Suppose that I have the following code,
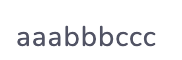
<p>aaa<a>bbb</a>ccc</p>
the rendered web page will be like this
However, when the text "aaa", "bbb", "ccc" becomes pretty long, I want to split this single line into multiple lines for readability, like
<p>
aaa
<a>
bbb
</a>
ccc
</p>
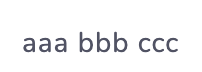
But the rendered web page will be like
There are whitespaces between two blocks of text. How can I make these lines work as the single line mentioned before. In python or C/C++, I can simply use "" to notify the consecutive lines should be treated as a single line. Is there a similar funtionality in html file?
Besides, as I’m using django template system, I tried the django official tag "spaceless". According to django’s doc, "spaceless" tag should remove the whitespace between html elements. But in this case, the whitespace between two blocks of text remains. I get pretty puzzled about this.
Thanks for any help!
I tried to ask chatgpt, github copilot and search on google. But I found no functionality in html that can make consecutive lines work as a single line. A similar functionality to "" in python and C/C++ which inform compiler to treat consecutive lines as a single line is just what I want. Besides, if anyone can help find out why "spaceless" tag fails to remove the whitespace between two blocks of text, it will be so great!






3
Answers
You can use VS code extensions for this type of decoration in HTML code! for example: Emmet
you can now use display:flex in your css to fix this.
You can use HTML (SGML) comments, like so:
Alternatively, you could include newline characters in your tags rather than in content eg.: