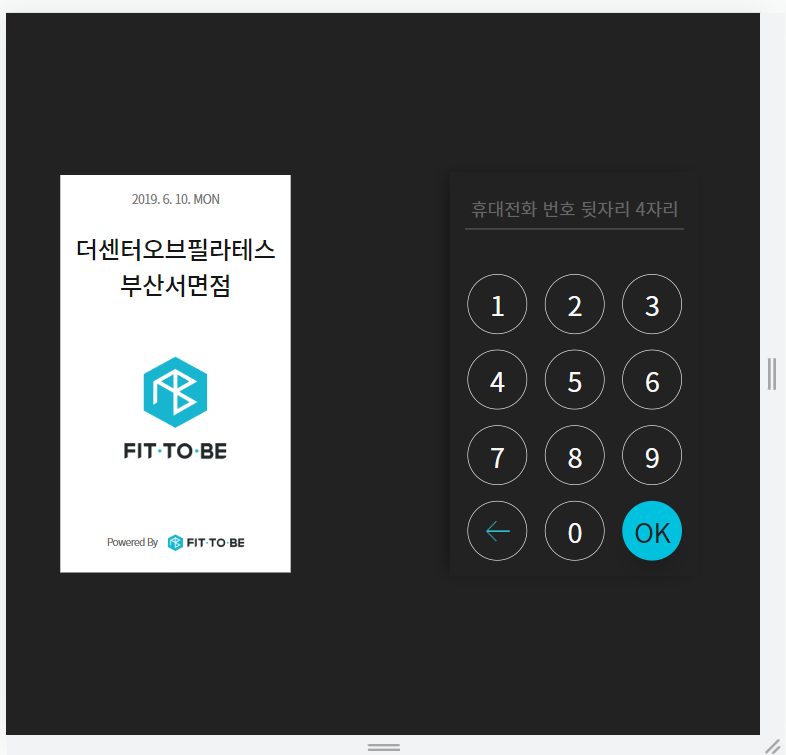
I need some help with my code. Right now, this is what it looks like:
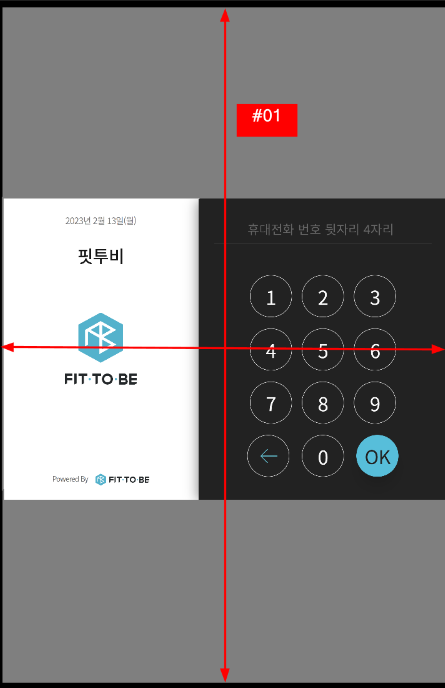
I need it to look like this:
You can see all of the media queries I tried on the css block as comments in the end of the css. If possible, let me know what I did wrong and how to achiieve the ideal look. Thanks in advance.
