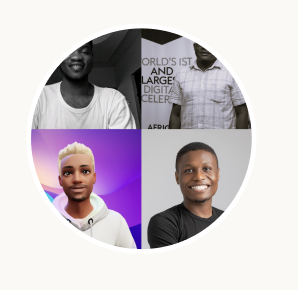
I have four images, I want them to form a collage like the image below: all four arranged into a 2×2 grid, and the grid itself cropped to a cricle.
What is the HTML/CSS needed to achieve this effect, as in the image below?
<div>
<img src=""></img>
<img src=""></img>
<img src=""></img>
<img src=""></img>
</div>





2
Answers
Sets the display to a grid layout with two columns (grid-template-columns: repeat(2, 1fr)). You can adjust the width and height of the .collage element as per your desired size and if you need some space between images then use for a gap between the images (grid-gap: 10px).
The .collage class also has a border-radius property set to 50% to create the circular shape. The overflow property is set to hidden to hide any overflow from the circular cropping.
The .collage img selector sets the images to fill their respective grid cells using object-fit: cover. They will maintain their aspect ratio while covering the entire available space in each grid cell.
Make sure to replace the src attribute of each element with the correct image source URLs.
By applying this HTML and CSS code, the four images will be arranged in a 2×2 grid, and the grid itself will be cropped into a circle.
Solution requires 3 steps:
You can achieve each with a
<div>and CSS to match:object-fitComplete example in the fiddle here:
https://jsfiddle.net/kop34gac/
With this result: