Hi I have the below element
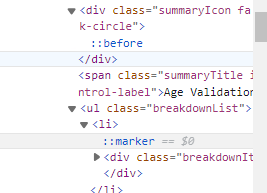
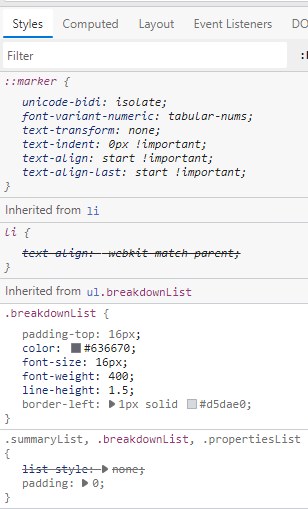
and when I highlighted the dot icon , the html css shows as below while using F12 developer tools
How to remove the ::marker from the html.
I tried using the below code . But it is not getting fixed.
list-style:none;
I am trying to find the solution and learn in the process.







2
Answers
Update the display value of
lito remove the::markerYou can use the property – list-style-type: none; on li.
Can refer to this link