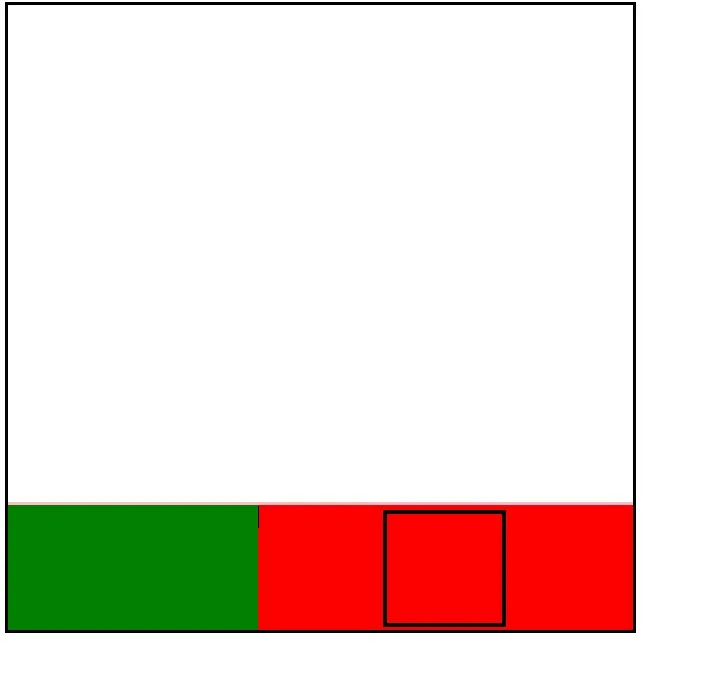
I’ve got the following html, css and js code – try running the code snippet (you will need to scroll it a little). You will see a 300*300 px box with a footer. The height of the footer depends on the contents of the green box. The content of the green box is editable, you can write something inside it and the height of the footer will increase (with the red box).
let img = document.getElementById("img");
img.src = "https://www.svgrepo.com/show/117819/microphone.svg"
document.getElementById("checkbox").onchange = (event) => {
if (event.target.checked) {
img.style = "display: block;"
} else {
img.style = "display: none;"
}
}.wrapper {
height: 300px;
width: 300px;
outline: solid;
display: flex;
flex-direction: column;
justify-content: flex-end;
font-size: 3em;
}
.footer {
width: 100%;
height: min-content;
outline: solid pink;
display: flex;
}
.child1 {
width: min-content;
height: min-content;
}
.child1>div {
width: 100px;
min-height: 80px;
background-color: green;
}
.child2 {
flex-basis: 100%;
flex-shrink: 1;
flex-grow: 0;
height: 100%;
background-color: red;
display: flex;
justify-content: center;
overflow-x: clip;
}
.child2>img {
height: 95%;
}<div class="wrapper">
<div class="footer">
<div class="child1">
<div contentEditable></div>
</div>
<div class="child2" contentEditable>
<img src="microphone.svg" id="img" style="display: none;">
</div>
</div>
</div>
<input type="checkbox" id="checkbox">Then check the box and a large microphone icon will be added to the red box. I want this to not affect the height of the footer – the following image shows where I want to place the microphone icon (black rectangle inside the red box).
How can I achieve this result without breaking the footer’s ability to expand depending on the contents of the green box?





2
Answers
In order not to affect the rest of the layout, the image needs to be positioned absolutely.
Another easy way, to avoid the icon to stretch the footer and let it size according to the available
height, is to give it a0height, then amin-height. (amax-widthcould also be added)demo below: