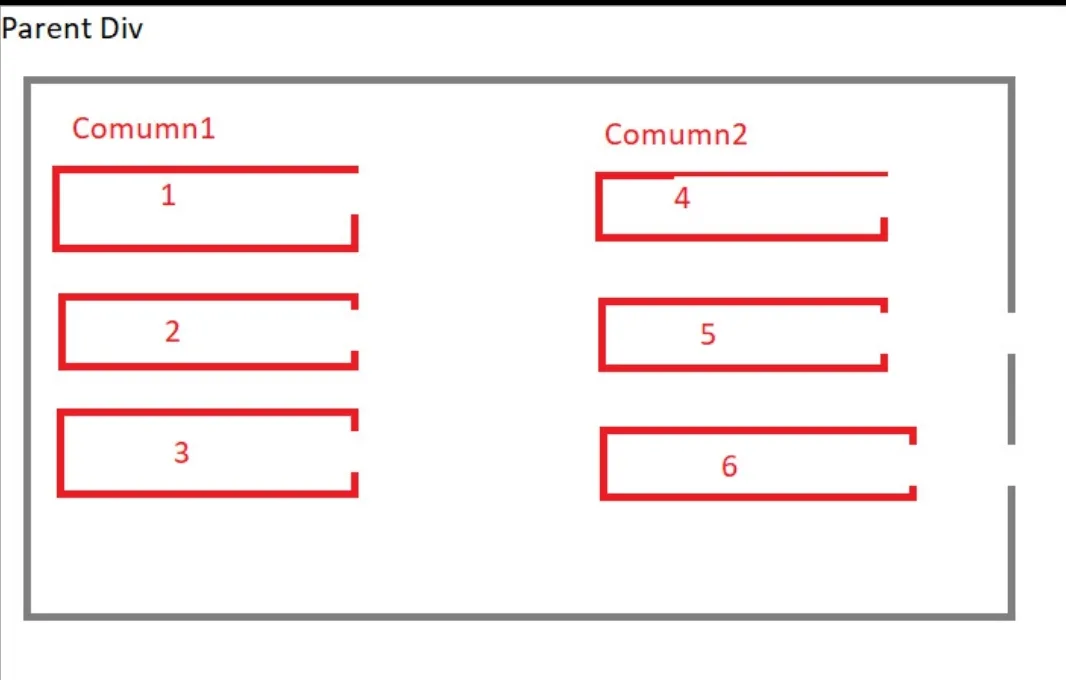
I want to create a div with 2 columns, when I add an item in my parent div it should be in the first column, when the first column has 3 elements and I want to add a other item it should be in the second column.
This is an image of what I’m looking for :
I did not find a response in internet,I’ve tried css grid generator but nothing..
Css grid generator but I can’t have a correct answer





2
Answers
All you need to do in html is:
And css:
Demo
Ok… It looks like you just have the problem of grid flow. To change it use
grid-auto-flow: column;That’s it and the flow of your grid will change from rows to columns. You can change thegrid-template-rowsaccording to your desire.