#wrap {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
@media screen and (max-width: 1300px) {
flex-wrap: wrap;
}
}
/*LAYOUT**/
.cont {
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.cont section {
display: flex;
width: 100%;
}
.cont .left {
/* flex-basis: 50%; */
float: left;
left: 0;
padding: 4rem;
background-color: #ffffff;
/* 20211129_수정 */
box-sizing: border-box;
}
.cont .right {
float: right;
right: 0;
/* flex-basis: 50%; */
padding: 4rem;
box-shadow: -1.52vh 0 3.8vh -.95vh rgba(0, 0, 0, .4);
box-sizing: border-box;
}
/* .cont .topbox{
height: 30rem;
box-sizing: border-box;
} */
@media screen and (max-width: 1300px) {
.cont {
display: inline-flex;
flex-direction: row;
/* flex-wrap: wrap; */
}
.cont section {
width: 100%;
height: auto;
}
.cont .left,
.cont .right {
transform: scale(0.6);
resize: both;
width: 100%;
justify-content: center;
}
}
/* @media screen and (max-width: 1300px) {
#wrap {
width: 100%;
height: 100%;
}
.cont {
display: flex;
flex-direction: column;
height: auto;
}
.cont section {
width: 100%;
height: auto;
}
.cont .left{
width: 100%;
}
.cont .right {
position: inline-block;
justify-content: center;
}
} */
/* @media screen and (max-width: 1300px) {
.cont {
display: flex;
flex-direction: row;
height: auto;
justify-content: center;
position: fixed;
}
.cont .left,
.cont .right {
width: 100%;
transform: scale(0.6);
}
} */
/* @media (max-width: 1300px) {
.cont {
display: flex;
flex-wrap: wrap;
height: auto;
}
.cont .left, .cont .right {
width: 100%;
}
.cont .left {
padding-right: 0;
}
.cont .right {
padding-left: 0;
}
} */
/* @media (max-width: 1300px) {
.cont {
display: inline-block;
position: relative;
}
.cont section {
height: auto;
}
.cont .left,
.cont .right {
width: 100%;
height: auto;
transform: scale(0.8);
justify-content: center;
}
} */
/* @media (max-width: 1300px) {
.cont section{
display: block;
width: 100%;
height: auto;
}
.cont .left,
.cont .right {
width: 100%;
float: none;
display: inline-flex;
flex-direction: column;
align-items: center;
}
} */
/* @media (max-width: 1300px) {
.cont section {
display: block;
width: 100%;
height: auto;
}
.cont .left,
.cont .right {
width: 100%;
float: none;
display: inline-block;
}
} */<div id="wrap" class="index" style="display:flex">
<div class="cont">
<section class="topbox">
<br>
<br>
</section>
<section class="left">
<div class="inner">
<div class="tbl_row">
<p class="day">2019. 6. 10. MON</p>
</div>
<div class="tbl_row">
<h1 class="name">더센터오브필라테스 부산서면점</h1>
</div>
<div class="tbl_row">
<div class="shop_logo">
<div class="logo">
<img src="../img/sample_logo.png" alt="">
<!-- 샘플이미지 -->
</div>
</div>
</div>
<div class="powered_area">
<p class="powered">Powered By <img src="../img/logo02.png" alt="FIT TO BE"></p>
</div>
</div>
</section>
<!-- 키패드 -->
<section class="right">
<div class="inner">
<div class="pw">
<!-- input 번호 4자리 입력 후 class="open" 추가 -->
<input type="number" class="input_style" placeholder="휴대전화 번호 뒷자리 4자리">
</div>
<ul class="keypad clearfix">
<li onClick=""><span class="num">1</span></li>
<li onClick=""><span class="num">2</span></li>
<li onClick=""><span class="num">3</span></li>
<li onClick=""><span class="num">4</span></li>
<li onClick=""><span class="num">5</span></li>
<li onClick=""><span class="num">6</span></li>
<li onClick=""><span class="num">7</span></li>
<li onClick=""><span class="num">8</span></li>
<li onClick=""><span class="num">9</span></li>
<li onClick="">
<div class="num btn_back"><span class="blind">back</span></div>
</li>
<li onClick=""><span class="num">0</span></li>
<li onClick=""><span class="num btn_ok">OK</span></li>
</ul>
</div>
</section>
<section class="topbox">
<br>
<br>
</section>
<!-- //키패드 -->
</div>





2
Answers
try giving margin from top as 50% to make it center
First, you need to remove ‘paddings’ on your code. It will make the divs touch eachother.