So, this is a tricky question, and I found no certain answer online.
Here is what I want:
Imagine this setup in the Html file:
<div class="main">
<div class="holder holderA"></div>
<div class="holder holderB"></div>
<div class="holder holderC"></div>
<button type="button">press me</button>
</div>
with the following styles:
.main {
width: 100vw;
min-height: 100vh;
overflow: auto;
}
.holder {
width: 100vw;
height: 100vh;
}
.holderA {
display: none;
}
button {
position: fixed;
top: 10px;
left: 10px;
}
what I’m trying to do is somehow have the button display the first holder, and when it does, only the first holder, causing any sense of overflow if required.
If you have ever worked with Bootstrap modals, you know how when the modal is over, the overflow is only caused by the modal and the rest of the content is static on the back? that’s the result that I’m looking for, but I have no idea how to implement it.
I looked up the source code for the css file on modals, but really nothing special seems to be going on … so can anyone explain?
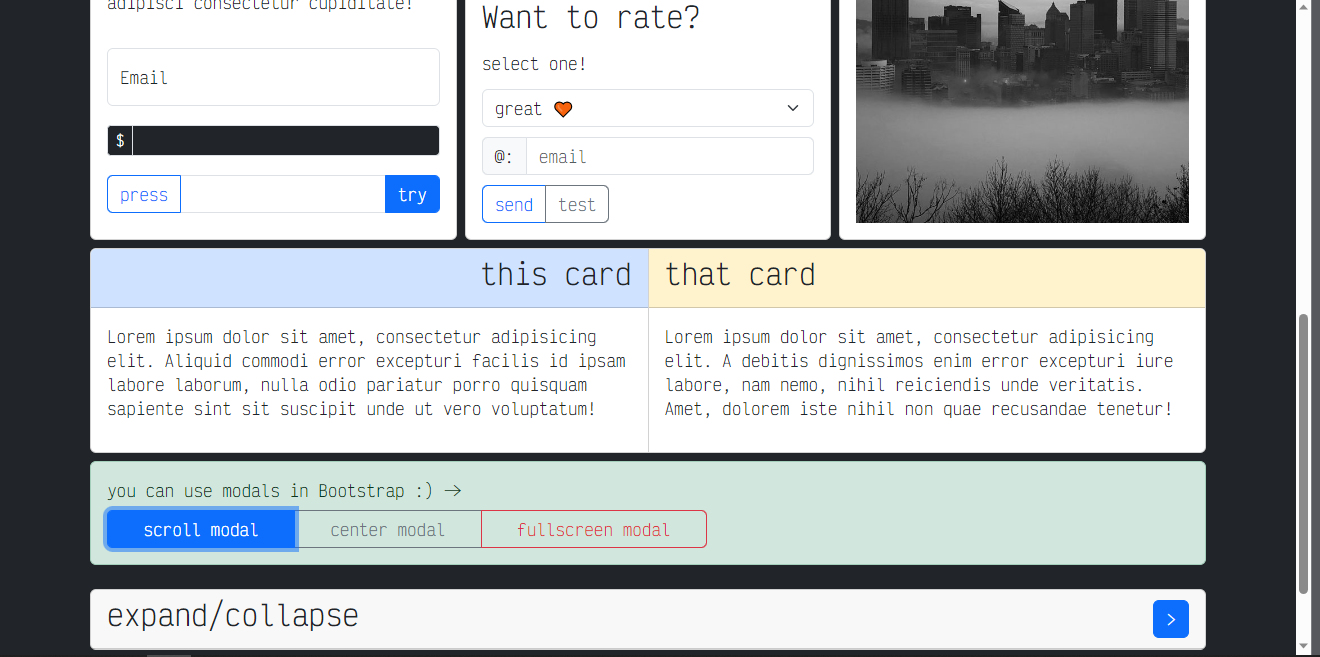
also, here is the example:
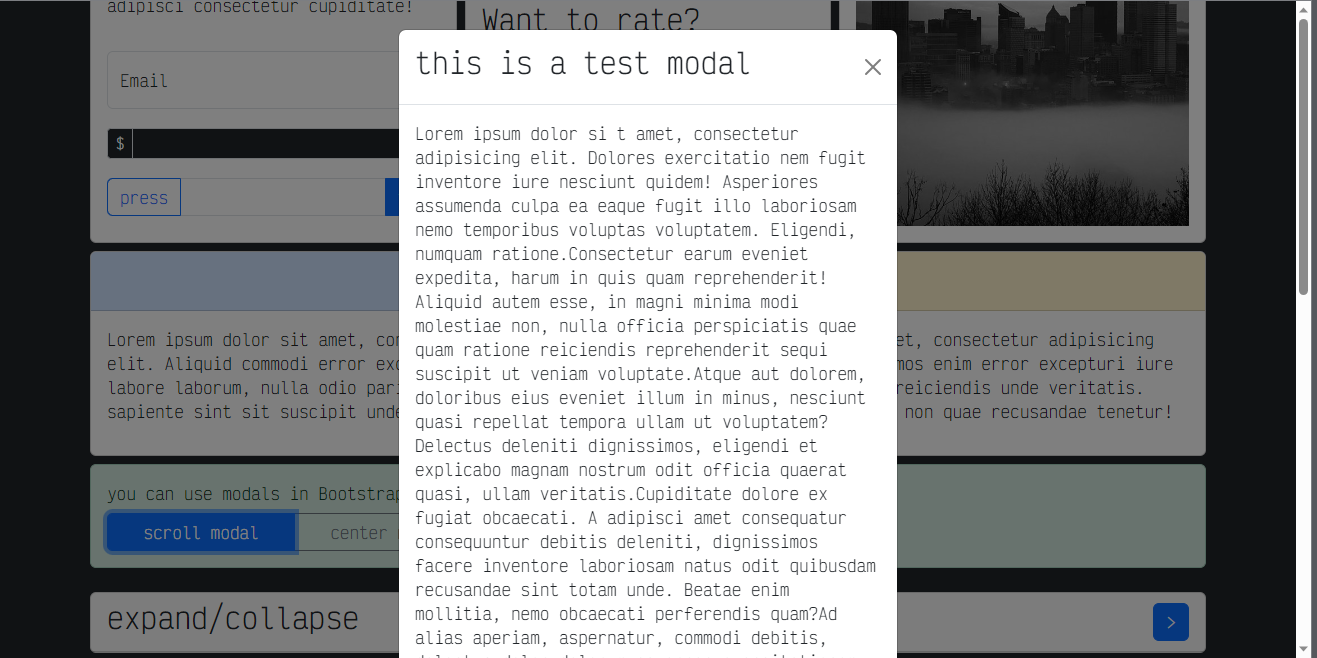
this is the page in bootstrap, without the modal open, and when you open the modal:
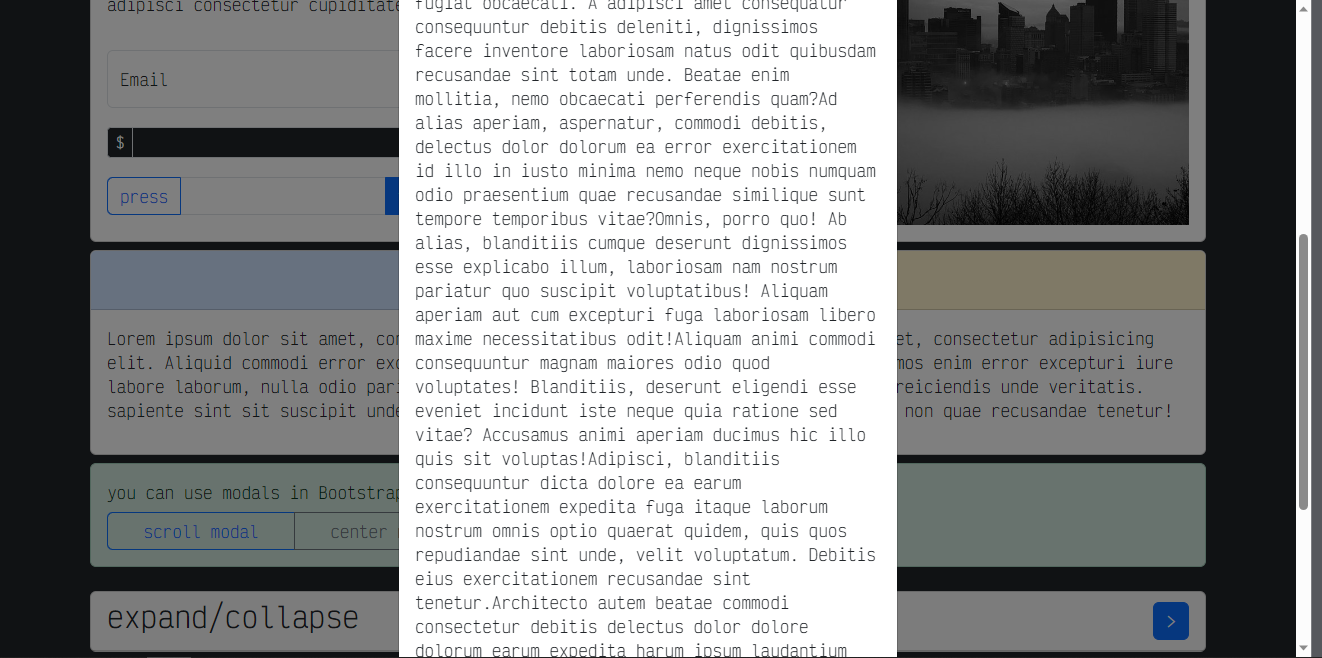
as you can see, the overflow is reset, and the content in the background is now static, the overflow is only and only caused by the the modal, and when you scroll:
all that is scrolled is the modal, the rest being static!
how can I implement this on vanilla css, and or javascript?
Any answer or comment is appreciated 🙂







2
Answers
This is typically referred to as creating a "modal overlay" or "modal dialog" effect. While Bootstrap provides a pre-built solution for this, you can implement it using vanilla CSS and JavaScript as well.
HTML:
CSS:
Javascript :
To control the overflow behavior of specific HTML elements, you can use CSS properties such as
overflowandoverflow-x/overflow-y. These properties determine how content that exceeds the dimensions of an element is handled.Here’s how you can make certain HTML tags cause overflow while others don’t:
In this example:
The
overflow-containerclass usesoverflow: auto;(or you can useoverflow: scroll;) to make its content cause overflow when it exceeds the dimensions of the container. Scrollbars will appear to allow scrolling through the content.The
no-overflowclass usesoverflow: hidden;to prevent its content from causing overflow. Any content that exceeds the dimensions of the container will be hidden.You can apply these styles to different HTML tags as needed. Just make sure to adjust the dimensions, border properties, and other styling rules according to your design requirements.