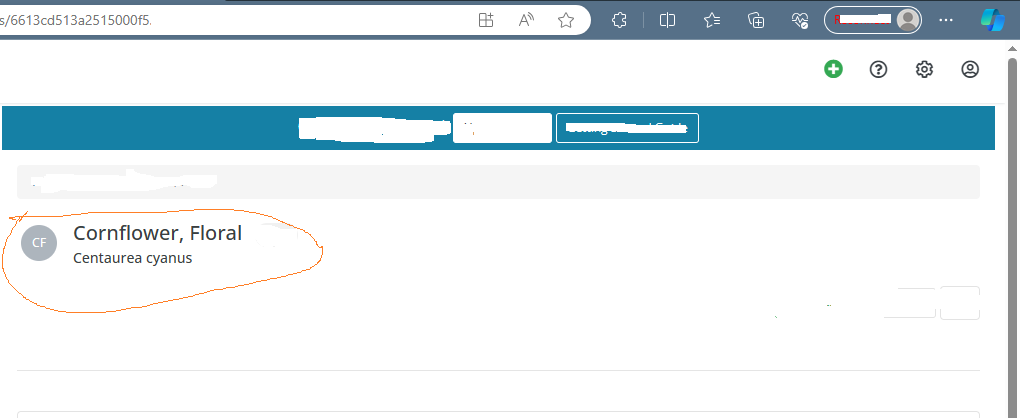
I am having trouble in aligning text in textbox. I want to know how to align text like in the picture below.
<div class="textbox-container" class="form-inline">
<div class="image">
<img src="wwwroot/image/{{ data.Icon }}" alt="{{data.Id}}" />
</div>
<input id="item" type="text" value="CornFlower">
<input id="variety" type="text" value="Floral ">
<div>
<input id="botanical" type="text" value="Centaurea ">
</div>
</div>
 Question posted in
Question posted in 


2
Answers
Make the textbox flex and use the flexbox
justify-contentto align the children horizontally. You can nest the flexbox containers to reach the multiline structure you would like to create.Set on the parent (container) element:
Check that one for more information:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/#aa-justify-content
You can achieve that using display:flex and flex-direction either column or row as below. (I added padding and background color to better show each wrapping div). Lastely if you want the #botanical input to fill the whole line just uncomment the commented line.