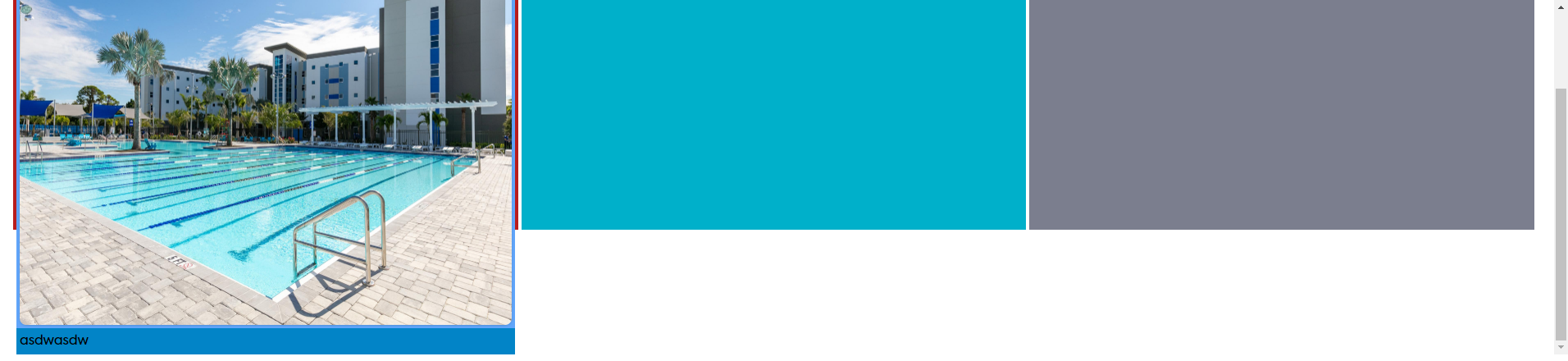
I have a flex container that inside has 3 columns, the first column (red) is a container with an image and below a scroll of images to select and see in the main image above.
The problem is that the image, which is inside the blue container, comes out of the main container (red) and cannot be inside the red container, even if I use the flex: 1 1 0% for both blue containers.
<div class="p-2 lg:p-6 relative inset-0 overflow-y-auto min-w-0 flex flex-col w-full h-full">
<div class="flex flex-row items-center justify-center w-full h-96 gap-x-1">
<div class="bg-red-700 p-1 flex-1 h-full">
<div class="flex flex-col h-full">
<div class="flex-1 bg-blue-400 p-1">
<img class="w-full rounded-lg shadow" src="https://via.placeholder.com/150x300" />
</div>
<div class="flex-1 bg-sky-600 p-1">asdwasdw</div>
</div>
</div>
<div class="bg-primary-600 p-1 flex-1 h-full"></div>
<div class="bg-alter-600 p-1 flex-1 h-full"></div>
</div>
</div>
<script src="https://cdn.tailwindcss.com"></script>




2
Answers
what i get from your problem is that the image is not in the red box.
so in the red box class, I just change the h-full to h-fit
based on the tailwind docs (https://tailwindcss.com/docs/height)
I hope it helps
You can try the above code I guess it will be fixed