I have a very simple test website where I want to place an SVG image behind an anchor element and some other elements above it but have the bottoms of the SVG image and the paragraph element bottom-aligned.
body {
margin: 0;
}
a {
font-size: 0.8rem;
display: block;
text-align: center;
color: black;
}
footer {
text-align: -webkit-center;
padding: 1.25%;
}<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas
sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt
ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit
esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia
animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda
est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis
voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas
sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt
ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit
esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?</p>
<p>
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia
animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda
est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis
voluptatibus maiores alias consequatur aut perferendis doloribus asperiores repellat.
</p>
<br><br>
<footer>Shamar's Domestic Cleaning Services</footer>
<a href="[email protected]">Built by Riverstone Technologies UK © 2023</a>
<svg xmlns:xlink="http://www.w3.org/1999/xlink" id="wave" style="transform:rotate(0deg); transition: 0.3s" viewBox="0 0 1440 490" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="sw-gradient-0" x1="0" x2="0" y1="1" y2="0">
<stop stop-color="rgba(161, 11, 255, 1)" offset="0%" />
<stop stop-color="rgba(161, 11, 255, 1)" offset="100%" />
</linearGradient>
</defs>
<path style="transform:translate(0, 0px); opacity:1" fill="url(#sw-gradient-0)"
d="M0,343L30,318.5C60,294,120,245,180,187.8C240,131,300,65,360,73.5C420,82,480,163,540,171.5C600,180,660,114,720,138.8C780,163,840,278,900,310.3C960,343,1020,294,1080,253.2C1140,212,1200,180,1260,147C1320,114,1380,82,1440,114.3C1500,147,1560,245,1620,302.2C1680,359,1740,376,1800,383.8C1860,392,1920,392,1980,375.7C2040,359,2100,327,2160,294C2220,261,2280,229,2340,