The main problem is that there is no separation between my two divs when I use the typical css trick of using the float: left;, float: left; and clear:both; . However, it sets the divs right next to each other and I have seen that I can use margin left or right 20px, but I was wondering is that was a way which would automatically factor in scaling without being too complicated. Ideally the left hand div will stick to the right-side and the right hand div will stick to the right-side. I have attached my current code. I am using Python Django.
CSS and HTML
<div>
<div style = "float: left;">Due</div>
<div style = "float: right;"">Completed</div>
<div style="clear:both;"></div>
</div>
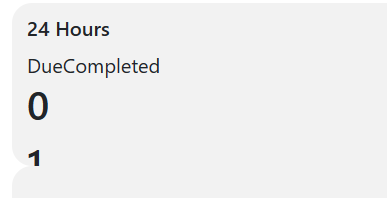
Output
The plan is to then repeat this for the 0 and 1 in the picture, I have not included this in the code.
PS I do plan on moving my css to a dedicated css file and not have it like this but I found it way easier to try different combinations in this format





2
Answers
IF you just put only that HTML into a test page, it will work – ‘Due’ is hard left and ‘Completed’ is all the way to the right
What’s likely happening is you have one or more elements element surrounding those with a set width that is squeezing them together, eg
You’ll need to address the width of the parent element/s width in order for the float to behave as you expect.
maybe this will help. if i understand the question correctly. you can use
https://jsfiddle.net/pjbdmh7u/1/