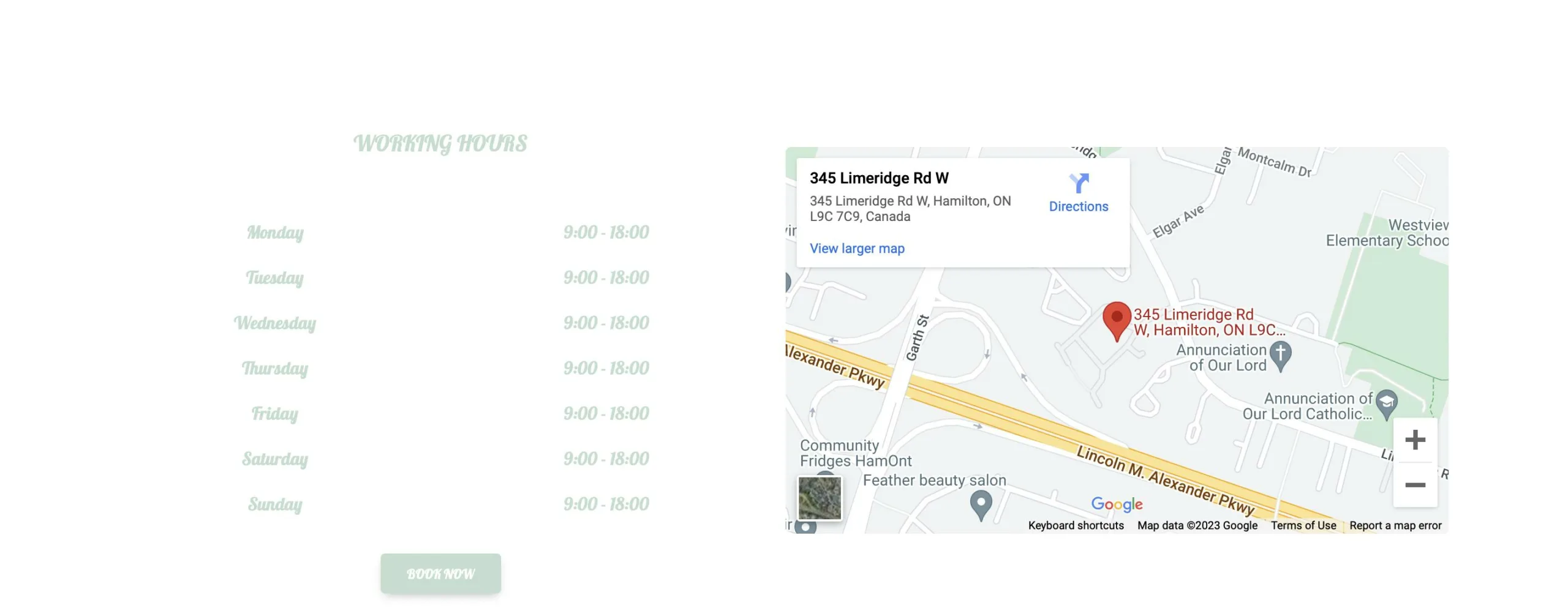
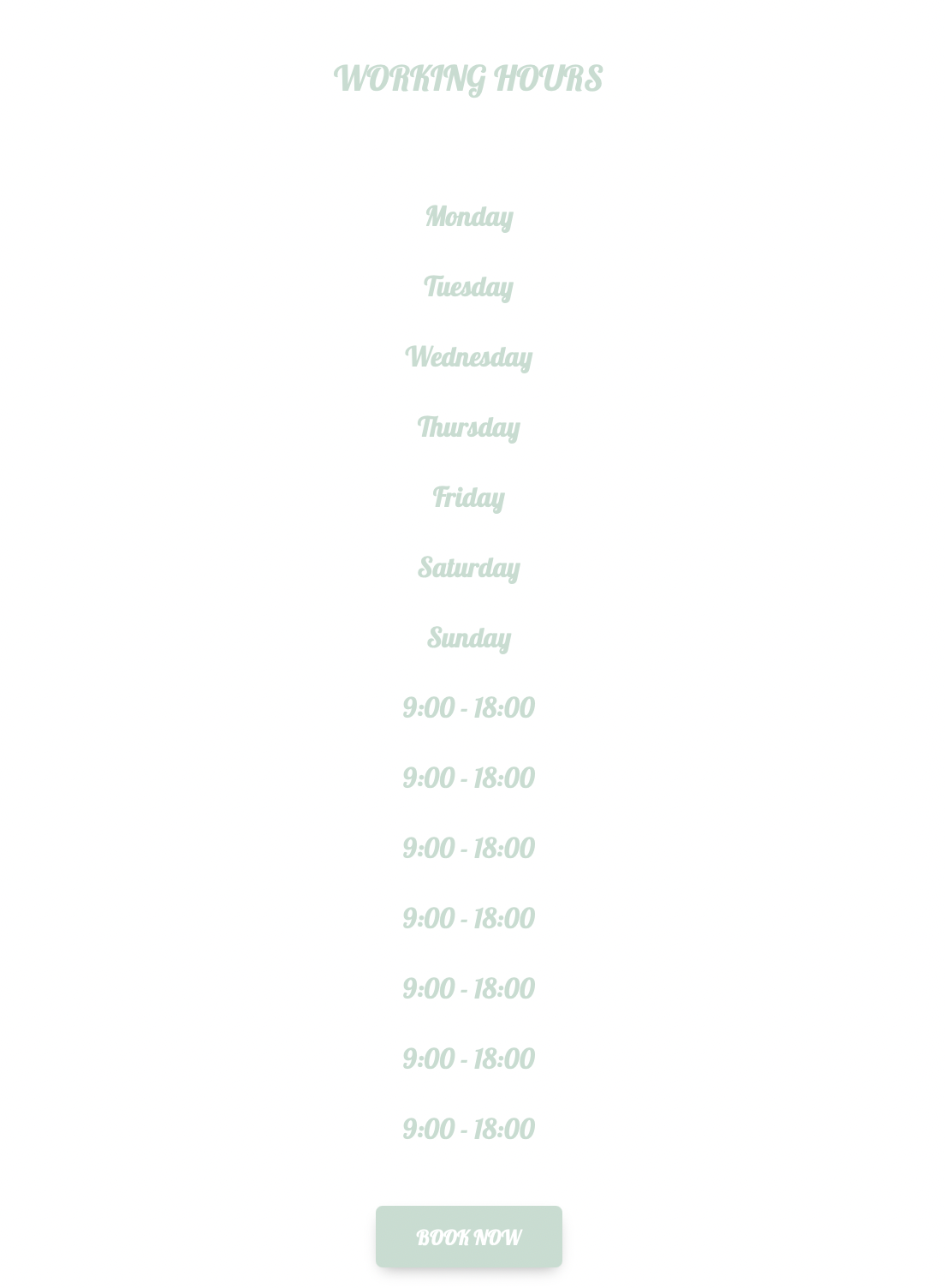
I am trying to make my code responsive so the layout on a smaller screen matches that of the larger screen where the times are side by side with the days.
Here is a snippet of my code:
<section class="maps-link">
<div class="container-fluid">
<div class="row align-items-center justify-content-center" > <!--justify-content-center-->
<div class="col-md-5 text-center" id="operating-hours">
<h5 class="text-uppercase py-5"> Working hours</h5>
<div class="row">
<div class="col-md-6">
<p>Monday</p>
<p>Tuesday</p>
<p>Wednesday</p>
<p>Thursday</p>
<p>Friday</p>
<p>Saturday</p>
<p>Sunday</p>
</div>
<div class="col-md-6">
<P>9:00 - 18:00</P>
<P>9:00 - 18:00</P>
<P>9:00 - 18:00</P>
<P>9:00 - 18:00</P>
<P>9:00 - 18:00</P>
<P>9:00 - 18:00</P>
<P>9:00 - 18:00</P>
</div>
<div class="operation-footer">
<a href="#" class="btn float-center my-3">Book Now</a>
</div>
</div>
</div>
<div class="col-md-5">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2907.301070286598!2d-79.90350282363299!3d43.22414697112562!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x882c9ade812413cd%3A0xbfa94fb004dc6200!2s345%20Limeridge%20Rd%20W%2C%20Hamilton%2C%20ON%20L9C%207C9%2C%20Canada!5e0!3m2!1sen!2suk!4v1684233996645!5m2!1sen!2suk" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</div>
</div>
</section>






2
Answers
The HTML structure is a bit wrong, you want to logically match the text and structure as best as possible so you avoid these issues from the get-go and avoid having to fix them with the CSS.
Since you want these to be rows it would be best to change it to something like:
Bootstrap has nice documentation that you can check out with proper examples for columns (https://getbootstrap.com/docs/5.0/layout/columns/), and how to use the col and sizes with the breakpoints correctly.
At the https://getbootstrap.com/docs/5.0/layout/breakpoints/ they have this size reference table which always helps when building responsive layouts:
If you want days and working hours to be side by side, you need to change
col-md-6tocol-6.Changing
col-md-6tocol-6makes the columns take up half the available width on all screen sizes instead of just medium-sized screens and larger. See the official Bootstrap documentation.See the snippet below.
If you want the layout to be identical on desktop and mobile, change also
col-md-5tocol-5.See the snippet below.