What I’m trying to do is have a child element start directly at the bottom of a parent element. I know this question has been asked on here plenty of times, but I’ve been reading through those answers and every solution doesn’t solve mine. They essentially all say to put the parent element to "position: relative" and the child element to "position: absolute", which is I’m sure is true, and that I’m just still missing something.
First, see my React code (very simple code only for this learning purpose):
import './App.css';
function App() {
return (
<div className="App">
<div className="d1">
<ul className="ul1">
<li className="li1">Home</li>
<li className="li1">About</li>
<li className="li1">Contact</li>
</ul>
</div>
</div>
);
}
export default App;
Now see my CSS code:
.App {
border: 1px solid red;
height: auto;
display: flex;
align-items: center;
justify-content: center;
z-index: 2;
}
.d1 {
position: relative;
border: 1px solid blue;
margin: 10px;
min-height: 80px;
min-width: 100px;
}
.ul1 {
border: 1px solid green;
position: absolute;
height: 80px;
top: 100%;
}
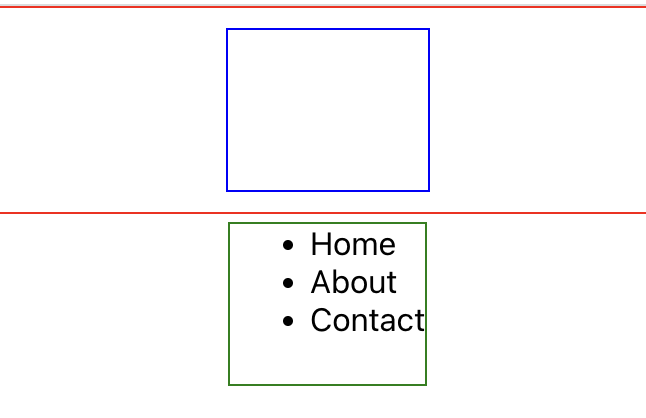
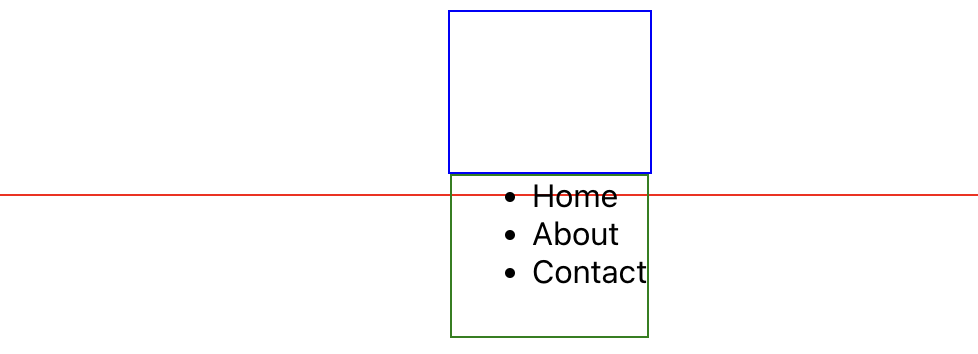
Now see snip below. What I want is for the green outlined list to start at exactly the bottom of the blue highlighted div. The top image is what I’m able to get. The bottom image if what I want to achieve Note that I hardcoded the position on the bottom image, so that’s how I’m able to get it just for this snip. In practice, I want it to dynamically show at that location.






2
Answers
The issue you’re having is due to the margin added automatically to the

ulelement:Just add

margin-top: 0;to theuland you’ll be good:FYI: This margin is set by the user agent stylesheet. Some devs will set
margin: 0;on whatever elements they want to reset, or use normalize.css, to override the default values that are provided. It can help prevent unexpected issues like the one you encountered here.