Given a header element and a main content element, I want to add a bar between these two ( vertically ) so this
#header {
background: yellow;
height: 50px;
}
#bar {
background: green;
height: 50px;
}
#main-content {
background: blue;
height: 50px;
}<div id="header">header</div>
<div id="bar">bar</div>
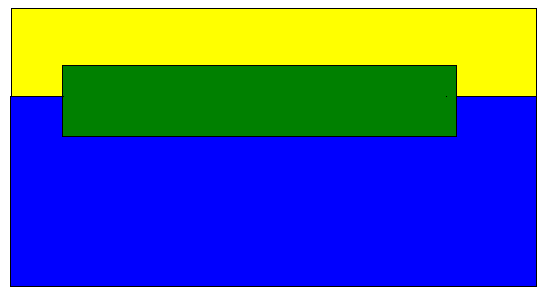
<div id="main-content">main content</div>should become this ( I removed some horizontal space from the green block for the sake of simplicity )
I tried the following
#header {
background: yellow;
height: 50px;
}
#bar-container {
position: relative;
background: green;
height: 50px;
margin: 0 50px;
}
#bar {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
#main-content {
background: blue;
height: 50px;
}<div id="header">header</div>
<div id="bar-container">
<div id="bar">bar</div>
</div>
<div id="main-content">main-content</div>which is wrong. How can I tell the main content to move up so the bar is between the header and the main content?





2
Answers
Give the bar container a height equal to 0 and center its content
Two other approaches with grid:
option1:
option 2: