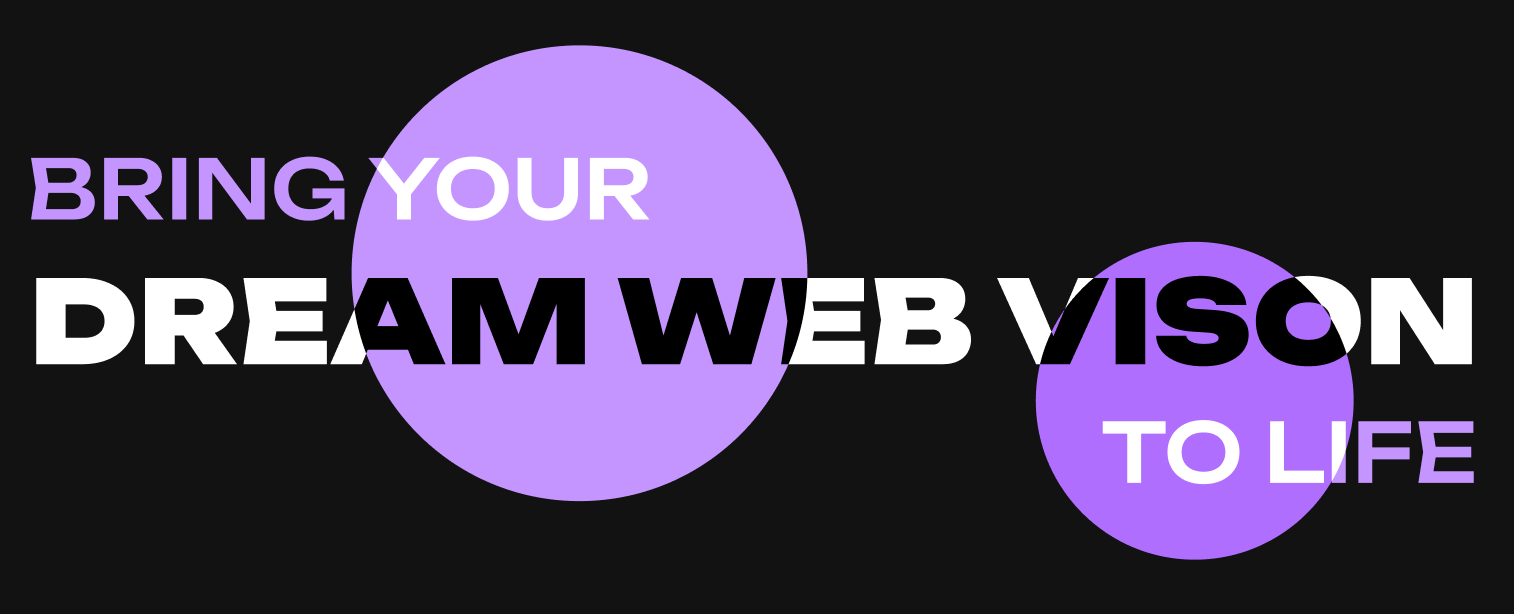
I’m tying to recreate the effect in the following screenshot:
The purple circles (bubbles) will be moving around the screen and when the hover over the header, the are supposed to "reverse" the colors of the header under them, purple to white, white to black so that they are visible.
I think that in order to achieve this effect, the bubbles would need to act as a mask that is sitting between two layers of headers, one with "dark" other with "light" colors like this:
<dark header layer>
<bubbles>
<light header layer>
The dark header layer would have the lowest z-index and the light header the highest. Bubbles would than make it so, that only the part of light header in its frame is displayed. Any idea, similar problems etc. that would help me achieve this effect?





2
Answers
As provided by @beerwin, this Codepen had a very similar effect. It works by using the CSS
mask-imageproperty, which is being passed a radial gradient as an argument instead of an image. Than later in JS we can make the gradient move by modifying its--xand--yvariablesHave a look at
mix-blend-mode: difference;.These articles give you a sense of what it can do.