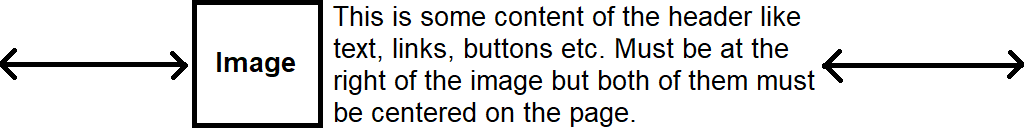
The image (header logo) must take such place as several lines of the text, buttons and other content. All the header must be at the center of the web-page. The width of the header must be "elastic".
Here is the approximate image of what I need:
EDIT: this is all the code I have:
<HTML><HEAD>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<LINK rel="stylesheet" href="/style.css">
</HEAD><BODY>
<HEADER><CENTER>
<IMG src="/files/????????.png" height=128 alt="logo" class="left">
This is some content of the header like text, links, buttons etc.
</CENTER></HEADER>
</BODY></HTML>





3
Answers
I have solved so:
Put both the image and the text in an enclosing container and then center that element.
The easiest way to create this you need to use bootstrap and use this code for implementation.
It’s a very blank example but enough for start to figure it out, how it’s works. The script line is not necessary for your solution anyway. So if you want, you just delete this line.