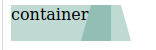
I have a box that contains ::after. The goal that I want to achieve is to prevent mixing the colors. Like in the picture, the color should not darken. Therefore, it should have only one color.
The parent div and the ::after has the same hex color.
.box {
background: #2a816c4d;
color: #000;
cursor: pointer;
min-width: 100px;
height: 36px;
flex: 1;
flex-grow: 1;
float: left;
text-align: left;
position: relative;
}
.box::after {
top: 0;
width: 50px;
height: 0;
content: " ";
position: absolute;
border-top: 19px solid transparent;
border-bottom: 17px solid transparent;
z-index: 2;
right: -20px;
background-color: #2a816c4d;
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
}<div class="box">
container
</div>The color was initially written in rgba; I converted it to hex thinking that would fix it, but still no luck.
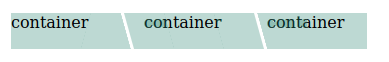
Just want to let you know the final output of this is,






3
Answers
A valid hex value is only 6 characters but you are using 8.
Try using a RGBA value and adjust the opacity as desired.
You can achieve your desired output by just finding the solid color equivalent of the opaque color.
I changed it to this color:
Let me know if it helped!
I’d probably approach the problem as follows, with explanatory comments in the code:
JS Fiddle demo.