I am full new in angular.
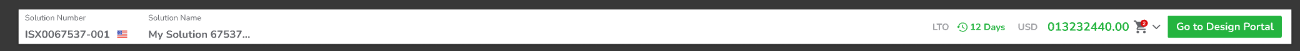
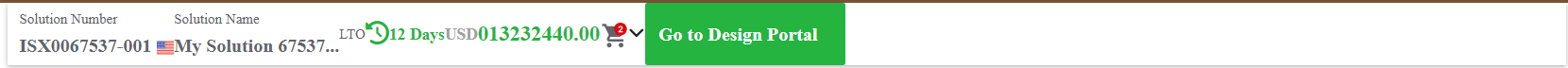
I have to create content something like this
However, I am unable to come up with the solution and also not able to find the exact solution.
This is how my output is looking like
I have been a backend developer till now so not getting the approach for this.
Attaching my code .
<div class="container">
<div>
<div class="solHeading">
Solution Number
</div>
<div class="solnNumber">
ISX0067537-001
<img src="/assets/images/myImage.png" alt="My Image">
</div>
</div>
<div>
<div class="solHeading">
Solution Name
</div>
<div class ="solnNumber">
My Solution 67537...
</div>
</div>
<div class="solHeading">
LTO
</div>
<div></div>
<div>
<div >
<i class="fa fa-history hisIcon"></i>
</div>
</div>
<div class="days">
12 Days
</div>
<div class="usd">
USD
</div>
<div class="price">
013232440.00
</div>
<div>
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="25" viewBox="0 0 24 25" fill="none">
<path d="M8 18.5C6.9 18.5 6.01 19.4 6.01 20.5C6.01 21.6 6.9 22.5 8 22.5C9.1 22.5 10 21.6 10 20.5C10 19.4 9.1 18.5 8 18.5ZM2 2.5V4.5H4L7.6 12.09L6.25 14.54C6.09 14.82 6 15.15 6 15.5C6 16.6 6.9 17.5 8 17.5H20V15.5H8.42C8.28 15.5 8.17 15.39 8.17 15.25L8.2 15.13L9.1 13.5H16.55C17.3 13.5 17.96 13.09 18.3 12.47L21.88 5.98C21.96 5.84 22 5.67 22 5.5C22 4.95 21.55 4.5 21 4.5H6.21L5.27 2.5H2ZM18 18.5C16.9 18.5 16.01 19.4 16.01 20.5C16.01 21.6 16.9 22.5 18 22.5C19.1 22.5 20 21.6 20 20.5C20 19.4 19.1 18.5 18 18.5Z" fill="#626469"/>
<path d="M23 7C23 10.0376 20.5376 12.5 17.5 12.5C14.4624 12.5 12 10.0376 12 7C12 3.96243 14.4624 1.5 17.5 1.5C20.5376 1.5 23 3.96243 23 7Z" fill="#DC0A0A"/>
<path d="M15.7188 9.75002V8.93752L17.6172 7.17971C17.7786 7.02346 17.9141 6.88283 18.0234 6.75783C18.1345 6.63283 18.2188 6.51044 18.276 6.39065C18.3333 6.26912 18.362 6.13804 18.362 5.99742C18.362 5.84117 18.3264 5.70662 18.2552 5.59377C18.184 5.47919 18.0868 5.39151 17.9635 5.33075C17.8403 5.26825 17.7005 5.237 17.5443 5.237C17.3811 5.237 17.2387 5.26999 17.1172 5.33596C16.9957 5.40193 16.9019 5.49655 16.8359 5.61981C16.77 5.74308 16.737 5.88978 16.737 6.05992H15.6667C15.6667 5.71096 15.7457 5.40801 15.9036 5.15106C16.0616 4.89412 16.283 4.69533 16.5677 4.55471C16.8524 4.41408 17.1806 4.34377 17.5521 4.34377C17.934 4.34377 18.2665 4.41148 18.5495 4.5469C18.8342 4.68058 19.0556 4.86634 19.2135 5.10419C19.3715 5.34203 19.4505 5.6146 19.4505 5.9219C19.4505 6.12328 19.4106 6.32207 19.3307 6.51825C19.2526 6.71443 19.1128 6.93231 18.9115 7.1719C18.7101 7.40974 18.4262 7.69533 18.0599 8.02867L17.2812 8.79169V8.82815H19.5208V9.75002H15.7188Z" fill="#FAFAFA"/>
</svg>
</div>
<div class="fa fa-angle-down">
</div>
<div>
<button mat-raised-button class="color-button layoutBtn" > <div class="data">
Go to Design Portal
</div> </button>
</div>
</div>






4
Answers
With Bootstrap Grid simplify the HTML structure in rows and columns.
Note that each row in Bootstrap Grid contains 12 columns.
The structure has 3 columns:
Solution Number (
col-2)Solution Name (
col-2)The most right part with history, days, price, etc. (
col-5with offset:col-3)3.1 To display the history, days, price, etc. horizontally, you need the root element with classes: "d-flex" and "flex-row". Each item should have "flex-grow-1" to fully utilize the width within the flex.
3.2. To display the mentioned items vertical-align, the root element needs the "align-items-center" class.
Demo @ StackBlitz
You may use simple
colclass orcol-*to distribute your DIVsYou can go & check https://getbootstrap.com/docs/4.0/layout/grid/ for better clarity and I am sure it will solve your future queries too
Apply the below css to your container class:
If you want a serie of divs in a container, but one "extends" all you can simply:
If you want 8 part you can use grid and simply