Short Version
How can i make a ComboBox in HTML?
Long Version
How can I create an editable drop-down with default text in HTML?
Which is to say:
- a text box the user can type in
- or they can click (or Alt+Down) to display a drop-down
- and select some pre-defined text
- while the text box defaults to some useful default that does not (necessarily) appear in the list
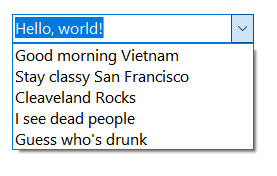
Something like the standard Windows Combo Box control, or the WinForms ComboBox:
Research Effort
I’ve tried the following HTML:
<input id="edPhrase" list="phrases" value="Hello, world!">
<datalist id="phrases">
<option value="Good morning Vietnam">Good morning Vietnam</option>
<option value="Stay classy San Francisco">Stay classy San Francisco</option>
<option value="Cleaveland Rocks">Cleaveland Rocks</option>
<option value="I see dead people">I see dead people</option>
<option value="Guess who's drunk">Guess who's drunk</option>
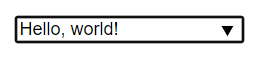
</datalist>but no drop-down appears:
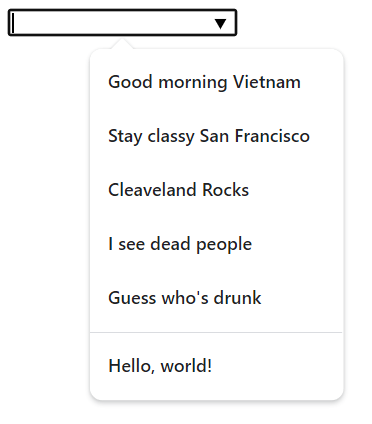
If the user deletes the existing text, then the drop-down will appear:
Thus defeating the entire purpose of a drop-down.
How can i make a ComboBox in HTML?

 Question posted in
Question posted in 




3
Answers
You need JavaScript to delete OR focus and select and they can start typing which will open the dropdown for what they type assuming the letter they type appears in the datalist
Alternatively search for widgets
For the Focus and Select you can also use CSS.
A
datalistwill only show the options that are filtered by the input.So if you use a
placeholderon the<input>it will ensure all the options are shown when clicking the input and filter them while typing.