I have created a table with multiple column headers with titles and multiple rows with multiples fixed or frozen cells at the beginning of each row.
My current result (see JSFiddle) work well for vertical scrolling but don’t work for horizontal scrolling.
Here is my full code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewpoint" content="width=device-width, initial-scale=1.0">
<title>SOLAIRE table</title>
<style>
thead,
tfoot
{
background-color: #FFFFC0;
color: black;
}
body
{
min-height: 100%;
font-family: "Arial";
font-size: 1.4em;
}
td {
text-align: right;
width: 4em;
padding: 4px;
}
tr.middleRow td
{
border-top: 1px dashed black;
border-bottom: 1px dashed black;
border-left: 1px solide black;
border-right: 1px solid black;
}
tr.topRow td
{
border-top: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
}
tr.bottomRow td
{
border-bottom: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
}
tr.erow td
{
height: 10px;
text-align: center;
border: 0;
padding: 2px;
}
thead th
{
position: sticky;
top: 0;
background-color: #FFFFC0;
color: black;
text-align: right;
padding: 4px;
border: 1px solid black;
font-weight: normal;
z-index: 24;
}
tbody th
{
position: sticky;
z-index: 20;
background-color: #CCFFCC;
color: black;
text-align: right;
padding: 4px;
border: 1px solid black;
font-weight: normal;
}
table
{
border-spacing: 0;
border-collapse: collapse;
}
.no {
left: 0;
}
.month
{
left: 20;
}
.min
{
left: 120;
}
.avg
{
left: 160;
}
.max
{
left: 200;
}
</style>
</head>
<body>
<table width="100%" height="100%">
<col style="width:20px">
<col style="width:100px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40pt">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<col style="width:40px">
<thead>
<tr>
<th class="no">#</th>
<th class="month">Mois</th>
<th class="min">Min</th>
<th class="avg">Avg</th>
<th class="max">Max</th>
<th>2012</th><th>2013</th><th>2014</th><th>2015</th><th>2016</th><th>2017</th><th>2018</th><th>2019</th><th>2020</th><th>2021</th><th>2022</th><th>2023</th>
</tr>
</thead>
<tbody>
<tr class="erow">
<th class="no"></th>
<th class="month"></th>
<th class="min"></th>
<th class="avg"></th>
<th class="max"></th>
<td colspan="1"></td>
</tr>
<tr class="topRow">
<th class="no">6</th>
<th class="month">Juin</th>
<th class="min">907</th>
<th class="avg">1098</th>
<th class="max">1286</th>
<td>907</td><td>1121</td><td>1286</td><td>1222</td><td>930</td><td>1147</td><td>1165</td><td>1132</td><td>1005</td><td>1062</td><td>1115</td><td>1079</td>
</tr>
<tr class="middleRow">
<th class="no">7</th>
<th class="month">Juillet</th>
<th class="min">896</th>
<th class="avg">1122</th>
<th class="max">1318</th>
<td>1088</td><td>1318</td><td>1067</td><td>1166</td><td>1016</td><td>1094</td><td>1201</td><td>1263</td><td>1113</td><td>938</td><td>1302</td><td>896</td>
</tr>
<tr class="middleRow">
<th class="no">8</th>
<th class="month">Août</th>
<th class="min">693</th>
<th class="avg">990</th>
<th class="max">1175</th>
<td>1175</td><td>1014</td><td>871</td><td>1033</td><td>1163</td><td>918</td><td>1066</td><td>1026</td><td>1004</td><td>814</td><td>1097</td><td>693</td>
</tr>
<tr class="middleRow">
<th class="no">9</th>
<th class="month">Septembre</th>
<th class="min">570</th>
<th class="avg">778</th>
<th class="max">911</th>
<td>816</td><td>836</td><td>570</td><td>851</td><td>911</td><td>761</td><td>779</td><td>807</td><td>735</td><td>825</td><td>803</td><td>648</td>
</tr>
<tr class="middleRow">
<th class="no">10</th>
<th class="month">Octobre</th>
<th class="min">284</th>
<th class="avg">489</th>
<th class="max">805</th>
<td>594</td><td>416</td><td>284</td><td>435</td><td>520</td><td>518</td><td>805</td><td>408</td><td>383</td><td>508</td><td>566</td><td>437</td>
</tr>
<tr class="middleRow">
<th class="no">11</th>
<th class="month">Novembre</th>
