I am trying to print a specific part of my page and also maintain its style. currently when I press print all my CSS styles are stripped away. Here is my HTML document.
const button = document.createElement('button') //this is the print button
button.classList.add('printButton')
button.textContent = 'Print'
const entryContainer = document.getElementById('container')
const card = document.createElement('div') //this will be the card to print
card.classList.add('card')
card.setAttribute('id', 'printcard')
card.textContent = 'I failed the first quarter of a class in middle school, so I made a fake report card. I did this every quarter that year. I forgot that they mail home the end-of-year cards, and my mom got it before I could intercept with my fake. She was PISSED—at the school for their error. The teacher also retired that year and had already thrown out his records, so they had to take my mother’s “proof” (the fake ones I made throughout the year) and “correct” the “mistake.” I’ve never told her the truth.'
entryContainer.appendChild(card)
entryContainer.appendChild(button)
button.addEventListener('click', () => {
//this is the code that actually does the printing
var prtContent = document.getElementById("printcard");
var WinPrint = window.open('', '', 'left=0,top=0,width=800,height=900,toolbar=0,scrollbars=0,status=0');
WinPrint.document.write(prtContent.innerHTML);
WinPrint.document.write('<link rel=stylesheet href="style.css">')
WinPrint.document.close();
WinPrint.focus();
WinPrint.print();
WinPrint.close();
})ul {
display: flex;
flex-direction: column;
font-size: 20px;
margin-top: 50px;
text-decoration: none;
width: 500px;
list-style: none;
gap: 10px;
}
body {
display: flex;
flex-direction: column;
align-items: center;
}
.card-container {
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 20px;
width: 700px;
height: 450px;
border: 2px solid rgb(8, 8, 8);
}
.card {
width: 500px;
height: 350px;
background-color: red !important;
font-size: 1.2em;
padding: 20px;
border: 2px solid rgb(8, 8, 8);
}
.printButton {
width: 120px;
height: 40px;
font-size: 1.5em;
cursor: pointer;
}<ul>
<li>This is</li>
<li>The content that </li>
<li>I dont want </li>
<li>printed</li>
<li>on the page</li>
</ul>
<div class="card-container" id="container"></div>help me with pointers on what I need to do.
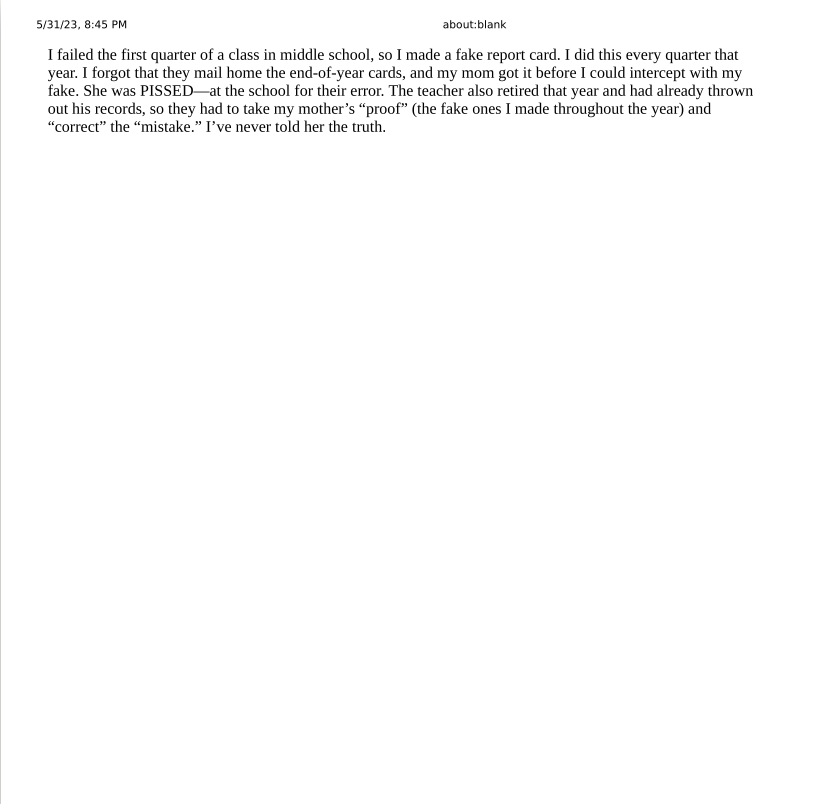
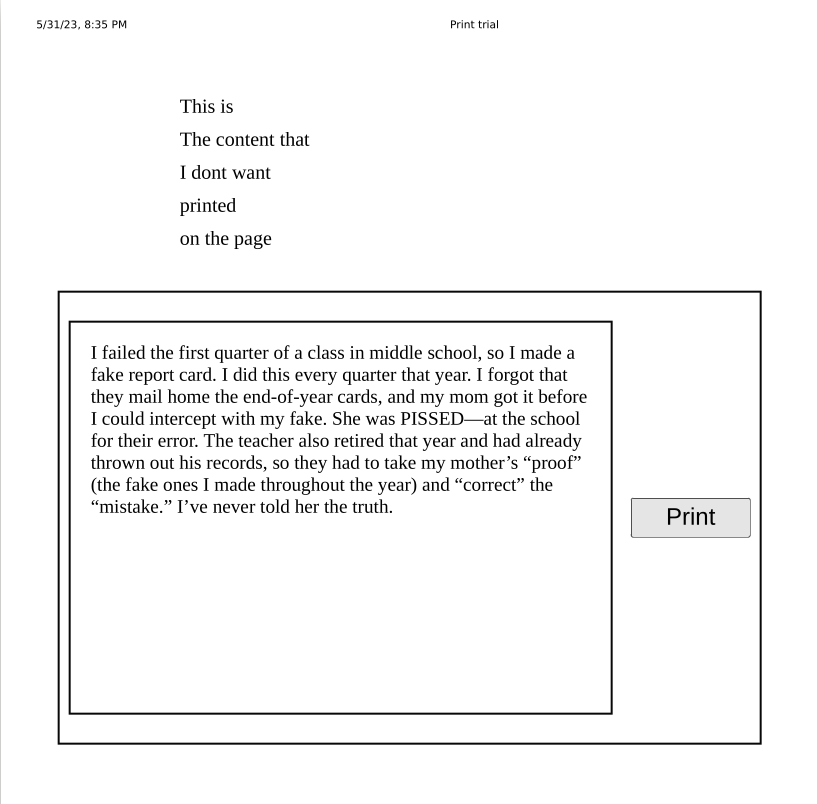
the iamge i get is
This is the image result that i get, the expected result should be like this one except only the text and its border and color are visible, all else are blank






2
Answers
To maintain the styles of your page when printing, you can add a print stylesheet to your HTML document. This stylesheet will only be used when the page is printed, and can be used to customize the appearance of the printed page.
Here’s an example of how you could modify your code to add a print stylesheet:
print.cssin the same directory as your HTML file.print.cssfile:This CSS will hide all elements on the page when it is printed, except for the
#printcardelement and its children.print.cssfile in your HTML document by adding the following line to the<head>section:This will ensure that the
print.cssfile is only used when the page is printed.printclass to thecardelement:This will ensure that the
cardelement is visible when the page is printed.With these changes, your code should now print only the
cardelement and its styles. When the print button is clicked, theprint.cssfile will be used to customize the appearance of the printed page.try that –> add a
no-Printclass:CSS
HTML