187.8C2400,147,2460,98,2520,65.3C2580,33,2640,16,2700,32.7C2760,49,2820,98,2880,163.3C2940,229,3000,310,3060,294C3120,278,3180,163,3240,98C3300,33,3360,16,3420,57.2C3480,98,3540,196,3600,269.5C3660,343,3720,392,3780,400.2C3840,408,3900,376,3960,367.5C4020,359,4080,376,4140,392C4200,408,4260,425,4290,432.8L4320,441L4320,490L4290,490C4260,490,4200,490,4140,490C4080,490,4020,490,3960,490C3900,490,3840,490,3780,490C3720,490,3660,490,3600,490C3540,490,3480,490,3420,490C3360,490,3300,490,3240,490C3180,490,3120,490,3060,490C3000,490,2940,490,2880,490C2820,490,2760,490,2700,490C2640,490,2580,490,2520,490C2460,490,2400,490,2340,490C2280,490,2220,490,2160,490C2100,490,2040,490,1980,490C1920,490,1860,490,1800,490C1740,490,1680,490,1620,490C1560,490,1500,490,1440,490C1380,490,1320,490,1260,490C1200,490,1140,490,1080,490C1020,490,960,490,900,490C840,490,780,490,720,490C660,490,600,490,540,490C480,490,420,490,360,490C300,490,240,490,180,490C120,490,60,490,30,490L0,490Z" />
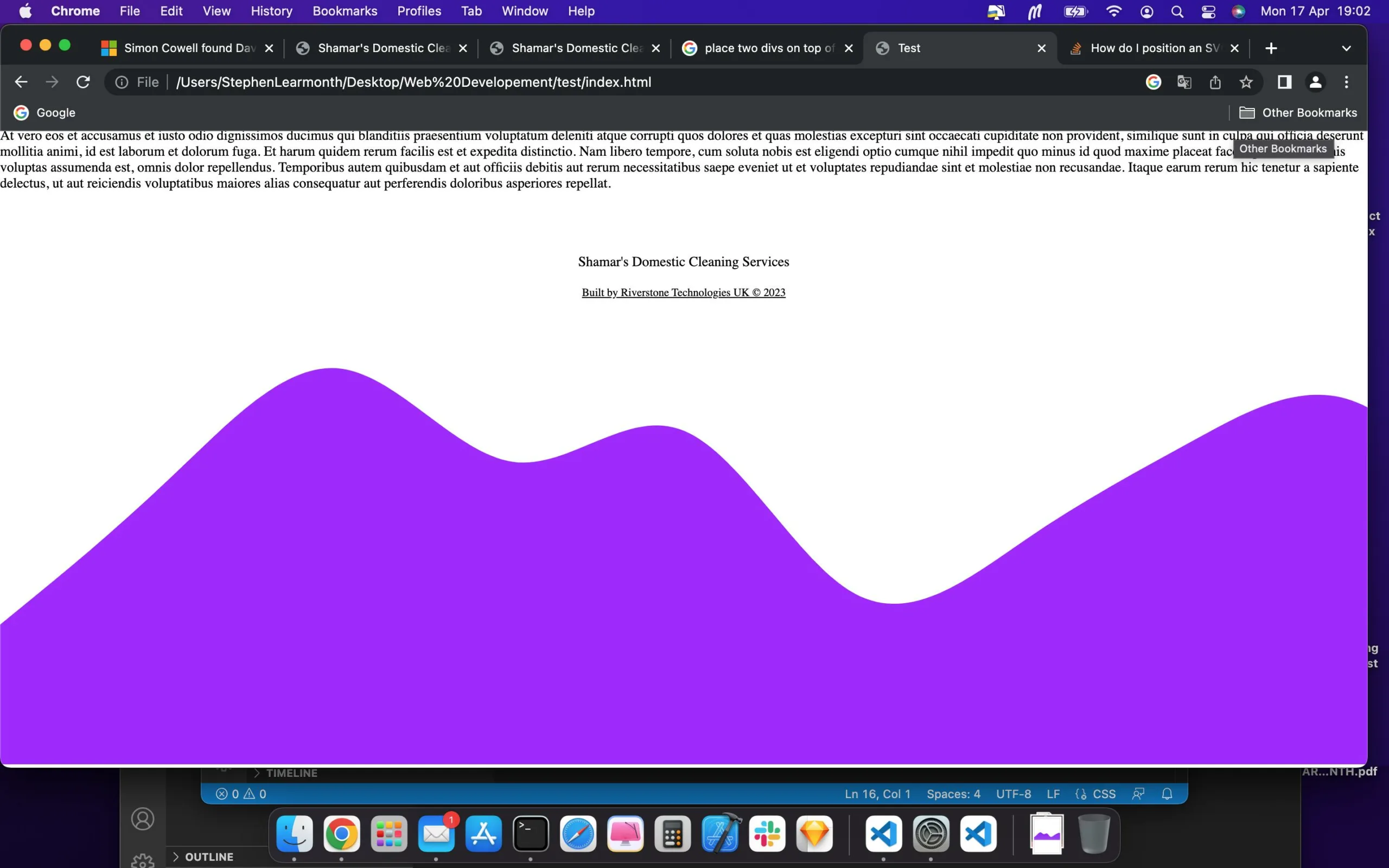
</svg>Here is a rendering of what the website looks like right now;
However as you can see the wavy purple SVG is not bottom-aligned with the anchor tag above it nor is it behind it(which I know how use by setting the svg’s z-index to -1).





2
Answers
One solution would be to create a parent element that contains your entire page (here I’ve added a
divand given it the classpage-container).You can then position your SVG relative to this parent using
position: absolute. From w3schools:First, you’ll therefore need to add
position: relative;to the parent element’s styles to make it the first positioned ancestor.Then, since you want the bottom of your SVG to be aligned with the bottom of parent (and therefore its last static sibling, the anchor tag), use
bottom: 0. This property defines the distance from the bottom of the parent where you want the SVG to appear.Here’s your full code snippet with these changes put in:
Another solution is to add SVG as a background to the footer element html then move your text around with margin.
First you need to convert your SVG code to CSS.
You can use this tool. I have edited your code.