<th class="min">162</th>
<th class="avg">235</th>
<th class="max">346</th>
<td>184</td><td>202</td><td>233</td><td>231</td><td>294</td><td>221</td><td>297</td><td>192</td><td>346</td><td>217</td><td>238</td><td>162</td>
</tr>
<tr class="middleRow">
<th class="no">12</th>
<th class="month">Décembre</th>
<th class="min">88</th>
<th class="avg">171</th>
<th class="max">286</th>
<td>129</td><td>237</td><td>96</td><td>222</td><td>286</td><td>88</td><td>155</td><td>223</td><td>124</td><td>164</td><td>195</td><td>135</td>
</tr>
<tr class="middleRow">
<th class="no">1</th>
<th class="month">Janvier</th>
<th class="min">94</th>
<th class="avg">191</th>
<th class="max">288</th>
<td>94</td><td>218</td><td>169</td><td>243</td><td>288</td><td>151</td><td>176</td><td>239</td><td>142</td><td>195</td><td>183</td><td/>
</tr>
<tr class="middleRow">
<th class="no">2</th>
<th class="month">Février</th>
<th class="min">320</th>
<th class="avg">430</th>
<th class="max">608</th>
<td>336</td><td>320</td><td>401</td><td>387</td><td>340</td><td>322</td><td>596</td><td>356</td><td>526</td><td>608</td><td>536</td><td/>
</tr>
<tr class="middleRow">
<th class="no">3</th>
<th class="month">Mars</th>
<th class="min">561</th>
<th class="avg">740</th>
<th class="max">961</th>
<td>637</td><td>961</td><td>825</td><td>609</td><td>809</td><td>653</td><td>741</td><td>819</td><td>853</td><td>673</td><td>561</td><td/>
</tr>
<tr class="middleRow">
<th class="no">4</th>
<th class="month">Avril</th>
<th class="min">790</th>
<th class="avg">980</th>
<th class="max">1253</th>
<td>903</td><td>982</td><td>1114</td><td>853</td><td>1078</td><td>889</td><td>921</td><td>1253</td><td>1028</td><td>964</td><td>790</td><td/>
</tr>
<tr class="bottomRow">
<th class="no">5</th>
<th class="month">Mai</th>
<th class="min">663</th>
<th class="avg">1062</th>
<th class="max">1368</th>
<td>817</td><td>1074</td><td>1079</td><td>663</td><td>1182</td><td>1203</td><td>1147</td><td>1368</td><td>982</td><td>1139</td><td>1029</td><td/>
</tr>
<tr class="erow">
<th class="no"></th>
<th class="month"></th>
<th class="min"></th>
<th class="avg"></th>
<th class="max"></th>
<td colspan="1"></td>
</tr>
<tr class="topRow">
<th class="no">6</th>
<th class="month">Juin</th>
<th class="min">907</th>
<th class="avg">1098</th>
<th class="max">1286</th>
<td>907</td><td>1121</td><td>1286</td><td>1222</td><td>930</td><td>1147</td><td>1165</td><td>1132</td><td>1005</td><td>1062</td><td>1115</td><td>1079</td><td></td><td></td><td></td>
</tr>
<tr class="middleRow">
<th class="no">7</th>
<th class="month">Juillet</th>
<th class="min">1946</th>
<th class="avg">2219</th>
<th class="max">2439</th>
<td>1995</td><td>2439</td><td>2353</td><td>2388</td><td>1946</td><td>2241</td><td>2366</td><td>2395</td><td>2118</td><td>2000</td><td>2417</td><td>1975</td><td></td><td></td><td></td>
</tr>
<tr class="middleRow">
<th class="no">8</th>
<th class="month">Août</th>
<th class="min">2668</th>
<th class="avg">3209</th>
<th class="max">3514</th>
<td>3170</td><td>3454</td><td>3224</td><td>3421</td><td>3108</td><td>3159</td><td>3432</td><td>3421</td><td>3122</td><td>2814</td><td>3514</td><td>2668</td><td></td><td></td><td></td>
</tr>
<tr class="middleRow">
<th class="no">9</th>
<th class="month">Septembre</th>
<th class="min">3315</th>
<th class="avg">3987</th>
<th class="max">4317</th>
<td>3986</td><td>4289</td><td>3794</td><td>4272</td><td>4019</td><td>3920</td><td>4211</td><td>4228</td><td>3857</td><td>3639</td><td>4317</td><td>3315</td><td></td><td></td><td></td>
</tr>
<tr class="middleRow">
<th class="no">10</th>
<th class="month">Octobre</th>
<th class="min">3752</th>
<th class="avg">4477</th>
<th class="max">5016</th>
<td>4580</td><td>4705</td><td>4078</td><td>4706</td><td>4539</td><td>4438</td><td>5016</td><td>4636</td><td>4240</td><td>4147</td><td>4883</td><td>3752</td><td></td><td></td><td></td>
