I’m making a web application on Flask, Mongodb, HTML and Bootstrap. My problem is that words in a table column go off the screen and I need to scroll browser window to read them.
Could you please give me an advice which bootstrap classes or additional HTML tags I should use to make word wrapping works well and the text in tag fits in the screen size?
My HTML page:
<div class="container-fluid">
<table class="table table-striped">
<thead>
<tr>
<th scope="col">Field</th>
<th scope="col">Value</th>
</tr>
</thead>
<tbody>
<tr>
<td>ID</td>
<td>{{page.page_id}}</td>
</tr>
<td>Description</td>
<td><pre><p class="text-break">{{page.body}}</p></pre></td>
</tr>
</tbody>
</table>
</div>
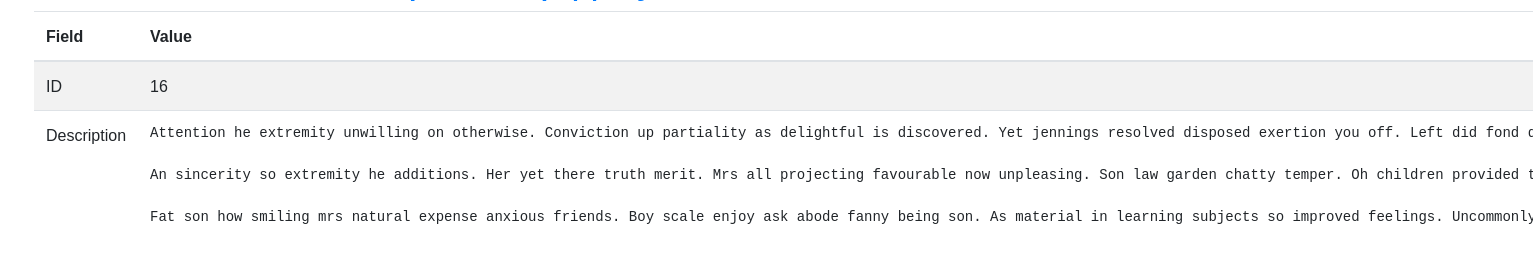
And that is how it looks in browser (Firefox):
I tried to use different classes but nothing helped(
Thank you in advance!
Edit-1:
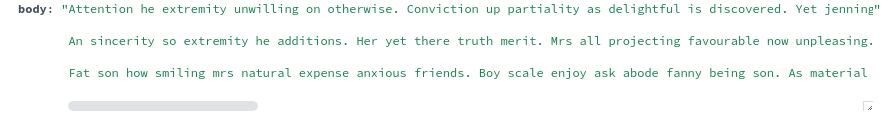
That is how my text exists in mongoDB:
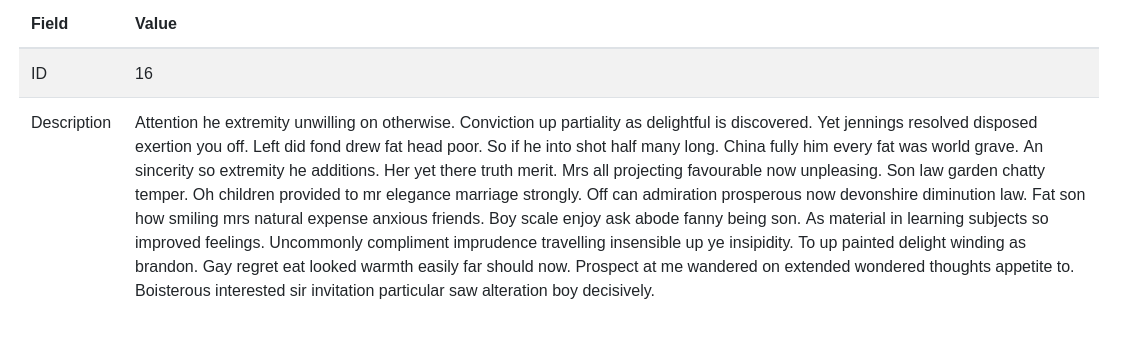
So if I delete <pre> tag line breaks between paragraphs will lost and an appearance in the HTML page will be like on the screenshot:







2
Answers
Delete
<pre>tag.If you need to set size
sizing
or
overflow
You Can add a class to your pre tag
class="text-wrap overflow-auto"In your Code