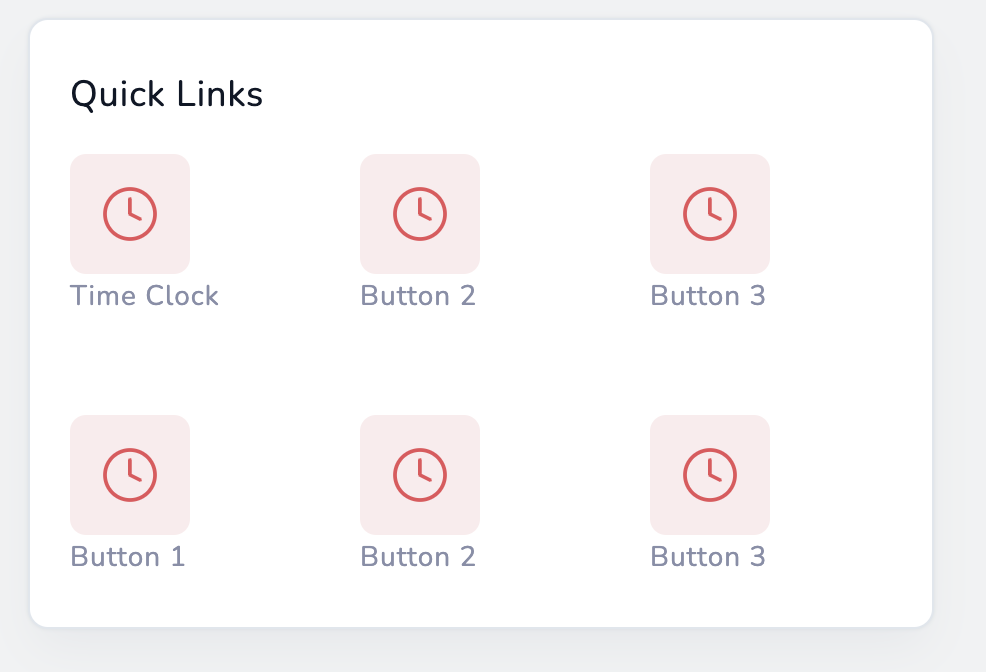
I am trying to align custom buttons 3 wide inside a bootstrap card. I want the buttons to wrap to next row to 2 wide on small screens. Also I cannot get the text to center properly below the buttons. Any help appreciated, thanks.
.quick-link-btn {
padding: 10px;
background: #fff;
border-radius: 8px;
cursor: pointer;
border: 1px solid #fbeced;
width: 60px;
height: 60px;
fill: none;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #fbeced;
}
.quick-link-btn svg {
width: 30px;
height: 30px;
stroke-width: 1.5;
color: #e7515a;
}<div class="card-body">
<h5 class="card-title mb-3">Quick Links</h5>
<div class="row d-flex justify-content-center mb-5">
<div class="col-4">
<a class="quick-link-btn" href="javascript:void0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10"></circle>
<polyline points="12 6 12 12 16 14"></polyline>
</svg>
</a>
<div>Time Clock</div>
</div>
<div class="col-4">
<a class="quick-link-btn" href="javascript:void0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10"></circle>
<polyline points="12 6 12 12 16 14"></polyline>
</svg>
</a>
<div>Button 2</div>
</div>
<div class="col-4">
<a class="quick-link-btn" href="javascript:void0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10"></circle>
<polyline points="12 6 12 12 16 14"></polyline>
</svg>
</a>
<div>Button 3</div>
</div>
</div>
<div class="row d-flex justify-content-center">
<div class="col-4">
<a class="quick-link-btn" href="javascript:void0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10"></circle>
<polyline points="12 6 12 12 16 14"></polyline>
</svg>
</a>
<div>Button 1</div>
</div>
<div class="col-4">
<a class="quick-link-btn" href="javascript:void0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10"></circle>
<polyline points="12 6 12 12 16 14"></polyline>
</svg>
</a>
<div>Button 2</div>
</div>
<div class="col-4">
<a class="quick-link-btn" href="javascript:void0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-clock">
<circle cx="12" cy="12" r="10"></circle>
<polyline points="12 6 12 12 16 14"></polyline>
</svg>
</a>
<div>Button 3</div>
</div>
</div>




2
Answers
To have two columns on small screens, you need to add the appropriate classes:
Here full example
justify-content-center is now added to each column, and that the content of each column is wrapped in a div, since both text-to-image and image-to-text alignment needs to be aligned.
You also don’t need to add rows for every 3 columns. Since on a small screen a row should have 2 columns per row. All columns are added to one row. Width of every column will be regulate of classes col-6 col-sm-4
You can simplify your HTML with a native Web Component
<time-button>label</time-button>