</tr>
<tr class="middleRow">
<th class="no">11</th>
<th class="month">Novembre</th>
<th class="min">3915</th>
<th class="avg">4711</th>
<th class="max">5313</th>
<td>4764</td><td>4907</td><td>4311</td><td>4937</td><td>4833</td><td>4659</td><td>5313</td><td>4828</td><td>4586</td><td>4364</td><td>5121</td><td>3915</td><td></td><td></td><td></td>
</tr>
<tr class="middleRow">
<th class="no">12</th>
<th class="month">Décembre</th>
<th class="min">4050</th>
<th class="avg">4883</th>
<th class="max">5468</th>
<td>4893</td><td>5144</td><td>4407</td><td>5159</td><td>5119</td><td>4747</td><td>5468</td><td>5051</td><td>4710</td><td>4528</td><td>5316</td><td>4050</td><td>4050</td><td>4050</td><td>4050</td>
</tr>
<tr class="middleRow">
<th class="no">1</th>
<th class="month">Janvier</th>
<th class="min">4575</th>
<th class="avg">5149</th>
<th class="max">5644</th>
<td>4987</td><td>5362</td><td>4575</td><td>5401</td><td>5407</td><td>4898</td><td>5644</td><td>5290</td><td>4852</td><td>4723</td><td>5499</td><td/><td>4241</td><td>4144</td><td>4338</td>
</tr>
<tr class="middleRow">
<th class="no">2</th>
<th class="month">Février</th>
<th class="min">4976</th>
<th class="avg">5579</th>
<th class="max">6240</th>
<td>5323</td><td>5682</td><td>4976</td><td>5788</td><td>5747</td><td>5220</td><td>6240</td><td>5646</td><td>5378</td><td>5331</td><td>6035</td><td/><td>4670</td><td>4464</td><td>4946</td>
</tr>
<tr class="middleRow">
<th class="no">3</th>
<th class="month">Mars</th>
<th class="min">5801</th>
<th class="avg">6319</th>
<th class="max">6981</th>
<td>5960</td><td>6643</td><td>5801</td><td>6397</td><td>6556</td><td>5873</td><td>6981</td><td>6465</td><td>6231</td><td>6004</td><td>6596</td><td/><td>5411</td><td>5025</td><td>5907</td>
</tr>
<tr class="middleRow">
<th class="no">4</th>
<th class="month">Avril</th>
<th class="min">6762</th>
<th class="avg">7298</th>
<th class="max">7902</th>
<td>6863</td><td>7625</td><td>6915</td><td>7250</td><td>7634</td><td>6762</td><td>7902</td><td>7718</td><td>7259</td><td>6968</td><td>7386</td><td/><td>6390</td><td>5815</td><td>7160</td>
</tr>
<tr class="bottomRow">
<th class="no">5</th>
<th class="month">Mai</th>
<th class="min">7680</th>
<th class="avg">8360</th>
<th class="max">9086</th>
<td>7680</td><td>8699</td><td>7994</td><td>7913</td><td>8816</td><td>7965</td><td>9049</td><td>9086</td><td>8241</td><td>8107</td><td>8415</td><td/><td>7452</td><td>6478</td><td>8528</td>
</tr>
</tbody>
</table>
</body>
</html>
What must I do to create a fully functional table that scrolls correctly in both directions?
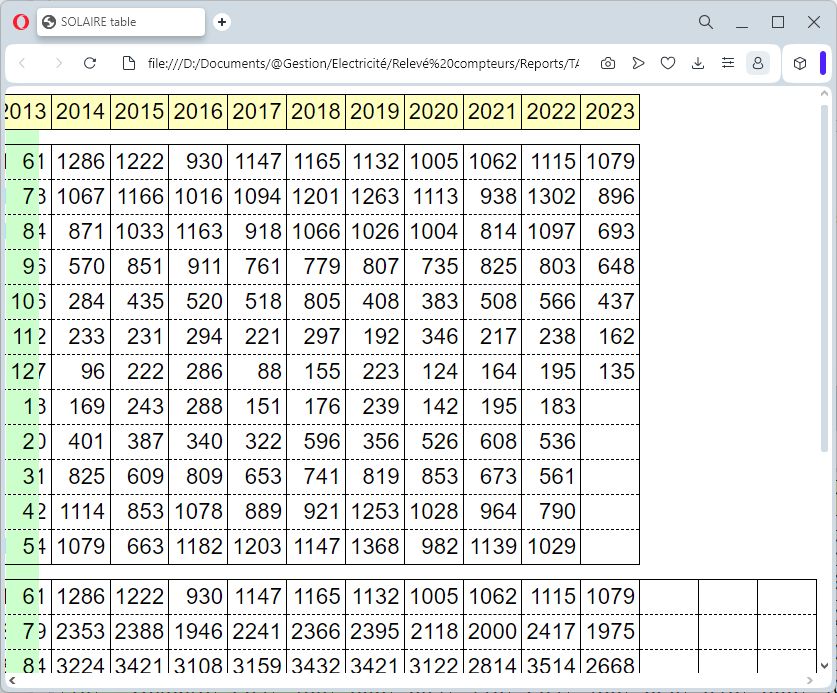
Here is a view (Print Screen of my table on Opera browser) before I begin to scroll horizontally.
And what I get after scrolling horizontally multiple times (until scroll is impossible):
As you can see, only first column is visible; all other frozen columns in data rows (green background) have disappeared.
After adding Jun Wen Soh correction, I get following result
As you can see, first row with titles overwrites 4 first titles and following row’s header are not fully readable !
Without using JavaScript, what must I do?







2
Answers
After some changes, I obtain following result.
That is not perfect, but it is the best solution that I found using only
htmlandCSS.The complete
htmlsource is followingCode on JsFiddle
For the CSS
leftproperty, the accepted data types for it’s value are<length>and<percentage>.Hence, using an absolute number like
left: 20does nothing.Try using the below for a quick fix (not the best way to go about it, as I suspect it might break.)
Otherwise, i might try to break the table into two. One for the first 5 columns and another for the yearly data from the 6th. column onwards. This way, it might be more adaptable and resilient to changes.