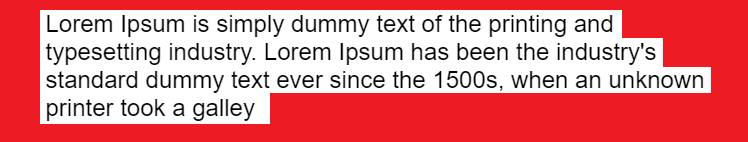
I would like to be able to style a block of text as shown here:
Specifically:
- It should look just like if I had put all but the last line of the text in one
divand the bottom line in anotherdivand they are styled in the same way - Padding top and left just like in a
div - Same padding to the right of the word "unknown" on line 3 as on word "galley" on line 4
- Same padding below the bottom of all the text of the penultimate line that has no text below it as compared to the padding below the bottom line
- Be able to apply styling to the whole block just like you would with a
div - This would be binding to dynamic sections of text with unknown length so hard coding is not an option
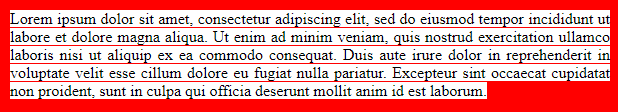
If I really had to, I would be willing to accept a solution that looks like this one:
In that case I’d have to justify the text which isn’t my preference
I am looking for a pure html solution if possible, but I’m using Angular & Tailwind in case either of those offer an out of the box solution
EDIT: I am not looking for a red border per se. The red in the images I have added are to show with clear contrast what the element I want would look like on a red webpage.
EDIT 2: span in a div, not what I want, see comments:
Things I have tried
- Mostly searching stack overflow. It’s not obvious what to search for, many other results for search terms including "irregular", "border" or "wrap"
- A
div. Didn’t work, obviously. span. Didn’t work either, I don’t remember the details of this onetext-shadow, doesn’t look like this will work for dynamic text of unknown lengthmark. Very close to what I want. Limitations are that it looks like my second choice example, right and left padding only apply to the first and last characters of the text (ruining left justify and right side padding for all the upper lines) and if top & bottom padding are zero, then a red line can be seen between each line of text







2
Answers
Try this:
add these declarations to the parent container:
Then, instead of using the selector
.sub:not(:last-child)use:You can then add padding to
.subas you see fit for the look you want.If you know the background color and the color is solid, then something like this gets you very close:
The magic is ending the paragraph with that last
<span></span>.You can adjust the padding of the paragraph using the
--padding-inlinevariable, and it’ll translate that as a margin on the span which accomplishes the padding behaviour I think you’re going for.Note, however, that if the red background is actually a gradient or image, then this strategy does not work. I think for something like that, the solution would either be very tricky, or it’s one of the places where HTML’s "everything’s a box" paradigm falls short.