I’m trying to build a booking application, and I’d like to submit the date on the frontend to the backend without having to use form submissions and constantly refresh the page.
Ideally, as the user toggles through the dates, Flask backend can immediately pick up the new date value calculated through JS, query the appropriate database to pull availability, then render back to the webpage available times. Is there a way to accomplish this? I’ve loosely heard about Ajax and Fetch API, but I’m not sure if that’s applicable here.
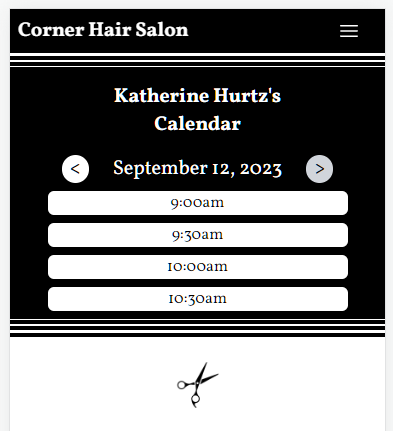
Please let me know if there’s any other information needed to clarify my question – I have the following JavaScript and HTML to accompany (image attached below as well):
Javascript
/* CALENDAR.HTML */
let date = new Date();
const dateToday = new Date();
let day = date.getDate();
let month = date.getMonth();
let year = date.getFullYear();
months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
dateFormat = months[month] + " " + day + ", " + year;
if (document.getElementById("today")) {
document.getElementById("today").innerHTML = dateFormat;
}
function addDays(date, days) {
var result = new Date(date);
result.setDate(result.getDate() + days);
return result;
}
function dateFormatFunc() {
day = date.getDate();
month = date.getMonth();
year = date.getFullYear();
dateFormat = months[month] + " " + day + ", " + year;
document.getElementById("today").innerHTML = dateFormat;
}
let datePlus1 = document.getElementById("datePlus1");
function Plus1() {
date = addDays(date, 1);
if (dateToday > date) {
date = addDays(dateToday, 1);
dateFormatFunc();
} else {
dateFormatFunc();
}
}
let dateMinus1 = document.getElementById("dateMinus1");
function Minus1() {
date = addDays(date, -1);
if (dateToday > date) {
return;
} else {
dateFormatFunc();
}
}
if (datePlus1) {
datePlus1.addEventListener("click", () => Plus1());
}
if (dateMinus1) {
dateMinus1.addEventListener("click", () => Minus1());
}
HTML
{% extends 'layout.html' %} {% block body %}
<div class="my-4 w-2/3 mx-auto">
<h1 class="text-white font-bold text-center text-xl mb-1">{{ stylistName }}'s Calendar</h1>
</div>
<div class="w-4/5 flex flex-col mx-auto">
<div class="text-xl flex items-center justify-center">
<p id="dateMinus1" class="cursor-pointer select-none bg-white font-bold text-black rounded-full hover:bg-gray-300">  <  </p>
<p id="today" class="text-white mx-6">Date</p>
<p id="datePlus1" class="cursor-pointer select-none bg-white font-bold text-black rounded-full hover:bg-gray-300">  >  </p>
</div>
<ul class="text-black text-center">
<li class="bg-white rounded-md my-2">9:00am</li>
<li class="bg-white rounded-md my-2">9:30am</li>
<li class="bg-white rounded-md my-2">10:00am</li>
<li class="bg-white rounded-md my-2">10:30am</li>
</ul>
</div>
{% endblock %}





2
Answers
Use Javascript’s
XMLHttpRequest:In javascript, XHR is used to send data from the client to the server. The server can also respond to the client with information such as availability data.
Here is a basic example of XHR:
[example from: W3 schools – XML HTTP Request]
It’s unclear exactly how you would want implement this, but you could make a function like
check_if_datetime_is_available, that makes a XHR with a date and time to the backend, which determines availability and responds accordingly. XHR is related to AJAX which stands for Asynchronous Javascript And XML.You can use AJAX call which sends the request without refreshing the page.