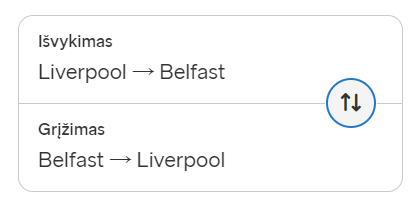
How can I create a layout similar to this one so that button is on two inputs?
I have only this code and no idea how to make button attached to two inputs.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<label>First</label>
<input type="text">
<br>
<input type="image" height="30" src="https://www.pngitem.com/pimgs/m/627-6274702_exchange-arrows-icons-png-clipart-png-download-exchange.png" />
<br>
<label>Second</label>
<input type="text">
</body>
</html>




3
Answers
There are many different way to do this, but starting from what you’ve got, you could achieve the right position either with negative margins:
Or with relative positioning. It really depends on the context.
For more on this, please read :
Negative margins vs relative positioning
I also strongly believe that in your picture these are not two inputs but rather two divs and in each div there is a label and an input from which the border has been removed.
Hopefully this helps you to get started.
As switch button, is for switching the values between two locations. You can use input type radio button and use button as a switch for switching the values. Here is an example:-