This will be super-simple to any html/css coder. I just can’t find this on Google.
I’m trying to add css to an existing .html file to get a responsive single centered column. I found some css code on a site that’s supposed to do this, but when I add the code to the top of my .html file it just displays as text.
I found this example in this forum, but I can’t get the code to work. Same exact problem. There’s a "run code snippet" so I know the code works. If I know how to get this code running (what else is needed?), I’ll be able to try the above fix.
.wrapper {
width: 300px;
margin-left: auto;
margin-right: auto;
}
.field {
border: 1px solid gray;
padding: 10px;
}
.other-data {
display: block; /* this is controlled by an external MUI style so can't be changed */
color: red;
}
<div class="wrapper">
<div class="field">
<span class="label">Label 1</span>
<span class="other-data">Some other stuff 1</span>
</div>
<div class="field">
<span class="label">Label 2</span>
<span class="other-data">Some other stuff 2</span>
</div>
<div class="field">
<!-- Try with a long label -->
<span class="label">Label 3 - A really long label should wrap like this a really long label should wrap like this a really long label should wrap like this</span>
<span class="other-data">Some other stuff 3</span>
</div>
<div class="field">
<span class="label">Label 4</span>
<span class="other-data">Some other stuff 4</span>
</div>
</div>
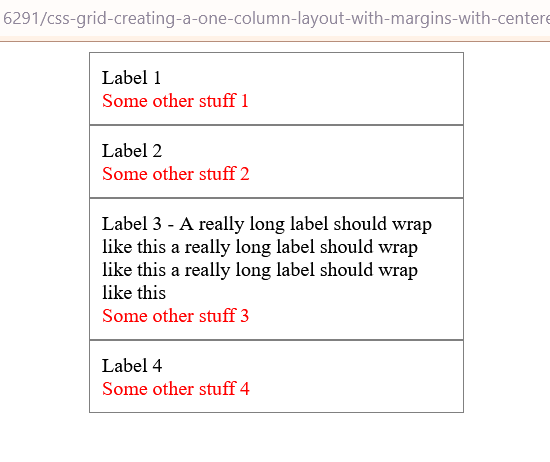
This code is the accepted answer here: CSS Grid – Creating a one column layout with margins with centered content whose content is left-aligned and there’s a "Run code snippet" link which displays this:
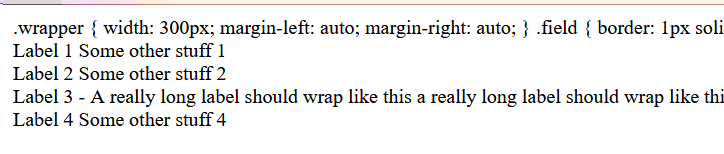
When I place this code in an .html file, I get this: (I cut off the right side.)
How do I modify the above code, in a single .html file, to get the expected result, displayed above?

 Question posted in
Question posted in 



2
Answers
You can add css in style tags like
Inside the html head tag and it works properly
I suppose, by the fact the css is displaying as a text, you are adding it to the top of the body tag. The right place would be between the head tags. Like this:
Another way would be to add the css properties between a style tag, also between the head tags. Like this: