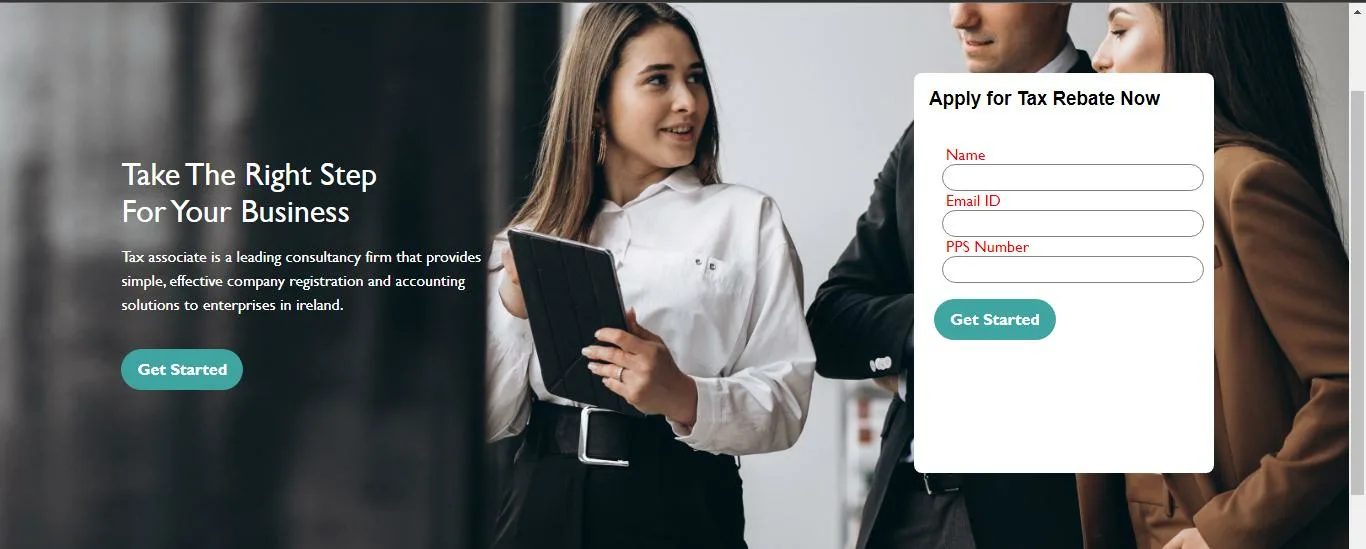
I’m trying to create a design like this
I tried to add a margin and padding but it is not working.
I tried to add a space between the label and the input but it is not working either.
div.register {
background-color: white;
width: 100%;
height: 400px;
border-radius: .5rem;
width: 300px;
}
.register input {
width: 250px;
border-radius: 1rem;
margin-left: 8px;
}<section class="home show-animate" id="home">
<div class="content">
<span>Take The Right Step <br>For Your Business</span>
<p>Tax associate is a leading consultancy firm that provides <br> simple, effective company registration and accounting <br> solutions to enterprises in ireland.</p>
<a href="#" class="btn">Get Started</a>
</div>
<div class="main">
<div class="register">
<h3>Apply for Tax Rebate Now</h3>
<form action="" id="register" method="post">
<div class="wrapper">
<label for="" >Name</label>
<div>
<input type="text" name="name" id="">
</div>
<label for="" > Email ID</label>
<div>
<input type="text" name="email">
</div>
<label for=""> PPS Number</label>
<div>
<input type="text" name="Email" id="">
</div>
<a href="#" class="btn">Get Started</a>
</div>
</form>
</div>
</div>
</section>





2
Answers
You can simply wrap them together inside a
<div>, give it a class and style as you like.Example below
html
css
I would also suggest two things to improve this code. First and most important, assign the
forandidproperties for label and input respectivelly. Second, the div wrapping input seems unnessessary.Simply add a
margin-bottomto every input with the exception of the last:Note, that an input should always have an id so you can connect the label to it unless you nest the input within the label.