I am using Python Django, Bootstrap 5 and my HTML code is here:
<div id="chat_hist"
data-bs-spy="scroll"
data-bs-root-margin="0px 0px -40%"
data-bs-smooth-scroll="true"
class="scrollspy-example bg-body-tertiary p-3 rounded-2"
tabindex="0"
>
{% for chat in chat_history %}
<p style="white-space: pre-line;">
{{chat.message | safe}}
</p>
{% endfor %}
</div>
The text is that:
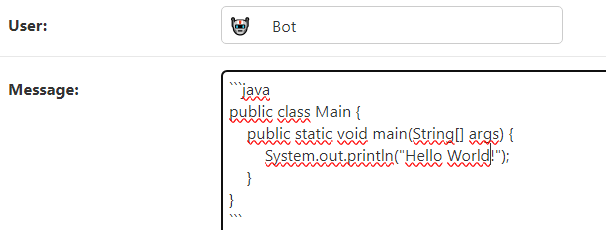
chat.message has code with backticks but it doesn’t seem like a code. It seems like normal text. (I added an image to explain in a better way.)
As I said chat.message has code block but doesn’t consist of codes entirely. I don’t want to use <pre> or <code> for a whole message.
Also i’d like to make my code colorized. How to implement showing as a code block for this situation?






2
Answers
What you’re looking for is a way to render Markdown in your HTML file. Consider checking out md-block. It provides you with the md-block tag, which you can use to render markdown. An example would be:
Try using Markdown Package. Explanation you can check from Here