I am working on a personal project and I don’t know how to align these radio buttons with the above text of eachother.
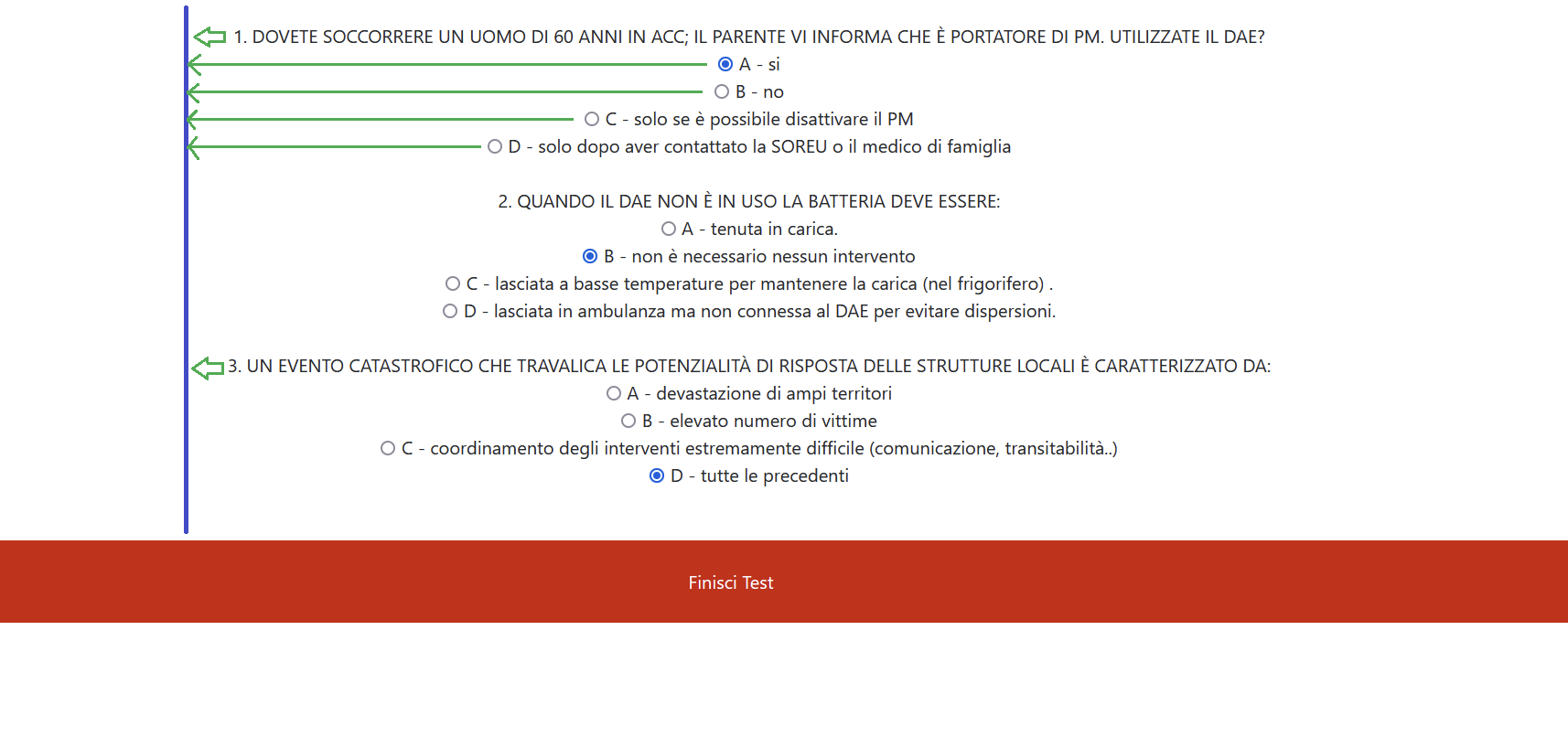
I would like to achieve this other…
This is my HTML:
<!doctype html>
<html lang="en">
<head>
<title>Simulatore Quiz AREU</title>
</head>
<form action='/risultati' method='POST'>
<ol style="text-align: center; list-style-position: inside">
{% for i in q %}<br/>
<div>
<li>{{ i }}</li>
{% for j in o[i] %}
<div>
<label>
<input type='radio' value='{{ j }}' name='{{ i }}' required/>
</label>{{ j }}<br/>
</div>
{%- endfor %}
</div>
{%- endfor %}
</ol>
<button type="submit" name="submit_button"> Finisci Test</button>
</form>
</html>
And this is CSS:
/* https://www.bootdey.com/snippets/view/microsoft-metro-tiles-bootstrap#html */
.site-title {
margin-top: 2rem;
margin-bottom: 3.5rem;
font-weight: 500;
line-height: 1.2;
color: black;
text-align: center;
}
body {
min-height: 100vh;
display: flex;
flex-direction: column;
text-align: center;
}
form {
margin: 10px;
width: 1200px;
text-overflow: ellipsis;
display: contents;
}
input[type="radio"] {
margin-right: 5px;
align-items: flex-start;
}
form button[type="submit"] {
margin-top: 30px;
position: relative;
overflow: hidden;
background-color: #d00000;
color: white;
border: 0;
padding: 1.5em 0.7em;
}
footer {
margin-top: auto;
text-align: center;
}
p, span, a, ul, li, button {
font-family: inherit;
font-size: inherit;
font-weight: inherit;
line-height: inherit;
}
strong {
font-weight: 600;
}
h1, h2, h3, h4, h5 {
font-family: 'Open Sans', "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serify, serif;
line-height: 1.5em;
font-weight: 300;
}
.card-tile {
width: 100%;
display: inline-block;
box-sizing: border-box;
background: #fff;
padding: 20px;
margin-bottom: 30px;
}
.card-title {
margin-top: 0;
text-align: center;
}
.purple, .blue, .red, .orange, .green {
color: #fff;
}
.red {
background: #d00000;
}
Potentially, all buttons should be aligned with the first character of the longest question.






2
Answers
If my understanding is correct you want your questionnaire to be on left, but you set
text-align: center;of youroltag that includes these questionnaire so that all it’s aligned center.Therefore, you want to make it to the left side, you need to declare
text-align: left;in your div.You need to change the
text-align: center;totext-align: left;this was causing the radio buttons to be centered, but if you change it totext-align: left;they will go left.The updated code is