So I have this code with a paragraph with keywords and text.
I need to make the format so that the keywords appear next to other, the text starts where the keywords end and then the text also wraps around the keywords.
I tried doing it with display: flex but I just couldn’t figure out the way to get the desired outcome. Also the text on the line after the first one should have a small margin to the left, aka to not be in line with the start of the keywords.
I am here putting my code, an also a screenshot of how the desired outcome should be.
Any help is appreciated. Thank you.
.paragraph {
display: flex;
width: 320px;
}
.keywords {
display: flex;
}
.keywords .item {
font-family: "Times New Roman", Times, serif;
color: #000;
font-style: italic;
white-space: nowrap;
}
.keywords .item::after {
content: "-";
margin-left: 5px;
margin-right: 5px;
font-family: "Times New Roman", Times, serif;
font-weight: 500;
}
.text {
font-family: "Times New Roman", Times, serif;
color: #000;
font-style: italic;
font-weight: 300;
}<div class="paragraph">
<div class="keywords">
<div class="item">KEYWORD 1</div>
<div class="item">KEYWORD 2</div>
</div>
<div class="text">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</div>
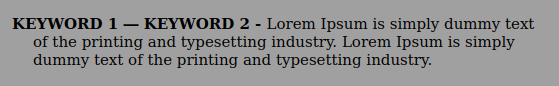
</div>The correct format should look like this:

 Question posted in
Question posted in 


3
Answers
Keywords are displayed as inline-block elements to allow them to appear next to each other.
Text is displayed as inline elements to wrap around the keywords.
Margins are added to adjust the spacing between the keywords and text.
Wrapping text around an element pretty much requires the use of
float.For this reason the "paragraph" wrapper cannot be
display: flexas this negates the use offloat. Here I have usedinline-blockinstead.Remove
display: flexit isn’t doing what you want it to do.With
display: inlineyou can get all elements to render inline one after the other.Using a combination of positive and negative left margins you can emulate the hanging indent on the paragraph too.