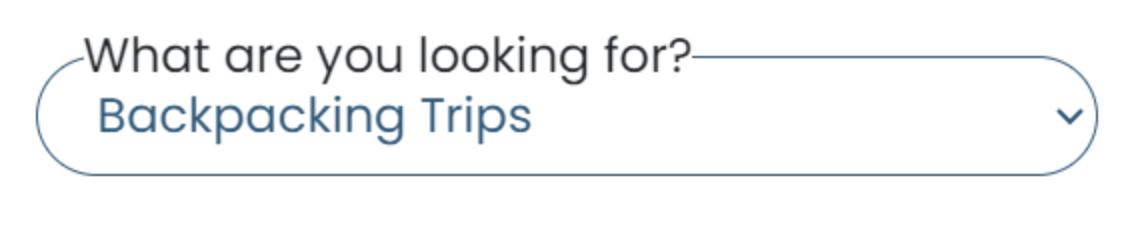
How can I write code in HTML and CSS for the below input field along with the label?
Please help me to achieve the above one.
<div class="form-group">
<label for="tripType">What are you looking for?</label>
<select class="select" type="select" id="tripType" placeholder="Backpacking Trips" name="tripType">
<option value="Backpacking Trips">Backpacking Trips</option>
<option value="option1">option1</option>
<option value="option2">option2</option>
<option value="option3">option3</option>
</select>
</div>
<button type="submit">Submit</button>Provide suggestions to do it. I’m new to it.





2
Answers
I Made a quick one for ya, I hope it helps:
The easiest way to create a label which border encompasses the input (select box) with a border (that does not transpares beneath the text) would be to use a
<fieldset>HTML element and its<legend>tag: