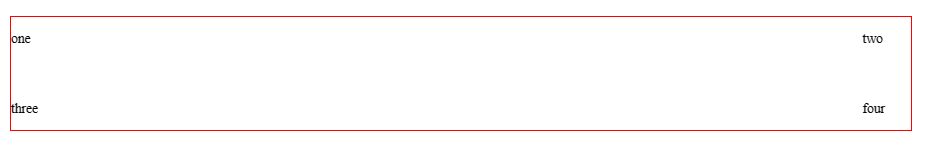
I have a CSS grid. I would like to use the nth-child odd and even selectors to make items be pushed up against each vertical edge of the grid – it should look like:
.questionsAndAnswers {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 24px;
font-size: 12px;
font-family: "sans-serif";
justify-items: end;
border: 1px solid red;
}
.questionsAndAnswers:nth-child(odd){
justify-items: start;
}<div class="questionsAndAnswers">
<p>
one
</p>
<p>
two
</p>
<p>
three
</p>
<p>
four
</p>
</div>




3
Answers
You’re close – use
nth-childpseudo selector on the child<p>-elements instead, and usejustify-selfinstead ofjustify-items..questionsAndAnswers
{
}
.questionsAndAnswers p:nth-child(1)
{
}
.questionsAndAnswers p:nth-child(2)
{
}
.questionsAndAnswers p:nth-child(3)
{
}
.questionsAndAnswers p:nth-child(4)
{
}