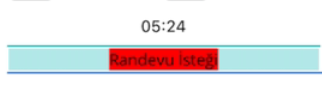
I want to set the width of the htmllabel text background color in xamarin, but it covers the color as long as the text’s length. How can I cover the whole background?I want the red area to be as wide as the turquoise color in the back.
I’m sending html code from the service like this
Imd.DR = (d.OncelikID != (int)Sabitler.Oncelik.Yuksek) ? Fonksiyonlar.ModulDurumVer(d.DurumID ?? 0).Adi : "<span style="display:block; text-align:center; background-color:#ff0000; margin:auto; ">"
+ Fonksiyonlar.ModulDurumVer(d.DurumID ?? 0).Adi + "<span>";
this is my xaml code in xamarin:
<htmlLabel:HtmlLabel Text="{Binding DR}" BackgroundColor="#b2e8e7" TextColor="Black" FontSize="10" HorizontalTextAlignment="Center" LineBreakMode="NoWrap" Style="{DynamicResource ListItemTextStyle}" />
Here is the entire xaml code:
<?xml version="1.0" encoding="utf-8"?>
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="OzelKalem.Views.ListeContentViews.AramaListeContent"
xmlns:htmlLabel="clr-namespace:LabelHtml.Forms.Plugin.Abstractions;assembly=OzelKalem"
xmlns:Prl="clr-namespace:Refractored.XamForms.PullToRefresh;assembly=Refractored.XamForms.PullToRefresh"
xmlns:local="clr-namespace:OzelKalem.Models"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.UseSafeArea="true"
BackgroundColor="#00b3ae"
NavigationPage.HasNavigationBar="false">
<ContentView.Content>
<Grid VerticalOptions="FillAndExpand" BackgroundColor="White" Margin="0" RowSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Row="0" Grid.Column="0" Margin="10">
<StackLayout Orientation="Horizontal" >
<Button x:Name="Geri" VerticalOptions="CenterAndExpand" HorizontalOptions="Center" Clicked="TarihDegistir" CommandParameter="-1" ContentLayout="Top,5" BackgroundColor="#edebeb" BorderColor="#cccccc" BorderWidth="1"
ImageSource="{local:ResourceResimExt ResourceId=OzelKalem.Content.images.leftarrow.png }" WidthRequest="30" HeightRequest="30" />
<Label Text="" x:Name="lbl_GosterimTurID" IsVisible="False"></Label>
<Label Text="" x:Name="lbl_VarsayilanTarih" IsVisible="False"></Label>
<StackLayout Orientation="Vertical" VerticalOptions="Center">
<Label Text="Saat" HorizontalOptions="Center" x:Name="lbl_Tarih" VerticalOptions="Center" FontSize="10" HeightRequest="8" Margin="0" />
<Label Text="Saat" HorizontalOptions="Center" x:Name="lbl_GunTarih" VerticalOptions="Center" FontSize="10" HeightRequest="8" Margin="0"/>
</StackLayout>
<Button x:Name="ileri" VerticalOptions="CenterAndExpand" HorizontalOptions="Center" Clicked="TarihDegistir" CommandParameter="1" ContentLayout="Top,5" BackgroundColor="#edebeb" BorderColor="#cccccc" BorderWidth="1"
ImageSource="{local:ResourceResimExt ResourceId=OzelKalem.Content.images.rightarrow.png }" WidthRequest="30" HeightRequest="30" />
</StackLayout>
</Grid>
<Grid Grid.Row="2" RowSpacing="0" Margin="10,0,10,0" >
<Prl:PullToRefreshLayout IsPullToRefreshEnabled="True" BackgroundColor="White" RefreshBackgroundColor="White" x:Name="plr_Arama" VerticalOptions="FillAndExpand" >
<ScrollView>
<StackLayout x:Name="stc_Arama" BindableLayout.ItemsSource="{Binding Icerik}" BackgroundColor="White" IsTabStop="True" VerticalOptions="StartAndExpand">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout >
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="arama_Secim" />
</StackLayout.GestureRecognizers>
<Grid BackgroundColor="#0070c0" ColumnSpacing="1" RowSpacing="1" Padding="0,0,0,1" VerticalOptions="Start">
<Grid BackgroundColor="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="{OnIdiom
Phone= {OnPlatform iOS=4*, Android=3*},
Tablet= {OnPlatform iOS=2*, Android=2*}}">
</ColumnDefinition>
<ColumnDefinition Width="{OnIdiom
Phone= {OnPlatform iOS=6*, Android=5*},
Tablet= {OnPlatform iOS=6*, Android=6*}}">
</ColumnDefinition>
<ColumnDefinition Width="{OnIdiom
Phone= {OnPlatform iOS=6*, Android=5*},
Tablet= {OnPlatform iOS=6*, Android=6*}}">
</ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Text="{Binding ID}" IsVisible="False" x:Name="ID" FontSize="10" />
<ContentView Grid.Column="0">
<StackLayout >
<Label Text="{Binding GSaat}" HorizontalTextAlignment="Center" LineBreakMode="NoWrap" Style="{DynamicResource ListItemTextStyle}" FontSize="10" />
<ContentView BackgroundColor="#00b3ae" >
<ContentView BackgroundColor="White" Margin="0,1,0,0" Padding="1">
<htmlLabel:HtmlLabel Text="{Binding DR}" BackgroundColor="#b2e8e7" TextColor="Black" FontSize="10" HorizontalTextAlignment="Center" HorizontalOptions="Fill" LineBreakMode="NoWrap" Style="{DynamicResource ListItemTextStyle}" />
</ContentView>
</ContentView>
<Image Source="{local:ResourceResimExt ResourceId=OzelKalem.Content.images.modultalimat.png }" x:Name="img_Logo" IsVisible="{Binding isTalimatSurecli,Converter={local:DegerKontrolkExtyeni}}" WidthRequest="15" HeightRequest="15"></Image>
</StackLayout>
</ContentView>
<StackLayout Grid.Column="1">
<!--<Label Text="{Binding KListe,Converter={local:KatilimciListeModel}}" HorizontalOptions="Center" LineBreakMode="CharacterWrap" FontSize="12" />-->
<htmlLabel:HtmlLabel Text="{Binding KListe,Converter={local:KatilimciListeExt}}" FontSize="10" />
<Label Text="{Binding SListe,Converter={local:SurecListeExt}}" FontAttributes="Bold" FontSize="8" />
</StackLayout>
<StackLayout Grid.Column="2" Orientation="Horizontal">
<htmlLabel:HtmlLabel Text="{Binding Ack}" Style="{DynamicResource ListItemTextStyle}" FontSize="10" HorizontalOptions="StartAndExpand" />
<!--<Label Text="{Binding Ack}" Style="{DynamicResource ListItemTextStyle}" FontSize="10" HorizontalOptions="StartAndExpand" />-->
<Label Text="{Binding YKA}" TextColor="Black" HorizontalOptions="End" VerticalOptions="Start" FontSize="10" FontAttributes="Bold" IsVisible="{Binding YKA,Converter={local:DegerKontrolkExt}}" MinimumWidthRequest="40" />
<!--<Label Text="{Binding YKA}" LineBreakMode="NoWrap" Style="{DynamicResource ListItemTextStyle}" FontSize="12" /-->
</StackLayout>
</Grid>
</Grid>
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</Prl:PullToRefreshLayout>
</Grid>
</Grid>
</ContentView.Content>
</ContentView>





2
Answers
this is the last situation
I'm sending html code from the service like this:
my xmal code:
By setting the HorizontalOptions to
Fill, it will ensure that the View fills the width of its parent layout.You can try below: