We have an English website, like this https://www.example.com And now we are using GTranslate service which will generate an Arabic version of the website, like this https://www.example.com/ar/
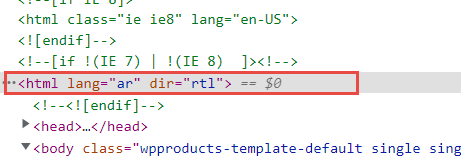
After checking the Arabic version, we find GTranslate put the following attributes to the html tag, as below:
But that is not enough. I check https://codex.wordpress.org/Right-to-Left_Language_Support#Method_2:_rtl.css and there are many rules to be changed to support rtl languages.
But we cannot replace the current style.css of the WP site since we still need the English version as well.
So, I plan to add some special rules for rtl languages.
It is possible to use a language specific rule, such as:
p:lang(ar) {
text-align: right;
}
However, since there are a dozen of rtl languages, I want to create a rule that only apply when the html "dir" attribute is "rtl". Is that possible?





2
Answers
Use an attribute selector:
Use the Directionality Pseudo-class:
:dir(rtl)