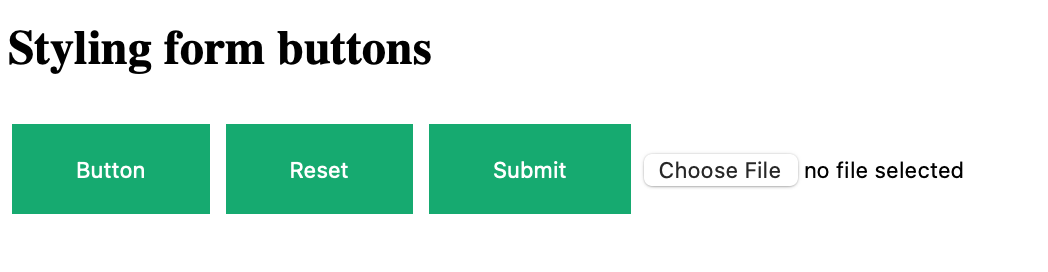
I am trying to style the "choose file" button in HTML using CSS styling and this does not work. The output I am achieving is in the screenshot below the HTML code – the button is not green (the same as the other buttons). Can someone point out what I am doing wrong here? I would like to have the all of the buttons the same colour and font appearance. Am sure its a simple thing I am missing here – thanks in advance for help and guidance.
<!DOCTYPE html>
<html>
<head>
<style>
input[type=button], input[type=submit], input[type=reset], inout[type=file] {
background-color: #04AA6D;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;
}
</style>
</head>
<body>
<h2>Styling form buttons</h2>
<input type="button" value="Button">
<input type="reset" value="Reset">
<input type="submit" value="Submit">
<input type="file" value="File">
</body>
</html>





2
Answers
It seems like you have made a very small error. You typed
inoutinstead ofinput. This fixed code should work:First you have a typo "inout" instead of "input"
check this page https://nikitahl.com/custom-styled-input-type-file page
this page give a good direction
start with