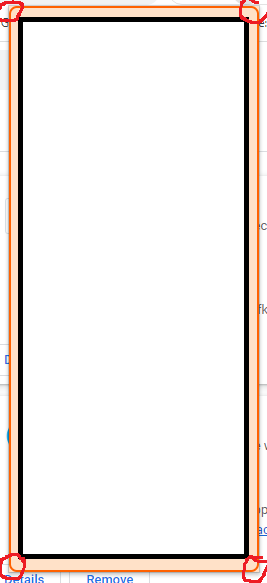
I am developing a chrome extension. When a user clicks on the extension, a popup gets opened. The popup is an html file. I have applied border and border-radius on the body element. But then the popup’s corners can be seen coming out of the border. How to fix this issue? Image is attached for reference. I’ve highlighted the corners coming out of the border in red circles.
My code is as follows:
body {
border: 2px solid #ff6100;
border-radius: 0.5rem;
}
popup.html:
<html>
<body>
<div class="sidebar">...</div>
</body>
</html>
manifest.json:
{
"manifest_version": 3,
"name": "Sidebar Extension",
"version": "1.0",
"action": {
"default_popup": "popup.html",
}
}





3
Answers
In css you can add overflow: hidden; to your body element so that it will not come out of the borders.
I hope it works.
try background-color:transparent and give inner background if needed
You can do this by adding some CSS to reset the margin and padding for the element in your popup.html file. Here’s how you can modify your code: